9 Mind-Blowing Canvas Demos
The <canvas> element has been a revelation for the visual experts among our ranks. Canvas provides the means for incredible and efficient animations with the added bonus of no Flash; these developers can flash their awesome JavaScript skills instead. Here are nine unbelievable canvas demos that will make your jaw drop!
1. Zen Photon Garden
The Zen Photon Garden demo is the epitome of mind-blowing. This epic canvas demo allows for drawing on the canvas with reactive light streams, allowing the user to see the end product of their new line will be. Even better, this demo allows you to save and load output.
2. Tear-able Cloth
The Tear-able Cloth demo has set the web alight over the past few months and for good reason. This demo is the smoothest you'll see and considering the task it accomplishes and the how little code is involved, it will take your breath away. There's more to it than simple pulling and physics -- the animation and needing to account for pulling hard enough to elegantly animate a tear makes this demo even more amazing. A perfect illustration of canvas' capabilities.
3. Particles
It's hard describe this demo outside of "ftw". This demo animates color, position, connection lines, and opacity, all the while animating smooth as a baby's....it's really smooth. Marvel at this beast.
4. Motion Graphic Typeface
I wish I could describe how this effect is done but I can't. I see that each letter is comprised of different image data, but that's about it. What I can say is this animation is absolutely mind-blowing, as letters animate into place and the aspect at which you see the text depends on your mouse position. Shocking.
5. Motion Graphic Typeface II
As if the first wasn't impressive enough, the second MGT demo is one worthy of a Pulitzer Prize. I'd give up my second, third, and eighth-born to be this clever. Not only does the text animate but there's an incredible colored blur that's part of the animation. This demo is truly a sight to behold.
6. Gestures + Reveal.JS
Now only did this demo blow my mind, but it also blew my CPU. This exercise uses your device's camera and microphone to move a cube of data based on gestures. If you have a MacBook Pro, you shouldn't die before trying this out. Start the demo and flail your arms about -- you'll se the demo content move about and then start believing in spirits.
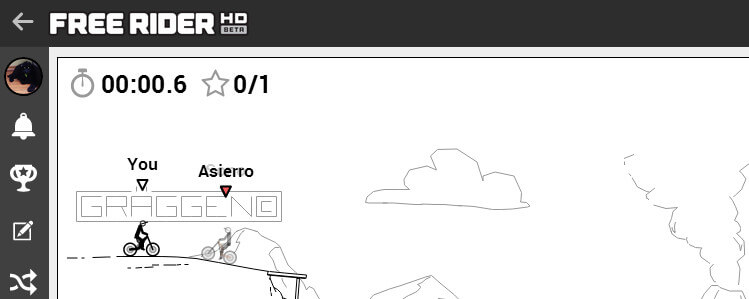
7. Free Rider 2
You can't cover the awesomeness of canvas without including at least one game. Canvas is arguably the future of HTML5 gaming, as Firefox OS will soon demonstrate. This brilliant but simple bike game shows that canvas is ready for prime time!
8. 30,000 Particles
The 30k Particles demo incorporates some really awesome stuff: circular shapes (radius), animated exploding and returning particles, and mouse listeners to allow the user to control the explosions. An excellent example of interactivity and logic.
9. HTML5 Video Destruction
I must pay homage to one of the first truly eye-catching canvas demos I saw -- an explodable canvas video. You click the video and pieces explode, yet the video keeps playing its segment/position during the explosion while it returns to its original position. An inspiring demo to to all of us.








When I look at such examples, I often wonder am I a dev?? :)
SO True!
I am also beginner of HTML5 app and I feel very proud.
Can’t believe this awesome work isn’t listed here: http://wagerfield.github.io/flat-surface-shader/
This is really cool, but after a couple of seconds on my large monitor it makes me motion-sick…
OpenGL for the web? I wrote a raytracer in uni, was fun.
Hey! I found this page through Verge. And I understand you are a developer for Mozilla. So, I just thought I would highlight the fact that: (1) on a really old Lenovo laptop with Pentium Dual Core and 2GB RAM, (2) running Fedora 16 32-bit with Firefox 18.0.2 [ regularly updated straight from the repos ] …
…. the demos just wouldn’t work! The “Helvetica” demo included on the Verge page worked on the Verge page (that is in the FF tab that was displaying the Verge page). But, when I opened that demo in a tab of its own, Firefox stopped responding.
So, I opened your page (this page) in Chrome Version 27.0.1453.110 on that same machine and everything worked like a charm.
The demos are impressive, but, my favorite browser (FF) becomes unresponsive when I open these demos or in fact any HTML5 canvas page in FF. Any suggestions/tips on what could be wrong?
I imagine that 2GB of ram is barely enough for any modern operating system, let alone a tech demo.
I have to agree with the first comment. Seeing these things makes me really thinking if i’m good enough to call myself and work as a front end dev.
Really impressive work.
Very impressive!
It’s too bad this requires installing an NSA trojan to run…
Can you provide more information… ?
I’m assuming that they’re referring to Windows, or Chrome.
That is really awesome stuff! The future of webapplications :)
my own little canvas experiment:
http://asdfg.me/rippletube/
modifies youtube videos in real time to display a time strip.
my two little experiments with canvas, hope you’ll enjoy it.
http://sliiice.com/practice/20130412/
http://sliiice.com/app/traditional-ascii/
Hi.
Really nice examples! Beautiful! But all examples broke my Chrome in no more than 30 seconds running. Really odd. Im using a MBP retina 2.3Ghz 8Gb RAM. Think those should work fine, dont u? Is it really a inconsistency browser thing or my computer is poor to run those apps?
This gives me lot’s of inspiration to create my own HTML5 canvas applications. I have built “Photo Editor and Collage Maker” using fabricjs and pixasticjs library which can be used here – editphotosforfree.com
codepen.io is rather buggy I think.
Model dialogue telling me I don’t have Javascript. But I can see the demos running in the background!
Nice article as always. I have also come across a nice animation. Its using KineticJS.
http://techrecite.com/html5-canvas-disc-rotation-animation-using-kineticjs/
Awesome list. A lot of work obviously went into those demos, and I’m glad to see canvas improving.
I really liked the particle systems. It shows how many computations are possible and how fast, and in an educational way.
This is good to see these examples after just creating the simple animation on the html5 canvas. It was the movable car : http://www.authorcode.com/draw-the-car-and-move-forward-and-backward-with-arrow-keys/
I also found that this is easy to create the animation through using some external HTML5 canvas Scripting libraries such as KineticJS.js, Easel.js and Fabric.js etc.
tearable cloth is amazing ! it was a little bit too late and my mind did a little variation of it to make the cloth transform into a jelly totoro http://www.tuto-developpement.fr/tutos/totoro.html
check out this canvas app – drawing by particle swarm
http://dismedia.pl/swarmPainter/
Thanks, these are the great inspiration for new programmers. I am PHP programmer and I am very much attracted to javascript because of it’s amazing and powerful features of HTML5 and webgl. As a result I have made online photo collage maker with mix of latest web technology like webcam, kineticjs, html5 canvas etc. You can try it here – http://picmagy.com
I did a little something with the canvas too. Here it is:
http://demo.atornblad.se/artsy/
Very nice
Very Very Nice
I like most the black part moving white dots like star
Check thi impressive use of canvas as a full blown mixer control app
http://www.soundcraft.com/ui-demo/mixer.html
As long as we’re doing self promotion…
http://iris.hky.me/