Control Your Web Application’s Fluid.app Icon

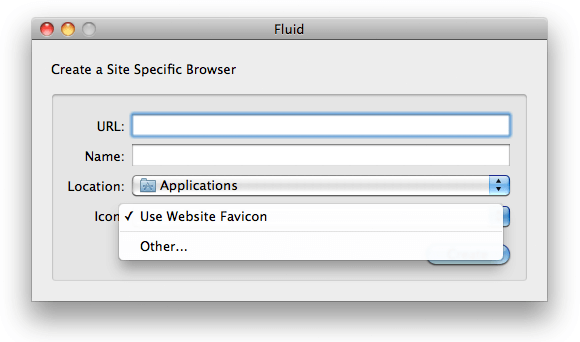
Fluid.app is an nice Mac application for creating desktop applications that wrap a web application. All you need to do is give Fluid.app a URL and a name, and the application generates a .app file within the Applications directory. One other piece of information you can give Fluid.app is the application icon; the default icon being the website's favicon. If you have a web application which could act as it's own desktop application, it's good to be aware that some users may be creating .app's of your site. Did you know that there's a way that you can tell Fluid to use an alternate icon (other than the favicon) for the generated app? It's as easy as adding an additional LINK tag:
<link rel="fluid-icon" href="https://github.com/fluidicon.png" title="GitHub" />
Set the rel to fluid-icon, the href to the high-res image location, and the title to the proposed application title and you're done! Check out GitHub's source to see this tag in "real world" action!
I love when I spot tiny snippets like this that help to enrich your website whilst not taking a lot of time to implement. Other such tips include Facebook Open Graph tags, META Tags to Bookmark Sites on IOS, Overriding XP and Windows themes, and Chrome Frame activation.



and what is the windows equivalent for the same ?
Interestingly Google Chrome has this feature now – Create application shortcuts. It uses
link[rel="icon"].