LightFace: Facebook Lightbox for MooTools
One of the web components I've always loved has been Facebook's modal dialog. This "lightbox" isn't like others: no dark overlay, no obnoxious animating to size, and it doesn't try to do "too much." With Facebook's dialog in mind, I've created LightFace: a Facebook lightbox clone for MooTools. LightFace and its family of classes work well with iFrames, images, AJAX-requested content, static positioning, and static content.
LightFace Features
LightFace has a lot of backed in goodness!
- Five compact classes:
LightFace,LightFace.Request,LightFace.IFrame,LightFace.Image, andLightFace.Static - Constrains image sizes with window resizes
- Provides a host of options to customize each instance
- Responds to designated keyboard events
- Works with MooTools More's
Dragclass to make the lightbox movable (Drag is *not* included within the repo) - Add as many buttons as you'd like
- Adds and removes events as needed to minimize strain on the browser
- Automatically positions and resizes with window resizing and scrolling
- Supports IE6+, Safari, Chrome, Opera, and iPad/iPhone
LightFace Core
LightFace.js is the core piece of LightFace. All subsequent classes extend the core functionality provided by LightFace. Creating a new LightFace lightbox is as easy as:
// Create instance
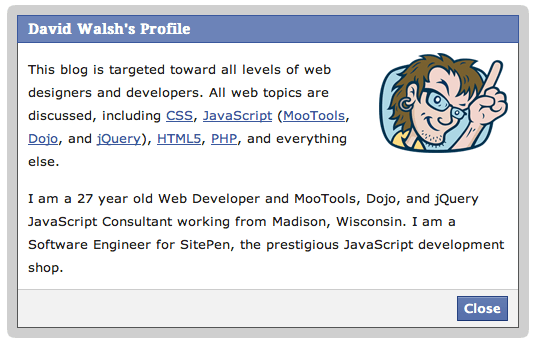
var modal = new LightFace({
height: 200,
width: 300,
title: 'My Profile,
content: 'Lorem ipsum....'
});
// Open Sesame!
modal.open();
//Update Content
modal.load('This is different content....');
LightFace provides a wealth of flexibility by providing numerous options to customize the lightbox as you'd like:
- width - (*integer|string*, defaults to 'auto') The desired width of the of the modal box.
- height - (*string|string*, defaults to 'auto') The desired height of the of the modal box.
- draggable - (*boolean*, defaults to false) Should the modal box be draggable by its title?
- title - (*string*, defaults to '') The modal's initial title.
- content - (*string*, defaults to '<p>Message not specified.</p>') The modal's initial content.
- buttons - (*array*, defaults to []) An array containing any number of objects containing button information.
- fadeDelay - (*integer*, defaults to 150) The delay before instructing the overlay to fade in/out.
- fadeDuration - (*integer*, defaults to 150) The duration of overlay fade while content is loading.
- keys - (*object*, defaults to object w/ esc key handler) Key handlers to add events to while the modal box is open.
- zIndex - (*integer*, defaults to 9001) The desired zIndex of the modal.
- constrain - (*boolean*, defaults to false) Should the modal box constrain content when the window is resized?
- errorMessage - (*string*, defaults to '
The requested file could not be found.
') The error message displayed if a resource is not found. - resetOnScroll - (*boolean*, defaults to true) Keeps the modal box in the same place on the screen if the user scrolls.
LightFace features many methods to let you control the content and flow of each LightFace instance:
- load(content,title?) - loads specified content into the lightbox
- open(fast?) - opens the lightbox
- close - closes the lightbox
- fade - fades in the "loading" overlay
- unfade - fades out the "loading" overlay
- getBox - returns the entire DOM node so you may update the node itself at will
- addButton - adds a button to the lightbox footer
- showButton - shows a button
- hideButton - hides a button
LightFace.Request
LightFace.Request merges the powers of LightFace and MooTools' Request (AJAX) class to load content into the lightbox when desired. LightFace features an internal overlay and Facebook-style indicator which elegantly fades in and out during the time the AJAX request is running. LightFace adds two additional options: url and request. The request option represents the object to be passed directly to LightFace's internal Request class instance. Here's what a usage of LightFace.Request would look like:
// Create the instance
var modal = new LightFace.Request({
width: 400,
height: 300,
title: 'User Information',
url: 'user.php',
request: {
method: 'post',
data: {
userID: 3
}
}
});
// Open!
modal.open();
// Load a different url!
modal.load('content.php','Static Content');
An AJAX request is made to the url provided. LightFace.Request mixes the settings provided with the internal Request class' default settings so you always have callbacks once the request is complete!
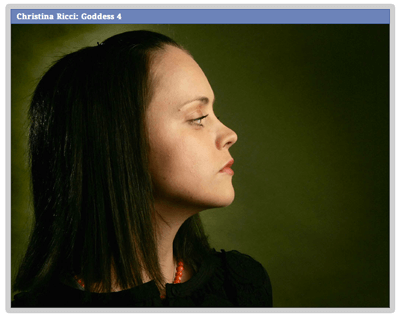
LightFace.Image
LightFace.Image specializes in loading images within the lightbox. The advantage to using LightFace.Image is that the lightbox will constrain the images to appropriate height and width with relation to the window size. If the user resizes their browser, the image will resize appropriately.
var light = new LightFace.Image({
title: 'Image ' + (index + 1),
fadeDuration: 100,
fadeDelay: 400,
keys: {
left: function() { //load the previous image
if(index!= 0) this.load(images[--index],'Image ' + (index + 1));
},
right: function() { //load the next image
if(index != images.length-1) this.load(images[++index],'Image ' + (index + 1));
},
esc: function() {
this.close();
}
}
});
If you want certain images to load in an IFrame, with the following HTML format:
<a href="large.jpg" rel="lightface"><img src="thumb.jpg" alt="My Image" title="Click for larger view" /></a>
...you could easily code the following:
var modal = new LightFace.Image();
$$('a[rel="lightface"]').addEvent('click',function() {
modal.load(this.get('src'),this.get('alt'));
});
LightFace does not internally look for links with specific rel attributes. My opinion is that those techniques are bad practice.
LightFace.IFrame
LightFace.IFrame provides a simple method for loading content from within an IFrame. No thrills here, but the original LightFace class has been modified to look more elegant. An example usage would be:
var modal = new LightFace.IFrame({
height:400,
width:800,
url: 'http://google.com',
title: 'Google!'
}).addButton('Close', function() {
light.close();
},true).open();
I recommend setting a fixed height and width when creating LightFace.IFrame instances.
