Advanced Real User Monitoring With Raygun Pulse
When I was a teenager, I had a newspaper round as my first 'real job', and I would be paid peanuts to walk the streets and deliver the local news to households throughout my neighbourhood. I had some frustrations with the job, and didn't really mind the low wages when it came to pay day (which on reflection seemed ridiculous for the effort involved), the most frustrating thing about a newspaper round for me was having to deal with poorly maintained letterboxes for many of the houses on my round.
I grew up in England, so if you didn't know this, nearly all letterboxes there are located in the front door of the house, rather than a mailbox at the end of the driveway, and letterboxes that were completely broken were pretty common. This left me wanting to avoid these houses on purpose and the homeowner remaining oblivious to my plight to deliver their weekly tabloid fix.
Why did these people never think to fix their letterboxes?
I didn't expect homeowners to lie awake at night, thinking up ways to perfect the proficiency of their letterboxes, but it occurred to me that I did not tell them anything was wrong, nor did any of them actually use them themselves. When was the last time you put something through your own letterbox? Now that I work in web development, I've often used the analogy to explain the fact that we don't really use the websites we build in the same way our users do. We never get to experience things from their perspective, and users come and go without you really knowing if they had a good experience (or them telling you that they encountered issues). Instead, they just avoid using you in future.
We know how to navigate to our own pages, we know what features we have and where they are located and we simply cannot erase our memories to act like a new visitor hitting our website for the first time. So how do you ensure users are having a good experience with your application and make sure they do not avoid you due to problems you aren't even aware of? Here I'll show you how to get set up with a product from popular developer tool company Raygun called Pulse, and in just a few minutes, unlock a wealth of actionable insights you can take to improve your software and make sure users are having a perfect software experience.
What is Real User Monitoring?
If you haven't heard the term before, Real User Monitoring (RUM) products measure the experience users have when they visit your website. Browser monitoring would be another term that is widely used in the dev community. Some readers will be familiar with the likes of New Relic Browser and Pingdom, who offer tools to measure the experiences of website visitors. Raygun's Pulse product takes Real User Monitoring to whole new level however, by combining this data with deep diagnostic information on errors and crashes that occur within a user session. Pulse is a Real User Monitoring product built for developers like you.
Many teams who implement some form of monitoring feel happy when they achieve a real time dashboard of data on their office TV screens, but actively finding and fixing problems that are affecting your users becomes secondary.
Rather than see pretty trends of data with no real knowledge on how to fix the issues or who it happened to, Raygun can provide a level of information that can pinpoint an issue right down to the asset or line of code that is the root cause, importantly, alongside the specific user that encountered the problem (which is great for your support efforts!). Let's take a look at how all of this works in more detail.
Actionable Insights Right Out Of The Box
The good thing about Raygun Pulse is that you can get started with only a few lines of code. The Javascript snippet is available in the setup instructions, right after you've signed up for an account. Copy and paste this code along with your API key into your application code and that's all there is to it.
Check out this video for a quick overview of setting Pulse Real User Monitoring up, which takes no time at all. This example uses a Wordpress blog for the demo, but you can use Pulse with any web application, as it is just a short JavaScript snippet that you need to include. Most developers will find they have this up and running within a few minutes, you can probably integrate it on your coffee break!
Here's how to set things up.
Installing the client library:
Using the Raygun CDN
Add this snippet to your markup, before the closing </head> tag:
<script type="text/javascript">
!function(a,b,c,d,e,f,g){a.RaygunObject=e,a[e]=a[e]||function(){
(a[e].o=a[e].o||[]).push(arguments)},f=b.createElement(c),g=b.getElementsByTagName(c)[0],
f.async=1,f.src=d,g.parentNode.insertBefore(f,g)}(window,document,"script","//cdn.raygun.io/raygun4js/raygun.min.js","rg4js");
</script>
Or manually
Download the production script (minified), the development script (full source) or see here for installing with Bower, NPM or NuGet.
Add the following lines of JS code just before the closing body tag in your site or app.
