Markup Tutorials
![LightFace: Facebook Lightbox for MooTools]()
LightFace: Facebook Lightbox for MooTools
One of the web components I've always loved has been Facebook's modal dialog. This "lightbox" isn't like others: no dark overlay, no obnoxious animating to size, and it doesn't try to do "too much." With Facebook's dialog in mind, I've created LightFace: a Facebook lightbox...
![Create a Dojo-Powered WordPress Website View]()
Create a Dojo-Powered WordPress Website View
Yesterday I showed you WordPress' awesome JSON plugin named JSON API. Now that I can get my blog posts in JSON format, it's time to create an awesome AJAX'ed web app with that data. I've chosen to use the power of Dojo and Dijit to...
![Fx.Rotate: Animated Element Rotation with MooTools]()
Fx.Rotate: Animated Element Rotation with MooTools
I was recently perusing the MooTools Forge and I saw a neat little plugin that allows for static element rotation: Fx.Rotate. Fx.Rotate is an extension of MooTools' native Fx class and rotates the element via CSS within each A-grade browser it...
![Creating Dojo Widgets Programmatically or Declaratively]()
Creating Dojo Widgets Programmatically or Declaratively
The Dojo Toolkit has an awesome UI framework called Dijit. Dijit is an expansive set of Dojo widget that allow you to create highly themeable, functional forms, layouts, and much more. One of the highlights of Dijit, from a developer's perspective, is that you may create...
![Organized Selector Chaos with dojo.behavior]()
Organized Selector Chaos with dojo.behavior
One of the most underrated parts of writing good JavaScript code is writing *maintainable* code: readable, modular, and clean. Just because you use a JavaScript framework doesn't mean your code is maintainable. Quick the contrary could be true -- some frameworks make JavaScript uglier. Because of all...
![Duplicate the jQuery Homepage Tooltips]()
Duplicate the jQuery Homepage Tooltips
The jQuery homepage has a pretty suave tooltip-like effect as seen below: The amount of jQuery required to duplicate this effect is next to nothing; in fact, there's more CSS than there is jQuery code! Let's explore how we can duplicate jQuery's tooltip effect. The HTML The overall...
![Create a Twitter AJAX Button with MooTools, jQuery, or Dojo]()
Create a Twitter AJAX Button with MooTools, jQuery, or Dojo
There's nothing like a subtle, slick website widget that effectively uses CSS and JavaScript to enhance the user experience. Of course widgets like that take many hours to perfect, but it doesn't take long for that effort to be rewarded with above-average user retention and...
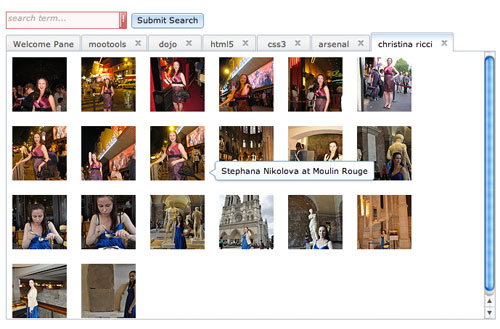
![Create a Dynamic Flickr Image Search with the Dojo Toolkit]()
Create a Dynamic Flickr Image Search with the Dojo Toolkit
The Dojo Toolkit is a treasure chest of great JavaScript classes. You can find basic JavaScript functionality classes for AJAX, node manipulation, animations, and the like within Dojo. You can find elegant, functional UI widgets like DropDown Menus, tabbed interfaces, and form element replacements within...
![Dijit’s TabContainer Layout: Easy Tabbed Content]()
Dijit’s TabContainer Layout: Easy Tabbed Content
One of Dojo's major advantages over other JavaScript toolkits is its Dijit library. Dijit is a UI framework comprised of JavaScript widget classes, CSS files, and HTML templates. One very useful layout class is the TabContainer. TabContainer allows you to quickly create a tabbed content...
![Create a Context Menu with Dojo and Dijit]()
Create a Context Menu with Dojo and Dijit
Context menus, used in the right type of web application, can be invaluable. They provide shortcut methods to different functionality within the application and, with just a right click, they are readily available. Dojo's Dijit frameworks provides an easy way to create stylish, flexible context...