LightFace.Static
All LightFace classes automatically size and center the modal dialog. LightFace.Static bucks the trend by allowing for absolute positioning of the lightbox so you can place dialog anywhere you'd like! Provide x and y coordinates to place the LightFace and it will appear exactly where you would like it to, plus offsets provided within the instance options:
//Create context menu
var contextFace = new LightFace.Static({
title: 'Context',
content: 'Hello!',
width: 80,
height: 100
});
//Open when context-link is clicked
document.id('context-link').addEvent('click',function(e){
if(e) e.stop();
contextFace.open(false,e.page.x,e.page.y);
});
//Close if clicked outside
var closer = function(e) {
var parent = document.id(contextFace).getParent('.lightface');
if(e.target != parent && !parent.contains(e.target)) {
contextFace.close();
}
};
document.id(document.body).addEvent('click',closer);
LightFace.Static is a perfect candidate for your next context menu or "toaster" functionality.
More To Come!
Look forward to more demos of how you can use LightFace in the future (like photo tagging). In the mean time, please feel free to fork on GitHub to help me improve LightFace and file bug reports on LightFace issues.








Hi David,
Nice article as usual but if i could give just a suggestion, it would be better if the Lightface.Image will close by clicking on the lightface.image itself and not by hitting “esc”. Not very hard to do i know but i didn’t have the idea to press esc while browsing yor demo. (yeah i’m not very awake yet (yep i’m french and it’s 8 am so please forgive me :) ))
ps: by the way sorry for my bad english
Good idea. I had that initially but I considered it presumptious. On second thought, I’ll put that back in.
Where can i find the other Classes? I think you forgot to check in all files? If i download the package from github there is only one source file Lightface.js and the examples do not work.
But very good work man!
I’ve updated the Forge, Sven. Git was being stupid and having tag issues. Fixed.
Nice work. I was actually updating my own facebook clone, but got distracted and you’ve seem to have a enhanced version anyway to add to (didn’t have time to check the code yet). The demos work fine, except for the image viewer (tested in Chrome).
One time the photo was seen in a big square (“full screen”) with no buttons. The second time it was in a window with scrollbars (but I didn’t resize the browser). Maybe this was because I was clicking like a mad man and it couldn’t follow me. The escape button though only works when the focus is on the lightbox.. as I didn’t look at the code I wonder if this is on purpose? Like Damien commented I was thinking this was an error, the lightbox didn’t close. By ‘accident’ I clicked on the lightbox, hit esc and it closed.. I can image users click on the window (outside the lightbox) as well but still expect esc to work (you don’t see the lightbox loose it’s focus when you click outside it)…
But ok.. bugfixing I guess.. great work so far, I hope to contribute in the near future.
Damien, Rolf: I’ve officially updated the LightFace to close when the image is clicked.
Great great great work. I’m looking for this from month. I’m fed up of super-heavy uncustomizable lightboxes! What we all need is a simple dialog window, that can render title and buttons itself (now I have to put them in the external loaded content).
The only thing that appears to be missing is a “modal” option, that disable the rest of the page when the box is shown (or that closes the box when I click outside it).
Cheers, Lorenzo.
One more thing. I think the box need a outline: none; somewhere. I tested demos in Firefox, and every button and the box itself has a very annoying dotted border.
You can customize the CSS file if you’d like. Removing the dotted border is generally considered a bad thing.
Dotted borders are the default ui but everybody uses Facebook today, and facebook doesn’t have it. So if you’re going to use the facebook look, you should consider removing them because facebook is the default ui for most of the people now. And if you don’t use the facebook look you should still remove it from the box, because everybody knows it’s focused since it’s in the middle of the screen.
And great plugin btw :)
Also my last comment was a reply to border: outline one, but it somehow went to the bottom.
OWH ! Good work !
I love multiInstance + Draggable. I’ll read the doc now !
You’re my little personal jesus! I must test this class, it gives me lots of ideas.
Mega thanks and remember the advice: “to hunt rabbit, put yourself behind a tree and imitate the cry of a carrot!”
I guess the only issue is that they aren’t modal. ” a modal window is a child window that requires users to interact with it before they can return to operating the parent application, thus preventing the workflow on the application main window” – Wikipedia
It appears that opening an IFrame (the WalshFrame) and then opening an image (the Gallery) breaks the gallery so that it only displays the first image. Left/Right no longer work to navigate through them.
Other than that, awesome! I was just expecting a skin on an existing Lightbox [clone].
Thanks!
Right. It’s up to a developer to ensure that more than one LightFace isn’t opened at once. A good idea would be a “LightFaceStack” class which would manage more than once stance at a time. I’ll keep that in mind.
This is much better than the facebook clone I based off your original post on the subject, thanks for the contribution.
Great stuff works great as far as I can tell.
Suggestion: Would be awesome to add multiple images you can look through with arrows or something (slideshow). Gallery image won’t close in FF, no close button, need to press esc :(
Great stuff works great as far as I can tell.
Suggestion: Would be awesome to add multiple images you can look through with arrows or something (slideshow). Gallery image won’t close in FF, no close button, need to press esc :(
Also, this comment box seems to be stuck on submitting in FF, had to post my comment with ie – strange.
Testing….
Nice work David, this is what makes your blog one of my favorites, bravo!
i have ideas for new functions :)
i think it would be nice, if the lightface box does not generate new html code and there should be a easy way to destroy the html code, if the box isnt needed anymore. btw in lightface.destroy i found a bug. it should be this.buttons instead of this.button ;)
another idea is to show a close button on the right side of the title bar to give a more flexible way to close the layer.
Updated the button bug. The
destroy()method does remove the generated HTML from the page, so that’s covered.Yeah but how can i get the destroy() called after the tween of close() is ending?
would be very nice if you had a jquery version. i really loved your code, and I was looking at jqueryui modal dialogs, but i decided not to go with it, and something more custom.
how hard would it be to port this mootools version into jquery?
best
A jQuery version of Facebook’s Lightbox is available; it’s called “Facebox.” It doesn’t have some of LightFace’s features though.
as usual, always good at creating…thumbsup
whether there is a version for jQuery Plugin? :D
Very nice and I look forward for new functions. thx a lot
Shame the lightbox markup uses tables
I expected a comment like that. Simply put, it allows me to support IE6. Once IE6 is officially dead, I’ll rewrite the markup.
Have plans to join the overlay, and automatically adapt to the size of the content of iframe you. If the content is iframe, would consider joining you double-click the title to maximize
Hi all.
somebody know how to implement gmap with this lightface.
Modal can’t load.
Good work by the way
hi, i was wondering if you have facebook lightbox for jquery! becuase i have website that using jquery and using your mootool js files is crashing with jquery in same page.
A jQuery version of Facebook’s Lightbox is available; it’s called “Facebox.” It doesn’t have some of LightFace’s features though.
Hello David!! Nice work! I Beginner, so please tell me how to alter the code galleries that can open any image of several the proposed
ahh!
there’s a mistake in that .destroy() method, the object insn’t removed only hidden and if I had an IFrame with a video, the video play on even I closed the IFrame…
I’ve updated the project to delete the node completely now. Go ahead and update your download:
http://mootools.net/forge/p/lightface
Not sure if this is an error or not.
On the Demo page, click the iFrame link and leave it open, then click the image link and the image will load in the iFrame box – weird.
I named the LightFace instances the same. I’ve updated that; good catch.