<script type="text/javascript">
rg4js('apiKey', 'XXXXXXXXXXXXXX');
rg4js('enablePulse', true);
rg4js('enableCrashReporting', false);
</script>
It really is as easy as that!
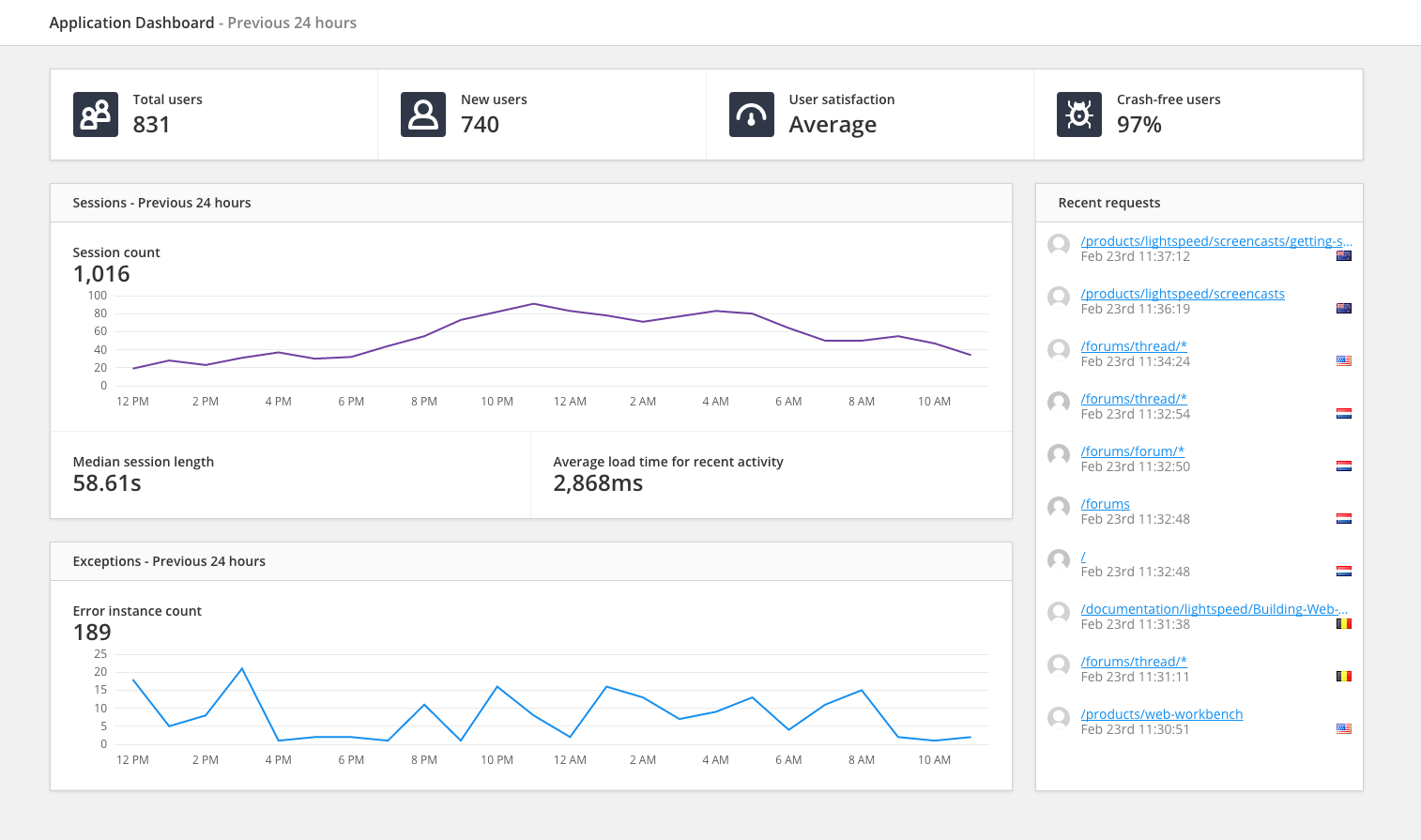
Once you send data to Raygun, you'll then be able to navigate to the Live tab and see the world map light up like a Christmas tree.
