Easy Document Signing with the Eversign Chrome Extension

A while back I wrote about Eversign, an awesome service that allows you and your clients or partners to digitally sign documents online. If you've recently bought a house or did any other large purchases or agreements, you know how important the ability to reliably sign documents online is. While their workflow for managing and sending documents for signature is nice, if you're signing loads of documents, it's even nicer to do it with a click. Eversign has created a Google Chrome extension that lets you sign documents wherever you receive them!
Quick Hits
- Allows you to sign any document from Gmail attachments to Google Drive and Google Docs
- Easy to use -- just a few clicks and you're done
- Signing any PDF on the spot is super convenient
- Created by Eversign so you know it will work!
Using the Extension
The Eversign Chrome Extension is easy to get and install:

Once you have the extension, you can sign any PDF document within a minute:
The extension appears for matching GMail extensions:

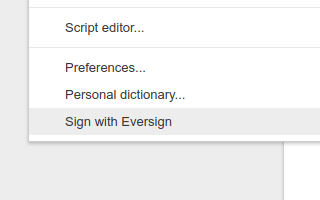
You also get a context menu item for any Google Docs document:

Each experience provides a simple plug into the other services you use.
The extension is a huge convenience to those that need to sign documents at any frequency. The extended convenience is that all of the signing and events revolving around native Eversign signings also apply to using the Eversign extension, so you'll receive emails and tracking information upon signing on either side.
Legally binding document signing is as important on the internet as it is in person with your local notary -- the problem is that it isn't always as convenient as you'd like. Eversign has extended their awesome service to include a matching browser extension that provides their functionality wherever you are!