Nice I like it, but be carefull with the name, facebook just secured “face” as a trademark ;-)
I needed Previous and Next buttons for the Gallery I created, I think some users are too familiar with key shortcuts. A simple solution I came up with is adding them as buttons:
buttons: [{ title: 'Previous', event: function() { if(index!= 0) this.load(images[--index],'Image ' + (index + 1)); }, color: 'blue' }, { title: 'Next', event: function() { if(index != images.length-1) this.load(images[++index],'Image ' + (index + 1)); }, color: 'blue' }, { title: 'Close', event: function() { this.close(); }, color: 'silver' } ]Seems to be working ok, hope this helps someone.
I can’t seem to make an iFrame open without the scrollbars.
I tried adding overflow: hidden, but no luck :(
I need to know how to do this too. iFrame without scrollbars!!
Thanks
I hope this helps:
scrolling=”no” style=”overflow:hidden;border: 0 none;”
BRILLIANT script…
as previously mentioned, i would love this to be a jquery plugin as Facebox just doesn’t work anywhere near as well as this…
also, an option to make this a true modal would be good, not allowing the user to select anything in the background.
other than that its brilliant..
thanks so so much for providing it!
can you add a option for “cover layer” ? If true, when you open, you can not do other operations, such as integrated “bigframe”
I’ve been asked about that quite a bit Terry, so I’ll likely incorproate that with my next set of changes. I’ll probably add a “useOverlay” option.
is there has plans to add option(IsApaptivedFrameSize) for Iframe adaptive? additional, need add two options(MaxFrameSize, MinFrameSize) , if the iframe’s context size is not out of range. in this context to automatically adapt
Hi David can you tell me how to add Div control in LighFace.
i have div which holds few control on same page i want to load div controls into Lightfae modal window.
Kind Regards:
Hi!
I found a little bug using LightFace.Request. When width and height set to
autobox rendered with wrong coordinates (lower and righter than center). It because method_position()called before loaded HTML content rendered.I’ve done a few attempts to fix this behaviour, but no luck.
Perhaps another bug:
1. open demo page
2. click example “Gallery (LightFace.Image)”
3. use the right cursor key to open fifth picture
4. close it with the escape key
5. open example again
6. can’t use the right cursor key, only left works
Oh ok, while trying it again I think this the problem:
The gallery starts with picture 1, but it seems that for navigation the last position is saved where i closed it before.
Great work, what would it take to make it truly Modal ? There are many uses where I do not want the user to have access to the underlying page controls until they have completed the interaction in the Modal dialog box.
Making it modal is easy enough with MooTools More 1.3 – just add document.body.mask() to the open event (and .unmask() to the close event). Just add some css for the .mask class…
Dave – great stuff as always. Question though, I’m trying to add in the ability to make the window location static in case the user is on an iphone/ipad. Whenever I zoom in to enter input data in my modal box it repositions the window out of frame. Would you suggest simply ignoring the resize/reposition logic if the user is on a touch device using your user agent detection? (http://davidwalsh.name/detect-iphone)
“useOverlay” option +1
I open the window to a new page is loaded i want to adjust the size according to that page i wonder how can I do this Can you give an example?
Hey, nice job as always.
Is there a way to restrict the open dialogs to one only.
If the ajax modal link is clicked several times, the dialogs overlay each other which is kind of confusing.
Keep it up!
For those looking for a simple solution to control the number of open windows, I’ve posted my window manager code on github. I have the options set to only allow one window open at a time, so each request kills any open windows and generates the new one. Feel free to add to it or modify. So far it only supports LightFace and LightFace.Request.
https://github.com/jnickerson9/Lightface-Window-Manager
Hi David,
Great work!
One suggestion would be to add user input demos for LightFace, e.g. username and passord request, dropdowns, etc. Just to demonstrate the proper program flow for capturing user data with Lightface.
Usage examples may be for pop-up chat, or capturing user input on graphically inclined pages such as an SVG only page.
Regards,
Jacobus
Hi David,
Great work!
our page is jsp, our home page is userd freamesets, so your alert window tool is inner of our page window , i hope the alert window is out of our frameset window,thanks
Fantastic!!
Maybe a small bug in open() and close(). If fast = true, setStyles was failing as it was not being passed an object. I just knocked off the s (to use setStyle instead) as was working fine.
Thanks for the great work
thanks mate! just what i needed, saved me a lot of time
Hi David, I love the script but I’m having 2 problems.
1. When using a basic window popup, the popup seems to show up at the 50% of my page. If my page is very long, the windows is way down the page. Is there anyway to specify where the window displays?
2. I have draggable set to “true”, should I be able to drag the window around? The Profile demo is draggable. I’m not sure what I’m missing. I’m calling the mootools.js file.
Thanks!
1. Dunno… the code is meant to center w.r.t to the window, so should work fine. Maybe someone older and wiser can help
2. Do you have mootools more included? Draggables are a more class
Cheers
I’m testing this interesting piece of code, just in case I’m able to use it in the upcoming release 2.2 of the java Agile Portal System.
I found that if I use content negotiation to serve application/xhtml+xml when applicable (firefox 3.6, for example) the script doesn’t work and exits with error
At the moment I just removed content negotiation and will see what that implies after further testing, but it seemed strange to me and just wanted to report it.
is this possible to run under mootools 1.2? thanks.
Checking the source the onopen, onclose, oncomplete…etc are all commented out, how can I get these working so once a request is complete via the ajax one I can perform some more functions ?
to add overlay insert following into draw function
docBody= document.body; var Scroll = $(docBody).getScrollSize(); this.bodyOverlay=new Element('div',{ styles: { 'z-index': this.options.zIndex - 1 , opacity: 0.7, width: Scroll.x, height:Scroll.y, position:'absolute', top:0, left: 0, 'background-color':'#000000' }, events: { click: function() { win.close(); } }, tween: { duration: this.options.fadeDuration / 4, onComplete: function() { if(this.box.getStyle('opacity') == 0) { this.box.setStyles({ top: -9000, left: -9000 }); } }.bind(this) } }).inject(document.body,'top');Note: needs some modifications to work as you wish
David, i love this one! just what i needed! but i think its kinda hard getting away from the facebook like style… im working on a page where i dont want users to be reminded of facebook, so im creating a new style for it… im getting there but its hard work… anyways… hope youll keep developing this one, cause i couldnt find any pop up solution better than this one!!! cheers from germany!
how do i refresh the original page after the modal box closed ?? the page contains a datatable, then the modal box is used to update the value of the corresponding row. that’s why I want to refresh the table after I’m done updating the value.
thanks for the great script.
I’ve the same question, how to refresh the the original page after closing the box?
Thanks :)
Ludo
Maybe like this:
buttons: [ { title: 'Close', event: function() { this.close(); window.location.reload(true);}, color: 'green' } ],hi,
does anyone know how to add tables within the popup box??
thanks
Hey David,
Hope you’re well.. I wanted to ask about combining LightFace with Overlay. I am building a site for a charity and having LightFace windows open when clicking on “articles” on the homepage with an Overlay in the background.