Look at all those users, happily going about their day on your application. Though this view is pretty cool, especially for high traffic websites, we want to see some insights into the experience those users are having when using our software.
Pulse records every session that your users have and then offers you the diagnostic information about those sessions and any problems that the user had, so you can look at fixing up those issues and make your application better, faster, stronger and more reliable.
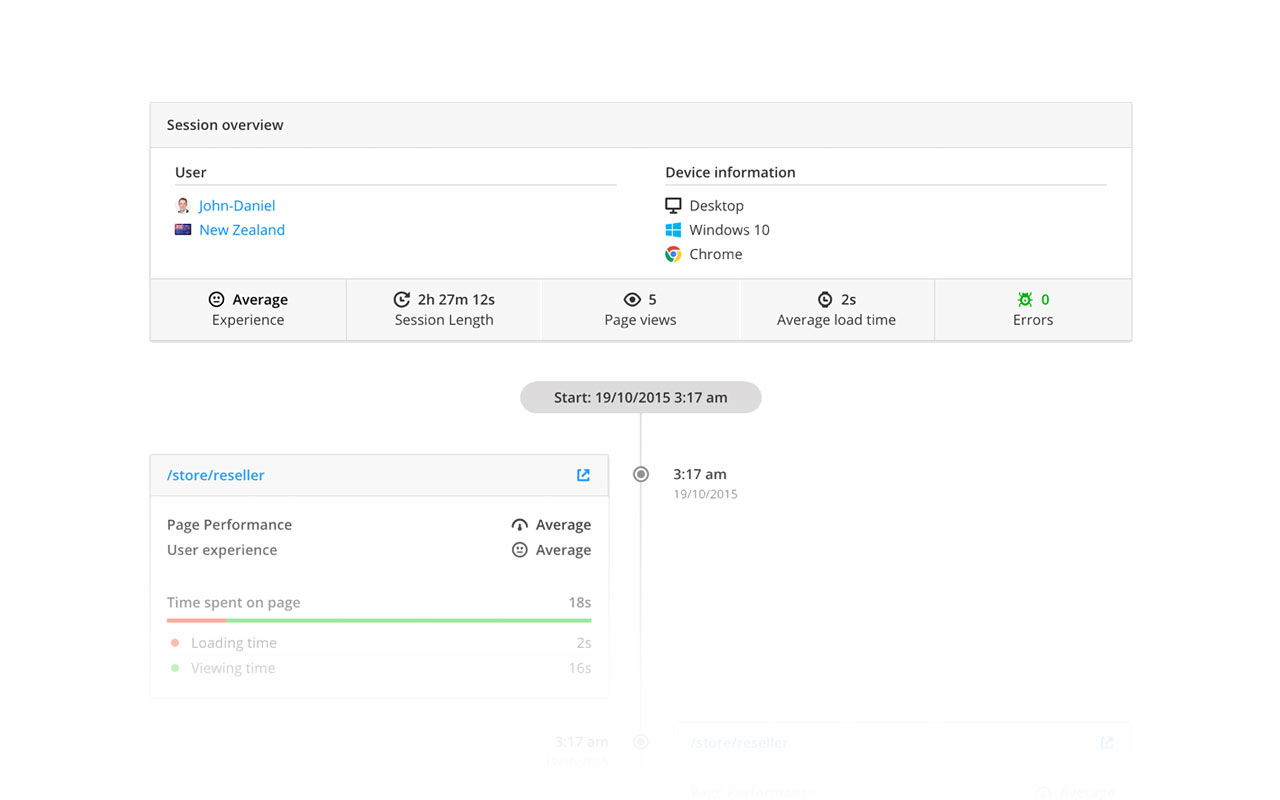
The Pulse ‘Sessions' tab lets you drill down into the pages the user visited when on their session. A session starts when they visit your application and ends when they leave your application.
