CSS Tutorials
![Get Element Dimensions After CSS Transform]()
Get Element Dimensions After CSS Transform
I've been playing a lot with meta viewports recently due to seeing many HTML5 TV apps coded explicitly for 1280x720 which you'll see on many HD televisions. We all know that it's a much better practice to use responsive design than hardcode dimensions but, that aside, meta...
![Crafting Twelve-Column Layouts with Flexbox]()
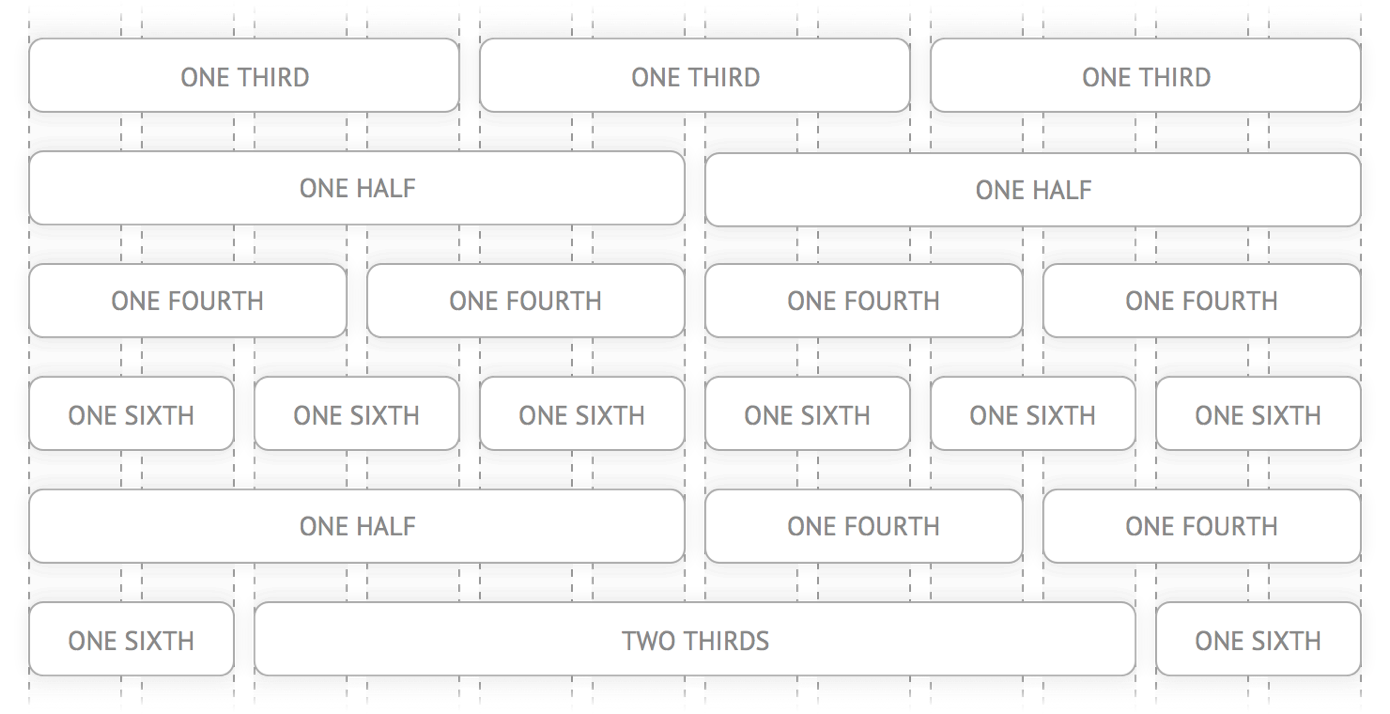
Crafting Twelve-Column Layouts with Flexbox
If there's one thing flexbox excels at, it's twelve-column layouts. In a twelve-column layout, the page is broken into twelve invisible columns. These columns have small amounts of space between them, called gutters. The page is divided into rows, and the containers in the rows take...
![Add Custom CSS to WordPress Admin]()
Add Custom CSS to WordPress Admin
Believe it or not, I spend an awful lot of time going through my blog's comments and correcting spelling issues, code formatting, etc.; yes, even the comments from way back to 2007. It's mostly for quality control purposes and ease of reading for my readers, especially the code...
![Simple Image Lazy Load and Fade]()
Simple Image Lazy Load and Fade
One of the quickest and easiest website performance optimizations is decreasing image loading. That means a variety of things, including minifying images with tools like ImageOptim and TinyPNG, using data URIs and sprites, and lazy loading images. It's a bit jarring when you're lazy loading images and they just...
![Generating Alternative Stylesheets for Browsers Without @media]()
Generating Alternative Stylesheets for Browsers Without @media
If your CSS code is built with a mobile-first approach, it probably contains all the rules that make up the "desktop" view inside
@mediastatements. That's great, but browsers that don't support media queries (IE 8 and below) will simply ignore them, ending up getting the...![Say Goodbye to Vendor Prefixes]()
Say Goodbye to Vendor Prefixes
Imagine you're lying on a beach. Waves slide up and down a sandy shore while the warm sun beats down on your skin. You sip a cool, refreshing drink, and sigh as gulls faintly caw in the distance. A gentle breeze lightly brushes your fingers as they...
![GSAP + SVG for Power Users 2: Complex Responsive Animation]()
GSAP + SVG for Power Users 2: Complex Responsive Animation
This is the second article in a series about the GreenSock Animation API and SVG. This series isn't intended for beginners, but rather a deep dive into some of the more exciting and lesser-known features that one can work with after they've gotten past the initial...
![Crafting a 3D React Carousel]()
Crafting a 3D React Carousel
There is something in me that is amazed but beautiful 3D interfaces. And it doesn't matter whether they're functional like Gyroscope features menu, technology demonstrators like the amazing periodic table demo from famous or they're artistic representation pushing the limits of...
![Intro to JavaScript Animation]()
Intro to JavaScript Animation
Despite what many developers believe, CSS-based animation is not the only performant way to animate on the web. There's also JavaScript—and JS has some incredible advantages. By abandoning JavaScript for CSS, like many developers do, we are bloating our stylesheets, sacrificing animation timing control, and forgoing physics-based...
![Automated Tests for Visual Responsive Layouts]()
Automated Tests for Visual Responsive Layouts
Today it's all about testing. In 2015, many developers knows about TDD and I personally think that testing is one of the key for quality products. But what about testing in a Front-end environment? How do you guys write your tests for a responsive page or...