I am using the
LightFace.Request– when I Close the LightFace window I am linking theoverlay.closetoo. But when the Article is clicked again a new LightFace is created – how do I either remove the old LightFace or re-use it? Content created in the first LightFace is still there (checking in Firebug)So if I click on the same article a few times I am seeing extra segments being created. My content is in the first (original) one and other ‘s are being created on top of it.
Would love any pointers or advice if you have time.
Thanks again for all your work on Mootools and any help you may be able to offer :)
Thanks again,
Mark
Mark – I posted some code on github to control the number of windows that are open. Hopefully it can help what you’re trying to do. I
https://github.com/jnickerson9/Lightface-Window-Manager
Hey,
Thanks for coming back to me. I will have a look at the code, so thank you for that. I created an interim solution of giving each LightFace window an id based on the content loaded via JSON and then finding this element and deleting it when the ESC key or button was pressed:
var lightfaceWin = document.getElementById('lightFace'+each.articleId); if ( lightfaceWin ) { lightfaceWin.fadeAndDestroy(); }I’m new to Mootools and JavaScript in general so just trying to get my head around a lot of it.
Thanks again.
Mark
great plugins, thanks for sharing
it works in old browser
David – Awesome work!
Can you tell us which MooTools components are not needed for LightFace to work?
I’m trying to get the smallest MooTools build needed.
What if one only needs the basic LightFace.js, any MooTools components we could leave off?
Thanks again!
The plugin “officially” requires all of Core, but you don’t need stuff like Cookie, Swiff, etc.
Can someone help me out? I am opening another webpage using iFrame, and instead of using a standard close button I’d like to create a close button from withing the iFrame/webpage – is this possible?
Oh man. Well, you’d need to make the LightFace instance global, that’s for sure. From within the iFrame, would maybe be able to something like:
Something to that effect.
Disregard my earlier question this answers it! I clearly didnt read it properly the first time.
The css needs to be fixed, the lightface has an outline border to it, it looks ugly, here is the code to remove it.
.lightface {
outline: none !important;
}
Removing that outline is a usability disaster. It’s there to show focus.
Is it possible to (with out using iframs or ajax method) – to open static html pages? – Facebox can do this through there ajax method to which allows you to display the content of a html page with out the use of an iframe.
How would this get done?
Something I just remebered:
The reason being is I have a JSP page that has some jsp code that does stuff like form validation, In facebox if the form isnt filled in another one (facebox popup) pops up with an error, closing that one allows the form facebox pop up to re-apear and upon successful completion of the form the browser is re-directed to a web page. Iframes is ok, Ajax request isn’t and or doesnt do what I wanted it to do…So if there is a way to say hey, go get this page, execute the code on that page, create a new window if needed, else just direct the browser to this other page….
Hi, how can I set to open “onload”?
Anothers questions:
1 – I’m using LightFace.IFrame with iFrame and the light face load inside the iframe, the problem is that the frame is small than LightFace.IFrame size and I it cut in half.
How can I set to load on top of the page, like target=_”top”?
2 – How can I set posicion?
I tried to changewithout success:
css —> top: -9000px; left: -9000px;
LightFace.js —> ({ top: -9000, left: -9000 })
Thank you.
Hey David,
can we add a fadeout event to it ?
Its giving me a javascript error when trying to make it work with prototype.js, anything you advice to make lightface and prototype work together ?
thanks
Any way to place a light face on top of a lightface?
Found a bug: When loading external content through the
lightface.requestand then calling another lightface either through a function call in a button event or through the actual button event (see the terms or services example provided with lightface) the new lightface box will appear BENEATH the one calling the external content.Just to better picture my problem.
This is my page on Facebook:
http://www.facebook.com/pages/MegaLopes/177390332286169?sk=app_202801766402593
1 – I use Iframe and LightFace.IFrame load inside this Iframe, I need it to load outsite, like target=_”top”.
Thank you all.
I’m experimenting with using lightbox on one of my sites, but seem to be having some trouble with ajax requests.
Basically I have a lightbox opening up with a textarea the user can type a comment in. When the user clicks the button to post the comment, another lightbox is opened and uses an ajax request to post the contents of the textarea to an ASP script for processing. The problem is it only passes the content the first time…?
If I load the page, enter a comment, and click the button to post it, the ASP page gets the correct data. However, if I close all the lightbox’s after I post a comment, and try to post another one right away, the asp page gets the original comment posted to it again, not the new one. However, if I refresh the page, I can post a new comment no problem, but only once then the dilemma starts again.
Figured it out, you need to destroy the textarea element on your button click events. Simply closing the lightbox does not destroy the elements created under it. To do this, I just call a simple function –
function destroyElement(elemID) { elemID.parentNode.removeChild(elemID); }Call this from your button event like follows –
buttons: [ { title: 'Ok', event: function() { this.close(); CommentBox.close(); destroyElement(document.getElementById('txtComment')); }, color: 'blue' }, { title: 'Cancel', event: function() { this.close(); CommentBox.close(); } } ],I am going to dig into the code for lightbox and make it so it automatically destroys all elements that are created in the lightbox when the lightbox gets closed. But for now, this does the job in case anyone else needs it.
Hi, I like this script very much although I have a small problem, I have a static box that pops up when I click a icon at the top of my page, I would like to know when I press any button on this static box (Like OK or Close) how do I get that to open another box?
{ title: ‘Ok’, event: function() { this.close(); SOMETHING.open(); }, color: ‘blue’ }
I’m not sure how to do this..??
Put something like this for each button you want to open a new lightbox with. Obviously, change the options (title, width, etc) to match those of the new box just as you would your original lightbox.
buttons: [ { title: 'Button 1', event: function() { box1.fade(0.5); lbox2 = new LightFace.Request({ buttons: [ { title: 'Ok', event: function() {this.close(); }, color: 'blue' }, { title: 'Cancel', event: function() { this.close(); } } ], title: 'Box 2 Title' }); lbox2.open(); }, color: 'blue' }, { title: 'Button 2', event: function() { this.close(); } } ]For anyone wondering about adding an overlay to the entire screen while the lightbox is open, simply add this to your draw function directly after the code to create the main box (100% working modification of serkans method above) –
this.bodyOverlay=new Element('div',{ styles: { 'z-index': this.options.zIndex - 1 , opacity: 0.65, width: Scroll.x, height:Scroll.y, position:'absolute', top:0, left: 0, 'background-color':'#1e1e1e' }, events: { click: function() { box.close(); } }, tween: { duration: this.options.fadeDuration / 4, onComplete: function() { if (typeof this.box == "undefined"){ return; } if(this.box.getStyle('opacity') == 0) { this.box.setStyles({ top: -9000, left: -9000 }); } }.bind(this) } }).inject(document.body,'top');Then add the following to the destroy function –
The problem I was having with multiple ajax calls posting the same data to the receiving script I also solved by adding the following to the draw function under the tween -> onComplete function under creating the main box –
if (typeof this.box == "undefined"){ return; }Once you have that, add this to the end of the close function –
This will ensure that each and every box that a user opens is completely removed from the DOM when closed. If anyone uses the firefox add-on “Firebug” and inspects the DOM as it is without these additions to the code, you will see that it continues to add elements, which could lead to a mess if a lot of lightbox’s are opened without a page refresh.
