Guest Blogger Tutorials
![Advanced Real User Monitoring With Raygun Pulse]()
Advanced Real User Monitoring With Raygun Pulse
When I was a teenager, I had a newspaper round as my first 'real job', and I would be paid peanuts to walk the streets and deliver the local news to households throughout my neighbourhood. I had some frustrations with the job, and didn't really...
![Run Your Own Scraping API with PhearJS]()
Run Your Own Scraping API with PhearJS
So-called 'client-side dynamic rendering' gives clients cool experiences, but makes it harder for machines to comprehend. In case you want to do data mining, scrape websites or send static versions of your slick single-page application to Altavista, you essentially need a browser in the loop. This...
![JS Charting: Google Sheets]()
JS Charting: Google Sheets
In this article, we will chart data from a publicly accessible google spreadsheet feed (via JSON) and create a dashboard using the JS Charting library. By consuming the spreadsheet in this way, updated results will show live as soon as any shared edits are made...
![Crafting Twelve-Column Layouts with Flexbox]()
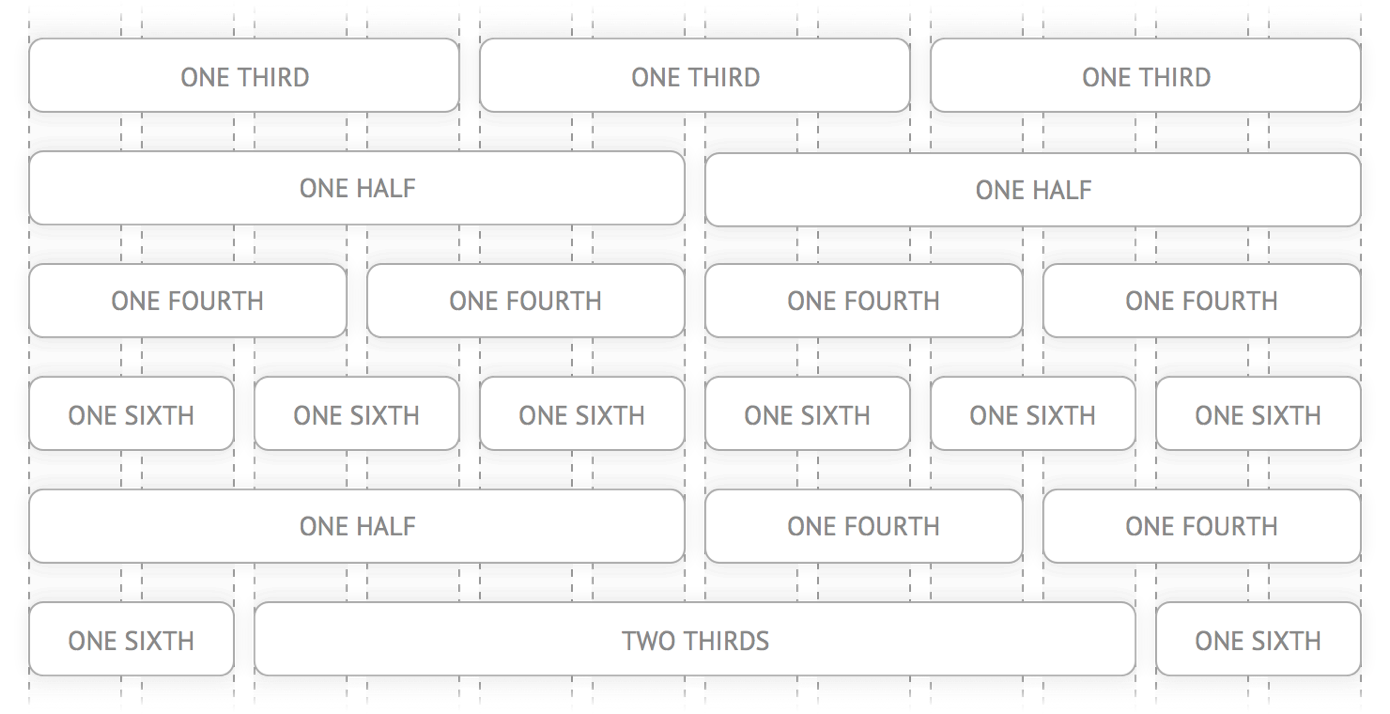
Crafting Twelve-Column Layouts with Flexbox
If there's one thing flexbox excels at, it's twelve-column layouts. In a twelve-column layout, the page is broken into twelve invisible columns. These columns have small amounts of space between them, called gutters. The page is divided into rows, and the containers in the rows take...
![JS Charting: Mapping]()
JS Charting: Mapping
JS Charting comes integrated with geographic mapping support, including optimized data files for all country, province and state maps without the need of a separate product or add-on. What's more interesting is that the API for mapping is the same as that used for regular...
![Grav: Building Fast and Flexible Websites]()
Grav: Building Fast and Flexible Websites
Grav is an open source flat-file CMS, that requires no database and that is built to be modular, easy to use, and incredibly fast. Its database-free structure offers users the advantage of simple setup, straightforward customization, and rapid deployment to any server running php 5.4 or...
![Don’t Wait for ServiceWorker: Adding Offline Support with One-Line]()
Don’t Wait for ServiceWorker: Adding Offline Support with One-Line
The HTML5 Application Cache should make building offline-friendly web apps possible. In practice, its unforgiving nature makes it very challenging to use at all, giving it a uniquely negative reputation among front-end developers. It's expected that apps continue to work offline—most users don't won't care about...
![GSAP + SVG for Power Users 3: New 1.18.0 Features]()
GSAP + SVG for Power Users 3: New 1.18.0 Features
This is the third article in a series about the GreenSock Animation API and SVG. This series isn't intended for beginners, but rather a deep dive into some of the more exciting and lesser-known features that one can work with after they've gotten past the initial...
![Creating an Animated Product Slider with Sequence.js]()
Creating an Animated Product Slider with Sequence.js
In this tutorial, we're going to create a simple animated content slider with Sequence.js. We'll base our demo on the Sequence.js Theme, Mono. For the sake of brevity, our demo won't include everything that Mono does but you'll learn all of the Sequence.js key concepts...
![Introducing Frontend Masters (with Giveaway)]()
Introducing Frontend Masters (with Giveaway)
Hey DWB readers, I'm super happy to sponsor this blog. I've been a long-time reader and fan, since back when David wrote about JavaScript and MooTools back in 2007. ;-) We are in one of the fastest changing, evolving, most lively communities on earth: JavaScript and front-end web...