Meatspaces Chat is Amazing
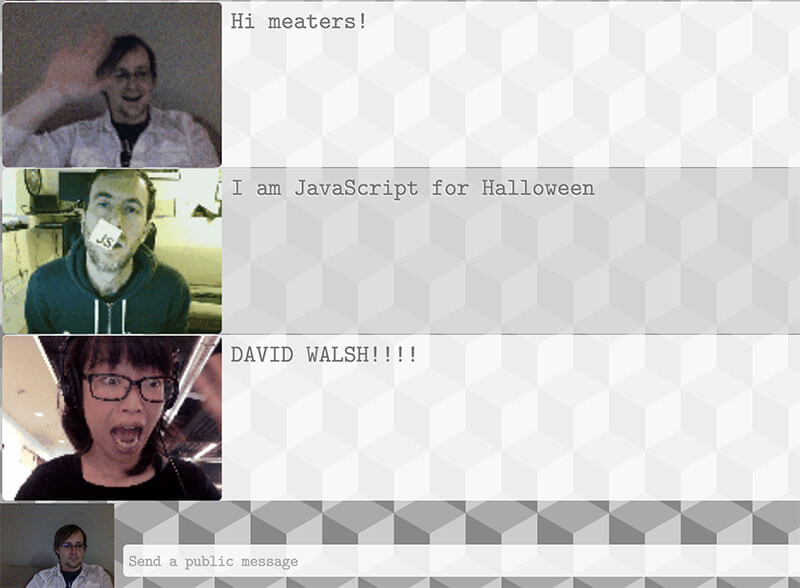
My Mozilla colleague Edna Piranha is crazy smart and creative. She's also just crazy, but that's beside the point. Her past projects include NoodleApp, the best App.Net client available, as well as numerous Mozilla projects. Her latest project is her best: Meatspaces chat. Meatspaces chat is a unique blend of traditional text chat and video capture that's loads of fun.
A few tech facts about Meatspaces chat:
- A combination of WebRTC, Web Workers, and Canvas is used to create the animated GIF
- Socket.IO is used for server/chat interaction
- The server side is Node.js-based
- localStorage is used to store mute information
In short, Meatspaces chat is built completely on HTML5 web technologies -- the way the web should be.
As with all of her projects, Meatspaces chat is open source, so you can implement this amazing chat work on your own domain or push bug fixes if you have time time. Meatspaces chat is incredibly fun and addicting. From a serious perspective, however, it's nice to see a face within chat without needing external software or non-web technologies. If your device has a camera, be sure to check out Meatspaces chat. Meatspaces chat is even on Firefox OS!






I give it a day before it resembles a sausage convention. And by sausage convention I mean the German kind. And by German kind, I mean penises. Lots and lots of penises.
I would never use a video chat app called MEATspaces for this very reason…
Awesome idea! I’ll check it out as soon as my class finishes. No good signal here inside. :(
Thank you D. Walsh. <3