Here is the draw function, close and destroy function with all of the above implemented in case anyone has trouble adding them –
draw: function() { //docBody= document.body; //var Scroll = $(docBody).getScrollSize(); var Scroll = document.body.getScrollSize() //create main box this.box = new Element('table',{ 'class': this.options.baseClass, styles: { 'z-index': this.options.zIndex, opacity: 0 }, tween: { duration: this.options.fadeDuration, onComplete: function() { if (typeof this.box == "undefined"){ return; } if(this.box.getStyle('opacity') == 0) { this.box.setStyles({ top: -9000, left: -9000 }); } }.bind(this) } }).inject(document.body,'bottom'); this.bodyOverlay=new Element('div',{ styles: { 'z-index': this.options.zIndex - 1 , opacity: 0.65, width: Scroll.x, height:Scroll.y, position:'absolute', top:0, left: 0, 'background-color':'#1e1e1e' }, events: { click: function() { box.close(); } }, tween: { duration: this.options.fadeDuration / 4, onComplete: function() { if (typeof this.box == "undefined"){ return; } if(this.box.getStyle('opacity') == 0) { this.box.setStyles({ top: -9000, left: -9000 }); } }.bind(this) } }).inject(document.body,'top'); //draw rows and cells; use native JS to avoid IE7 and I6 offsetWidth and offsetHeight issues var verts = ['top','center','bottom'], hors = ['Left','Center','Right'], len = verts.length; for(var x = 0; x < len; x++) { var row = this.box.insertRow(x); for(var y = 0; y < len; y++) { var cssClass = verts[x] + hors[y], cell = row.insertCell(y); cell.className = cssClass; if (cssClass == 'centerCenter') { this.contentBox = new Element('div',{ 'class': 'lightfaceContent', styles: { width: this.options.width } }); cell.appendChild(this.contentBox); } else { document.id(cell).setStyle('opacity',0.4); } } } //draw title if(this.options.title) { this.title = new Element('h2',{ 'class': 'lightfaceTitle', html: this.options.title }).inject(this.contentBox); if(this.options.draggable && window['Drag'] != null) { this.draggable = true; new Drag(this.box,{ handle: this.title }); this.title.addClass('lightfaceDraggable'); } } //draw message box this.messageBox = new Element('div',{ 'class': 'lightfaceMessageBox', html: this.options.content || '', styles: { height: this.options.height } }).inject(this.contentBox); //button container this.footer = new Element('div',{ 'class': 'lightfaceFooter', styles: { display: 'none' } }).inject(this.contentBox); //draw overlay this.overlay = new Element('div',{ html: ' ', styles: { opacity: 0 }, 'class': 'lightfaceOverlay', tween: { link: 'chain', duration: this.options.fadeDuration, onComplete: function() { if(this.overlay.getStyle('opacity') == 0) this.box.focus(); }.bind(this) } }).inject(this.contentBox); if(!this.options.overlayAll) { this.overlay.setStyle('top',(this.title ? this.title.getSize().y - 1: 0)); } //create initial buttons this.buttons = []; if(this.options.buttons.length) { this.options.buttons.each(function(button) { this.addButton(button.title,button.event,button.color); },this); } //focus node this.focusNode = this.box; return this; },close: function(fast) { if(this.isOpen) { this.box[fast ? 'setStyles' : 'tween']('opacity',0); this.bodyOverlay[fast ? 'setStyles' : 'tween']('opacity',0); this.fireEvent('close'); this._detachEvents(); this.isOpen = false; this.destroy(); } return this; },destroy: function() { this.bodyOverlay.dispose(); delete this.bodyOverlay; this._detachEvents(); this.buttons.each(function(button) { button.removeEvents('click'); }); this.box.dispose(); delete this.box; }Hope it helps!
@Jay : how do you draw a text area in lightFace ?
I simply added it to the content option :
Then you can use
document.getElementById('tarea').valueto get it’s value if you wanted to post it to a page for processing using the built in ajax feature. Just be sure to read the above couple comments to see the changes I made to lightbox in order to get it to work flawlessly.
Obviously the code tag strips all the html from comments, as I was saying in my previous post, just add the html for the textarea to the content tag.
content: ”
Obviously remove the spaces I put in the html tags…
ok, I give up trying to get the exact code to post, if you cant figure it out based on what I said above let me know xD
@jay : im using the generic LightFace and i did add a textarea to a div and added the div to content: ” ..
i also have a button inside the div upon its click the textarea content has to change. But it is not happening
You could add an onclick event to your button, and call a javascript function that updates the value textarea to what you would like it to be. If you are planning on having a bunch of changes to this text area it may be smarter to just code them as a separate page, and open the initial page in a lightbox using the IFrame method, then just link them like you would normal pages. If you need more help let me know, I can whip up a quick demo since you cant post html in a reply.
Not sure why my previous comment didn’t post… Anyways if it is going to be something simple such as only changing the text once, you could use javascript and simply call a function by adding an
onclickevent to your button that will update thetextarea‘s value.Example javascript function to change a
textarea‘s value (elemID=idproperty of yourtextarea,txt= new text for yourtextarea) add this in yourheadtag in your html markup –function changeTextarea(elemID, txt){ document.getElementById(elemID).value = txt; }Then just add this to the
onclickeven of your button (in this case, thetextareahas an id oftArea) –changeTextarea('tArea', 'this is my new text...');However, if it is going to be changing a lot, or a lot of text is stored in your text area, a better solution may be to use the IFrame functionality of lightbox. Create a page with a
textareathat has it’s value set to the initial value you want in the text area. Load this page in an iframe within lightbox. Then create a second page containing an identicaltextareawith it’s initial value set to what you want the text to change to, call this page from your button.Since you cant post HTML in a comment on this site, it makes it hard to give a copy and paste answer, but if you need additional help let me know and I can throw together a quick demo on how to do it.
Hi David,
I love this script, but I was wondering if you have noticed the automatic “select” of the lightbox in firefox, drawing a dotted border around it when it’s opened? It disappears when you click outside the lightbox. That’s the only drawback I see as it doesn’t look as slick as normal with the dotted border… Can this be fixed?
The “select” is there on purpose. You can remove it, or use “outline:none” CSS on the container to prevent the ugliness.
HI, this plugin is awesome. I used it on my facebook application http://apps.facebook.com/status-guru/ …………thanks for the plugin :)
Hi David,
Thanks for all your efforts in making these scripts.
I am having a problem with Mootools inn loading contents of div from other page. Like in JQuery, its .load(‘page.html #container’)
Can you please help me out??
Thanks in advance.