Each page has been recorded as the user navigates through your application, with the device and operating system clearly visible. The pages are ranked on their performance, so if for example you had a five stage checkout experience, but on page four of this flow the page loads were showing as poor for users on a specific device, you can imagine the impact a simple fix would be to a poorly performing asset. I'm sure you have your own use cases where you feel measuring these parts of your application could be useful.
By utilizing a tool like Pulse, the effect on your entire organization is two fold. Firstly it makes the likelihood of users abandoning your service due to issues less likely (more conversions), whilst also making cost savings by allowing developers to pinpoint issues extremely quickly.
When was the last time you or a member of your team lost half a day trying to reproduce a bug or dig through log files looking for the cause? Time is money, and with Raygun this process of finding the root cause of problems takes minutes, as you are alerted to your issues rather than relying on your users to report them, angrily emailing you vague screenshots in a Word file as you try to diagnose an issue. There is a better way.
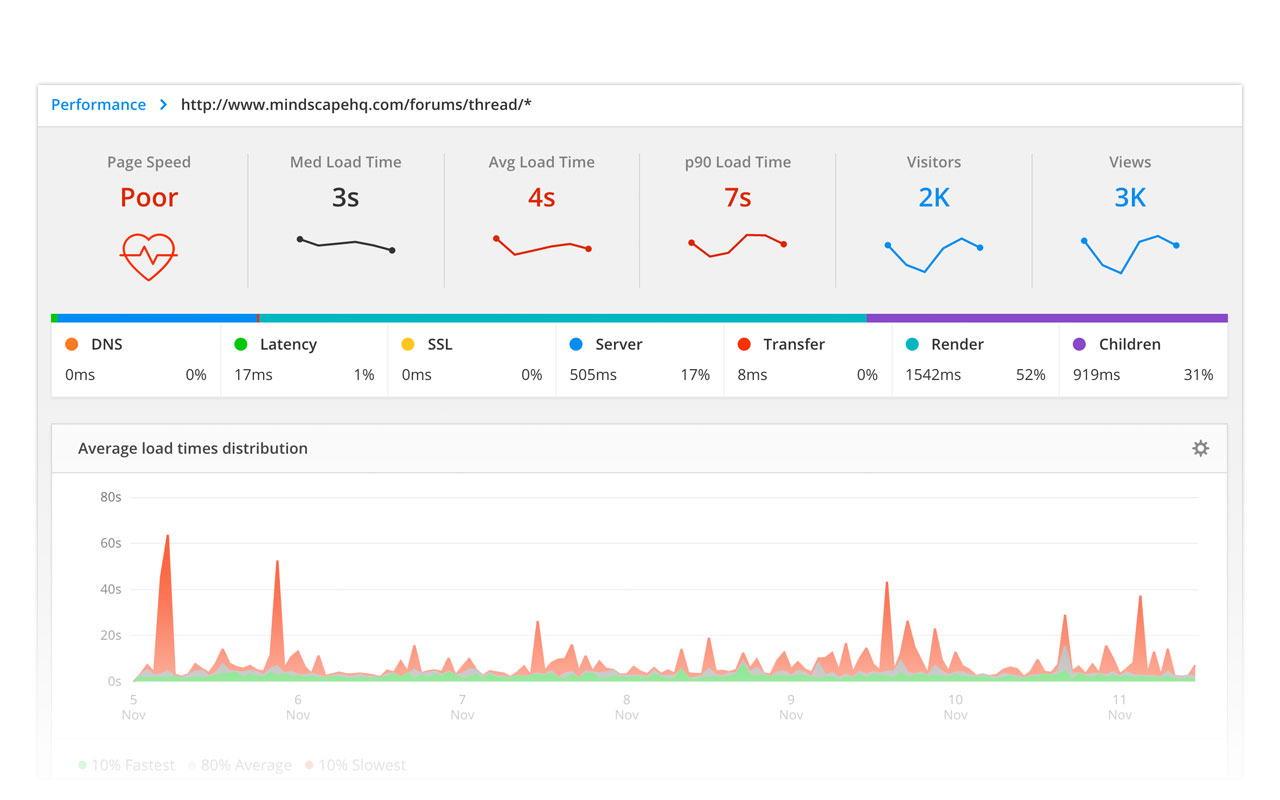
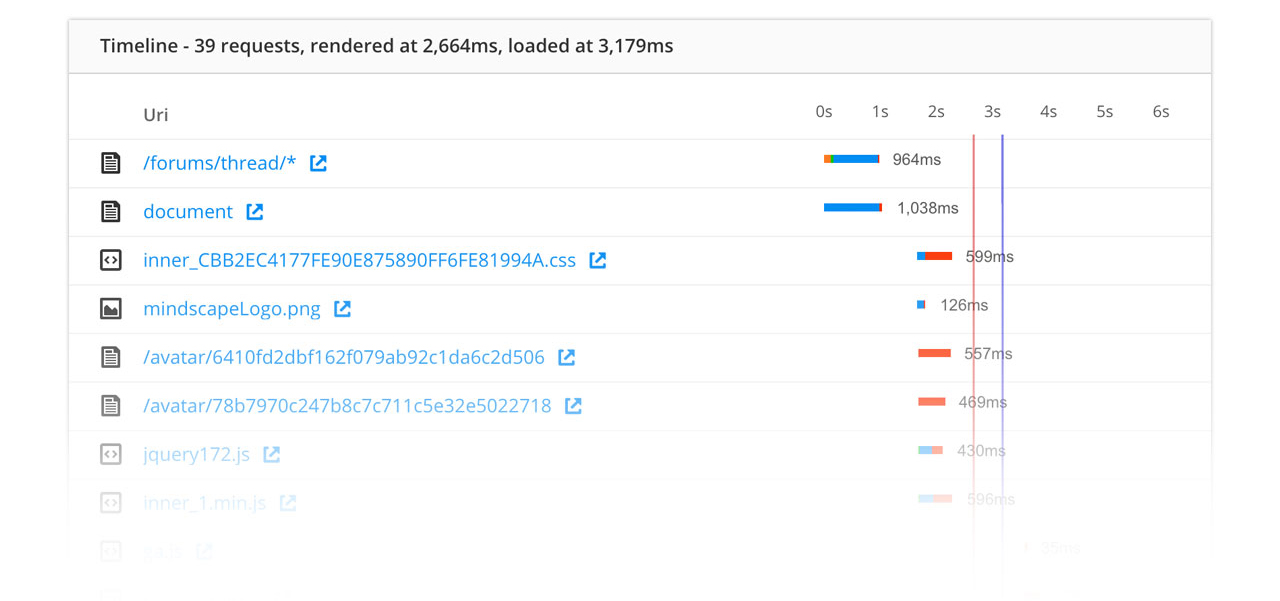
Here we can see a breakdown of our page timings and what was contributing to our slower load time speed. This view is a powerful way to realise where a slow page load stems from and what asset optimizations are going to deliver the greatest gains in performance.
Now we get to the best part about Pulse - authenticated users...
Real User Monitoring = People Matter
One of the powerful features Pulse provides is to not only tell you what, when and why something happened, but also WHO it happened to. Is your biggest customer experiencing issues with your app? Would you even know about it right now if they were? Well, using the Users function of Pulse, authenticated users can be identified, you can set this up by setting up the library to transmit data for the currently logged-in user. Here's how this looks:
Add user data:
rg4js('setUser', {
identifier: 'users_email_address_or_unique_id@domain.com',
isAnonymous: false,
email: 'users_email_address@domain.com',
firstName: 'Firstname',
fullName: 'Firstname Lastname'
});
Now your users will get individual user profiles with details of their session performance and any errors they encountered historically. You can reach out to users via email or social channels that had a poor experience or match their session histories up with support requests. Your workflow suddenly becomes a lot smoother and less stressful!
