Toggle Element State with Google Chrome and Mozilla Firefox
It's much easier to debug CSS than JavaScript since there are many fewer interactions in CSS, and they are much easier emulate. Still, element state debugging isn't simple...until now. Google Chrome's WebInspector and Mozilla Firefox's Firebug have a really sweet feature I just discovered which allows the developer to apply element states for the sake of debugging.
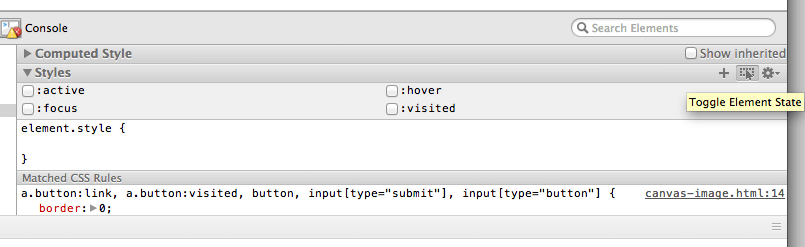
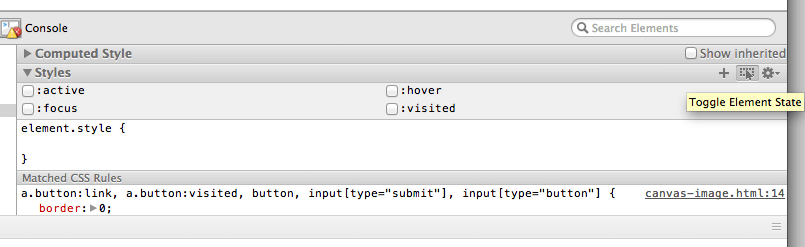
Chrome's WebInspector

The image above displays Chrome's "Toggle Element State" button, allowing developers to toggle CSS states via checkboxes.
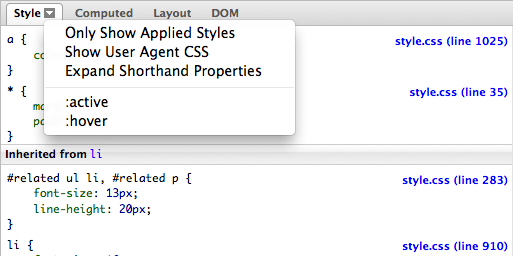
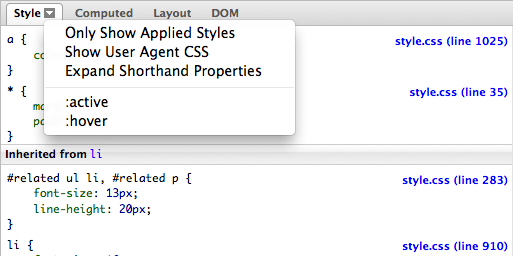
Firefox's Firebug

The image displays Firebug's likewise menu, triggered by the down arrow on the CSS tab for an element.
This allows active CSS state bugging vs. simple CSS explorations to be much, much easier. Happy CSS debugging!
![5 More HTML5 APIs You Didn’t Know Existed]()
The HTML5 revolution has provided us some awesome JavaScript and HTML APIs. Some are APIs we knew we've needed for years, others are cutting edge mobile and desktop helpers. Regardless of API strength or purpose, anything to help us better do our job is a...
![Send Text Messages with PHP]()
Kids these days, I tell ya. All they care about is the technology. The video games. The bottled water. Oh, and the texting, always the texting. Back in my day, all we had was...OK, I had all of these things too. But I still don't get...
![Jack Rugile’s Favorite CodePen Demos]()
CodePen is an amazing source of inspiration for code and design. I am blown away every day by the demos users create. As you'll see below, I have an affinity toward things that move. It was difficult to narrow down my favorites, but here they are!
![Get Slick with MooTools Kwicks]()
When I first saw MooTools graphical navigation, I was impressed. I thought it was a very simple yet creative way of using Flash. When I right-clicked and saw that it was JavaScript, I was floored. How could they achieve such...







Great tip, thanks =)
FireBug does this for years. Just click the little arrow next to the style tab. It’s only
:hoverand:active, though.Awesome, just added that as well.
The only thing Chrome cant do with states is when I need to debug an element that matches selector
parentElement:hover element, for exampleChrome applies states only to selected element in inspector and when you selected another element, selected state is applied to new element
Next challenge: Debug pseudo elements with web inspector :p
the Chrome web inspector already supports pseudo elements.
Under the Matched CSS rules is a Psuedo element
I believe the latest version of firebug does similar, but I’m not sure as I haven’t used it in ages
Unfortunately you can not select the pseudo element like any other DOM-Element. Technically this is perfectly valid since pseudo-elements are not part of the DOM but I often miss that feature. Pseudo-elements are harder to debug than necessary.
Good stuff, from what I know this has been around for a while already.
@JAN BECK – not that hard really, you just have to select the main element and scroll down in the inspector panel to see the psuedo elements
it’s also possible to do this with Firefox’ built in developer tools :-)