Great job! Is there a way to call Lightface via javascript instead of onclick. I like facebox but your lightbox formatting is better since I would like to use it as an alert box too. Example to load facebox using javascript the command is:
jQuery.facebox('Completed Order.Thank you for your purchase.', 'my-groovy-style');What would be the javascript command for lightface.
Thanks
Hi David,
There are 2 bugs in LightFace.close and LightFace.open .
code:
this.box[fast ? 'setStyles' : 'tween']('opacity',0);The ‘setStyles’ must be ‘setStyle’ when ‘fast’ is true;
I am sorry for my poor english.
This code works great in Safari and Firefox but errors right away in Internet Explorer. This is right out of the basic.html sample on github with a modification to allow two variables to be passed for title (t) and content (c). Any ideas would be welcomed.
function formFunction(t,c) {
var profileBox = new LightFace({
title: t,
content: c,
width: 300,
draggable: true,
buttons: [{ title: 'Close', event: function() { this.close(); }, color: 'red' }],
keys: { esc: function() { this.close();} }
}).open();
}
Which version of IE? What’s the error?
The ticker on the bottom is where you click the items ticking by and the modal lightface should popup.
The error in IE 8 is “Line:68 ‘LightFace’ is undefined”
Thanks
That message would only appear if you didn’t include LightFace in the page….
it is definitely included. check it out at http://www.talagy.net/index2.html
it works fine in safari and firefox and it is driving me crazy.
There must be something messed up with your MooTools build. “Class” and “Request” are also undefined. Try using the Google CDN.
Sorry, but that in the wrong section
As I was saying, make sure you reference the “type” while using an external script:
type=”text/javascript”
Make sure you include the type when referencing an external script.
Example:
Hi
I tried using the script with asp.net. script does not work if we place form tag in HTML. And Form tag is must for asp.net. Any suggestions….
Thanks for making a lightbox with so many capabilities. For some reason seems hard for developers to come up with a lightbox that has a facebook ‘share’ button for each image. I’m no developer, but I wonder if the challenge is passing the open graphic data. From what I can tell, the og data has to be in a header tag, but the ligtboxes in general don’t generate a header.
It’s easy enough to edit lightbox code to pass an image url to facebook.com/share.php, but it’s not pretty. You get the URL to the image as the share title, not your carefully worded alt text.
Is there a way to use your lightbox with a Facebook Share button?
I’m interested in being able to close the iframe by either the button OR clicking outside the frame?
I’m using LightFace.IFrame with iFrame and the light face load inside the iframe, the problem is that the frame is small than LightFace.IFrame size and I it cut in half.
How can I set to load on top of the page, like target=_”top”?
Thnks
Overlay to the entire screen. Variant 2: :)
File: LightFace.Mask.js
LightFace.Mask = new Class({ Extends: LightFace, options: { maskClass: 'lfMask', maskClose: true, }, open: function(fast) { this.parent(fast); var self = this; document.body.mask({ class: this.options.maskClass, hideOnClick: this.options.maskClose, onHide: function(){ self.close(); } }); }, close: function(fast) { this.parent(fast); document.body.unmask(); } });uses same as LightFace.
Hope it help everybody !
thank you very much, but both variant 1 and 2 did not help me when I try to use it in an iFrame on FaceBook, the lightbox I have in the iFrame…
Hi David, Guys…
I’ve been trying to get lightface to do make a request and run javascript found in the page (evalScripts basically)
The js is removed from the response and no matter what I try I cant get it to work.
Does anyone know how I could implement this without using an Iframe?
Thanks!
Roark
Roark, any solutions / responses to this? I’ve run into the same problem and need lightface to analyze JS inside as well.
Just the same for me: even setting evalScripts to true in
LightFace.Request‘srequestobj, still it doesn’t work… :-(BTW, the script is very good! :-)
Basically, I would recommend that you extend the core
LightFaceclass to aLightFace.RequestHtmlclass.Just copy/paste the code from
LightFace.Request, and do the following :– rename the class
– add an
updateparam in the request object that points tothis.messageBox– replace
new Requestby newRequest.HTMLat the bottom– remove code from
onSuccess, apart fromfireEvent.It works fine for me that way!
Hey what’s up with orange border around the popup in Chrome?
Probably the element focus I’ve added.
Hi team,
Looking such kind of Jquery pop-up. currently i am using Jquery Boxy plugin to open poup
But has some problem. Some times contents is not open properly in poup.
Thanks
http://www.matrimonyteam.com Founder
Hi, thanks for this nice script. But how do i go about, if I want the lightfaceContent box appearing/scrolling from the top of page and top of lightfaceContent touching browser top.
I appreciate it a lot.
How can I get the IFrame URL, later the user change the page with IFrame charged?
Ajax request: how to make confirmation dialog then submit it? Thanks in advance
In chrome that border around the box is looking too bad. The following code is causing that.
this.focusNode.setAttribute('tabIndex',0);That code is from the
_setFocus()function.hmmm its not for me..the border looks great..no ugly border..
I wanted to create a form inside a LightFace element. On the way I found out that, when we close the lightbox it is only hides, not gets destroyed. Hence I extended the lightface and rewrote the open function like below:
open: function(fast) {
this.draw();
this.parent(fast);
},
and in the draw function’s tween:onComplete (as adviced by jay) added the follwoing code:
if(typeof this.box == 'undefined') {
return;
}
I am new to mootools and javascript. Is it okay to do this ?
In safari and opera the ‘esc’ key is not working.
If you want to do the same on
LightFace.Requestvar ExtLightFace = new Class({ Extends: LightFace.Request, open: function(fast) { this.draw(); this.load(url,title); this.parent(fast); } });any news about lightface iframe auto adjust to content height and with? i tryied everything and nothing!
I’m using LightFace.IFrame with iFrame and the light face load inside the iframe, the problem is that the frame in FaceBook’s fan Page will not show the full window because of the 520 wide limit.
How can I set to load on top of the page, like target=_”top”? or new?
Other wise this is awesome and so easy to use
Thanks Lee
Is it possible to use Mootools tips inside lightface ? I have tried it but no luck. In chrome something is happening, but tips are not showing clearly.
I have been investigating further into this issue and appreciate your well written piece on this matter. I have bookmarked LightFace: Facebook Lightbox for MooTools so that I can refer back to it and once again, thanks so much for the energy spent creating this post.
Hi, really great script. Thanks for the work. But i think if have found an error. The method hideButton() only disables the text of the button, but the button himself still is there.
Is this a bug or i missunderstood the functionality behind this?