Pulse Insights
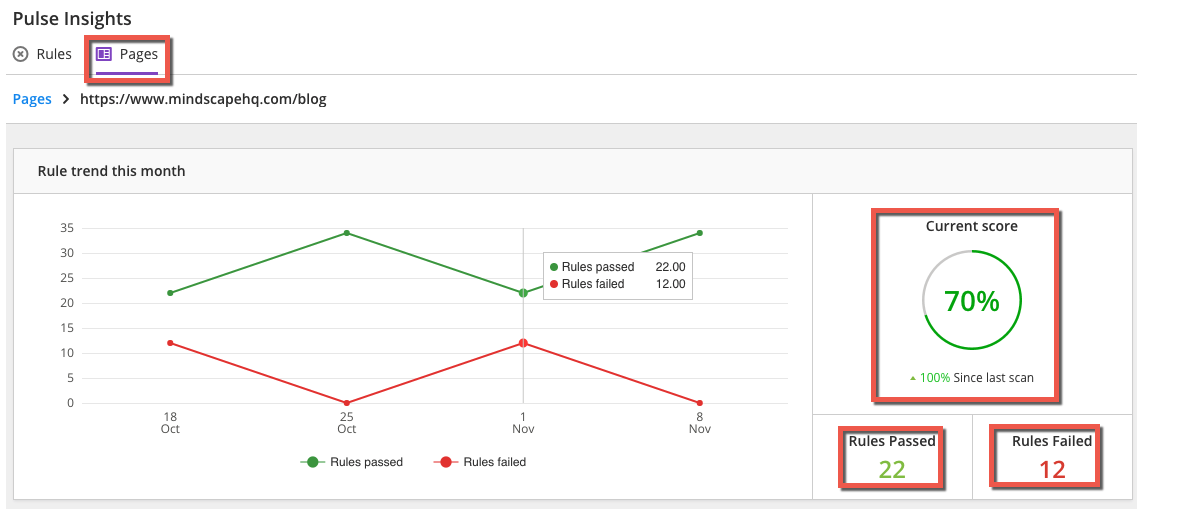
Pulse Insights is a powerful addition to Raygun Pulse. Automatically identify ways to optimize your website page load speeds. Insights crawls your website pages periodically, keeping a watchful eye on their health, speed and user experience.
If your team introduce performance issues with new releases (such as uploading a large image or forgetting to minify your JavaScript), Insights will detect the issue and suggest ways to fix the problem. It’s like a having a full time employee keeping a constant watch over your website performance!
Summary
Does your site load slowly for a specific browser? Is a certain page in your checkout flow having issues and causing abandoned carts? Are users leaving your site due to one slow loading asset? How does mobile vs desktop loading time compare? These kind of questions can be given an answer with Real User Monitoring and improvements to your site performance can dramatically increase your conversions and user experience. Present to your boss that you fixed up multiple issues that were hurting the company and you'll be in line for a pay rise.
A lot of readers might be thinking that they know their software, they know its problems and if users are not complaining all is well. However, given that roughly 1% of users actively report software issues, that complacency around software performance can come back to bite you. I'd challenge any developer to plug in Raygun and see just how many issues you weren't aware of.
Special offer - Get one month free
Raygun gives developers the power to create perfect software experiences and become an amazing tech team. As an incentive for readers of this blog you'll get one month free after your 30 day free trial has ended. That’s two months of Raygun Pulse for free! Next time you have a support request and are struggling to find root cause of the issue, having Raygun in the mix could have saved you a bunch of time.
I really hope you give Raygun Pulse a try to help your software development team improve your website performance.

About Nick Harley
Nick is Raygun's Director of Marketing and helps developer teams to get started with Raygun products. Having worked in the web development industry for several years, seeing the benefits that Raygun brings to software development teams has been extremely rewarding. If you need any help getting set up with Raygun products, or have any questions, feel free to contact us here.