Thanks and greetings
Leo
Use this
.destroy();or if your box name is box then destroy as :box.destroy();to destroy the Lightbox……
Nice script I implemented it here : http://apps.facebook.com/status-shooter/
i never use this plug-in before. it would be very time taking just go through all API of this plug-in. i have very small requirement. when user click on feedback button then i want to show this modal dialog plug-in with no button just a empty dialog with some fixed height and width and then a busy progress bar will display at the center of the dialog. in next line i will call my server side function through jquery ajax and which will return few html code like
here will be few textbox and button
then i will assign this html to the modal dialog then busy image will invisible with fadeout effect and html content will show in the modal box with fade in effect and modal dialog should grow and shrink according to the html content size.
jQuery.noConflict(); jQuery(document).ready(function () { jQuery("#btnFeedback1").click(function () { var modal = new LightFace({ draggable: true, height: 200, width: 300, title: 'My Profile', content: '', buttons: [ { title: 'OK', event: function () { if (Validate()) { if (Save()) { this.close(); } } } }, { title: 'Close', event: function () { this.close(); } } ] }).open();Can’t figure out one thing. If you leave the width and height default in
LightFace.Request, i understand that the lightbox should automatically resize to the received content size, but in the source code I see that _resize is called before the content is inserted, so the lightbox is not positioned well. Is this a bug or a feature?When you got 2 buttons and each one of then got 20> (characters) , the lightface go buggy under IE8.
This behavor is only under IE , works well with chrome and firefox. the buttons go 1 under the other. It seems like a float property not working propertly .
Regards
hi ; just i am very sorr my bad english…anyway my questions is that… i want automatic close frame window 10 second later.. how i can that ?? thx for everything.
David,
Is there a better way to have the popup to appear than:
profileBox.open();
After the function?
As the box appears at the bottom of the page. Would like it in the middle.
Also when I combine with noobSlide the pop up does not appear. Why is this?
I would like the slider to sliding in the background with the dialogue box on top. Is this possible.
Great site. Any Google query always points to you pages. Nice way to make a earning.
Simon.
Sounds like a z-index issue. Try playing with z-index’s and I’ll bet you’ll find the solution.
hi ; just i am very sorr my bad english…anyway my questions is that… i want automatic close frame window 10 second later.. how i can that ?? thx for everything. //////// david please answer me….
Something like:
myBox.open(); setTimeout(function() { myBox.close(); }, 10000);david thx for come backing ; i have last question for you thank you for your answer…
my code is that :
window.addEvent('domready',function(){ document.id('iletisim').addEvent('click',function() { Ilight = new LightFace.IFrame({ height:296,width:472, url: 'pages/iletisim.php', title: '# Görüşlerinizi Önemsiyoruz' }).addButton('Kapat', function() { this.close(); },'green').open(); }); });my question is that : I will also add the following code, where ????
myBox.open(); setTimeout(function() { myBox.close(); }, 10000);thanks for everything david…
Hi I’m new to .net n ajax I want to create chat: Post n comment box like facebook,,,, Please help me out
Raghav
i have issue with the lightface dialog.can we show the popup at specific area on the page like that i provide x and y coordinate or suppose if click on the link then popup will just appear just bottom of that link. is it possible. please give me the code.
daviddddd where are you menn pls answer me… i wait you 3 day’s :((
hi. i’m using your facebook -lightbox code. question: how to redirect a link/e-mail when user click e.g: ‘Enter Here’..?
Thanks.
Hi David,
Fantastic work as always !
I have one question (perhaps a stupid question for which I apologise in advance),
How can i get a handle on the lightbox from inside the lightbox?
I am trying to autoclose on submit of a form.
Cheers,
Dan
Levent did you intend myBox to be a reference to your lightbox instance ?
If yes then you don’t need to call
myBox.open()as you are already doing that with the.open()when you create your LightFace instance.As for the Timeout I suspect you are trying to do this:
setTimeout(function(){Ilight.close();},10000);Your should put that after you have created your LightFace instance (inside your onclick event).
Hope that helps.
David ( and Roark )
Just in case this thread get’s lost, any thoughts on if/how we can include javascript inside a lightface instance using the following type/class. I think we can use an iFrame, but with the following method, lightface does not analyze javacript:
LightFaceSyncFbContact = new LightFace.Request({ url: 'index.php?option=com_freshbooks&zcontroller=client&task=synccontactform&format=raw', width: 600, height: 270, draggable: true, buttons: [ { title: 'Close', event: function() { this.close(); }, color: 'green' }], title: 'Synchronize FreshBooks Contact' }).open();as use submit button in an iframe?
and use the submit button on a form in php, if within a
lightface.requestorlightface.iframebutton does not submit the modal??<form action="" id="bmnew" method="POST"> Titulo <input type=text name="title" id="title" size="50" value="" /> URL <input type=text name="url" id="url" size="50" value="" /> Descripción <input type="button" value="Examinar" onClick="window.childof=document.forms['bmnew'].childof; window.path=document.forms['bmnew'].path; selectfolder('')" /> <input type="text" name="path" value="" size="50" readonly /> <input type="text" name="childof" value="" size="1" class="invisible" readonly /> Tags <input type="button" value=" Cancelar " onClick="" /> Publico <input type="checkbox" name="public" id="public" /> this.focus(); document.getElementById('bmnew').title.focus();my code
function bookmarknew(folderid) { var bookmarknew = new LightFace.IFrame({ title: 'Nueva Pagina', width: 400, height: 360, draggable: true, url: './bookmark_new.php?folderid=' + folderid, buttons: [ { title: 'Crear', event: function() { this.close(); window.location.reload(true); }, color: 'blue', }, { title: 'Cancelar', event: function() { this.close(); }, color: 'silver' } ], keys: { esc: function() { this.close(); } } }); bookmarknew.open(); }Great script this!! love it. I would really like to be able to customize it for my needs a little more though. For instance, I would like to be able to have a graphic as a button and place it as a regular image link at the button area. Would this be possible?
I also have this script
function OnLoginFail() { box = new LightFace({ width: 440, // height:, // draggable: true, // title:, // fadeDuration; 150, // fadeDelay; 150, content: '<?php echo ' WhoopsYou have entered a wrong username or password!\n'; echo 'Please, try again!\n'; ?>', // buttons: [ // { title: 'Yes', event: function() { this.close(); box.close(); }, color: 'green' }, // ] // keys;, // zIndex;, // constrain;, // errorMessage;, // resetOnScroll;, }); box.open(); } function OnClose() { box.close(); }I have made it into a function so I can call it when I need it. It worked great in all other browsers than IE. I use IE9 and it doesn’t work. The modal windows doesn’t show when I call the function. Is something wrong with the script?
Thanks for these they work very well. Is there anyway to set the name/id of the iframe elements created? That way we can use javascript not in the iframe to do things like submit forms.
Hi, thanks for your work I love, I’m new to mootools, jquery. etc, and let me know if peudo use your plugin to load a page in php that has opened a dependent of a go, I mean, I have a table with a list, and click any name in the list, I want to open popup loading a php page that displays the information, depending on the id of the name. Can you do with your plugin? How I can do?
Greetings and sorry for my English a little bad
Hello, great tool, as I’m new to using mootools it’s nice to find something that I can get going quickly.
I have no problems using this on mootools v 1.3, but when I attempt to use v 1.4 the buttons no longer function (clicking on close doesn’t fire the specified event function). I was wondering if you know of a fix I can apply to get it working with the latest version of mootools. Thanks
Hi,
I have found a fix for that because I’m using Joomla 2.5 which comes with mootools 1.4.
Open LightFace.js and look for
//draw overlay this.overlay = new Element('div',{ html: ' ', styles: { opacity: 0 },and replace with
//draw overlay this.overlay = new Element('div',{ html: ' ', styles: { visibility: 'hidden', opacity: 0 },All I have done is, added
visibility: 'hidden'to the overlay style.@David, Please provide an updated javascript compatible with 1.4
Updated!
http://github.com/darkwing/LightFace
Hey David,
Excellent work with LightFace!
I’ve got an issue with Facebook integration, and a question.
First – when integrating the toolkit into a Facebook iFrame app, it seems that the
close() and drag doesn’t work on all classes (e.g. static, default, etc).
Any suggestions?
Second – I’d like to use the image class, but limit the with of the image opened,
such that the height will be proportional (as with the ‘width’ image tag).
Any way to do this?
Will also be glad on a tip how to relocate the popup to the center of the viewing
area, as the “alert()” functions does.
Here is the code I’m using (the resize works, but the buttons do not).
function show_image( imgTitle, imgUrl ) { var light = new LightFace({ title: imgTitle, //url: imgUrl, content: '', constrain: true, resetOnScroll: true, fadeDuration: 100, fadeDelay: 400, keys: { esc: function() { this.close(); } }, buttons: [ { title: 'Close', event: function() { this.close(); }, color: 'blue' } ] }).open(); };Thanks,
Oren.
Hello, I can use it get? I want to open a page to which you sent a id = 2 is an example, and the page does get received by the query the database and displays the information for that id.
regards
the above code
function show_image( imgTitle, imgUrl ) { var light = new LightFace({ title: imgTitle, //url: imgUrl, content: '', constrain: true, resetOnScroll: true, fadeDuration: 100, fadeDelay: 400, keys: { esc: function() { this.close(); } }, buttons: [ { title: 'Close', event: function() { this.close(); }, color: 'blue' } ] }).open(); };i want that when image will fetch then a busy image should show at the center of dialog box. for that what i need to do?
Hi David,
absolutely excellent work, it looks amazing…just one question: I would like to use it as a preview box for a formula and would like to include uploaded pictures by the user (with fixed sizes) with an ajax call, sort of as a combination as given in your examples request.html and gallery.html. Is there any implemented way to include pictures in ajax calls like this?
Thanxs for your answer!
Indy
Hi,
I’m re-read all the comments, and I don’t fully understand – the one ability. Just again….
Can the script to open a window in iFarme from another iFrame via Facebook tabs with more than 520px, in top layer over native Facebook?
This asked by another member, in this article. If this possibility exists, then please show a working example of this action (iframe feat. iframe with any html or URL’s page)
Thnx
Thank you for LightFace. I am using on the PushToTest site to display a pop-up registration form for our Webinars. I set the content to a form and it works great. I would like to set the focus to a text field in the form once LightFace opens the form. I tried:
document.getElementById('emailbox').focus();No success. Perhaps LightFace is setting another element to have the focus.
Is there a way to set the focus using LightFace?
-Frank
Hi David,
Your script is awesome. I am using other file in IFRAME, but AJAX is not working there. Is it possible with this script.
Thanks
I am using Twitter Bootstrap with my site and I wanted to add your plugin, but it seems there is a conflicts with the CSS attributes that control the width of the container table – the pop up spans the entire page when opened. Any idea how I can solve this issue?
Thanks David. A clean work. Everything I tried worked and I could adapt it to my current project. I could have done a simple ugly popup window or this one that looks much better. I’m using it for a work and this gives a much professional look. I’m not much into js advanced functions. I just use js for basic controls, html, jsp and Java for the application i’m building and this kind of things are nice. Basically I do web-based-applications but i’m not too into web-design so this came handy!. I saw the code and is a bit complex specially the mootools. I wanted to learn how it works but that would requiere a lot of time because I didn’t recognized some of the syntax utilized like Extends:, etc.
Well thanks pro!, I will put the credits in my source code even tough is not public :-)
hi David – thanks for making this very nice script available. I am trying to find a suitable lighbox script for my new website. I have one question (please excuse my ignorance on this) but is it possible to make the rest of the page dim to a dark grey or translucent white when the light box pops open? If so are there any examples of it in action like this somewhere that you can point me too please?
Many thanks for your help in advance, Matt, UK
I want to show static content in the lighbox, content gets displayed but is not accessible.
Following is the syntax, i am using. And the div with id ‘edit_add_event’ has a form.
content: $('#edit_add_event').html()Thanks in advance.
Hi David,
Thanks for your excellent script. Unfortunately, the scripts doesn’t work with mootools v1.4 as Joomla 2.5 is using this version.
The problem is with the overlay ‘div’. The visibility is not set to hidden automatically.
Hi david,
in chrome there is an “orange” box around the whole popup…..
hi ,
i have try to load different iframe for login twitter OAuth, google and some other.
the probleme the iframe still blank … why ? have you a solution if i ricght click on the iframe is :
Abaout:blank
same in you exemple on load iframe google…
is a really good script jsut t’is probleme
Hi
Can I send a parameter via Lightface.Iframe ?
etc.
I want sent a param to 2.html in 1.html using Lightface.Iframe style.
I wish i’d known about this a year ago! Great tool, thanks for making it available. P
bonjour,
j’ai un formulaire de newsletter et je souhaiterai pouvoir ouvrir la fenetre LightFace avec le resultat du formulaire quand la personne clique sur submit
merci
Not work in IE 10.
i tried it. Its don’t work with html and php codes.
Hi
our script is awesome. I am using
same page
1 IFrame Google
2 Google 2
Not working
Hi David,
Thanks for your excellent script, I have a question, can I create contact form with Lightbox ?
Hi,
Is it possible to reuse the same script to use the Twitter Bootstrap CSS?
I mean to have all the features of LightFace but the modal box drawn from Bootstrap CSS.
This is not Bootstrap-compatible. This uses MooTools, Bootstrap is jQuery-based.
Hi,
Is it possible to avoid clicking any links or any control in the parent window while the pop up is on top?
Yep, add an overlay to the page and show/hide it on onOpen/onClose
Hi,
Your Iframe doesnot loads the google site !!! tested in server. Please help me !
Hi,
How to make the entire background color become black. Something like http://okonet.ru/projects/modalbox/index.html ? Thank you.
Hello sir, this just only for MooTools, how about jquery version do have it?
If so are there any examples of it in action like this somewhere that you can point me too please?
I would like to set the focus to a text field in the form once LightFace opens the form.
This looks great! However, I was wondering if, when the lightbox comes up, the rest of the page can have a *slight* whitening/darkening. This would make it easier to focus on and read the stuff in the lightbox.
It’s would be easy with bootstrap framework, just call the class and done..
Hi
Is it possible to close the lightface window iframe automatically or after a timeout, if so can you tell me the javascript I can use to do this.
Thanks