Show Images in Console with Node.js console-png
Introducing colors into the command line makes console reading much easier which is why finding Chalk was a life-changing event for me. I started digging deeper into making the console more graphical and I found another module that could bring the console to life: console-png!

The JavaScript
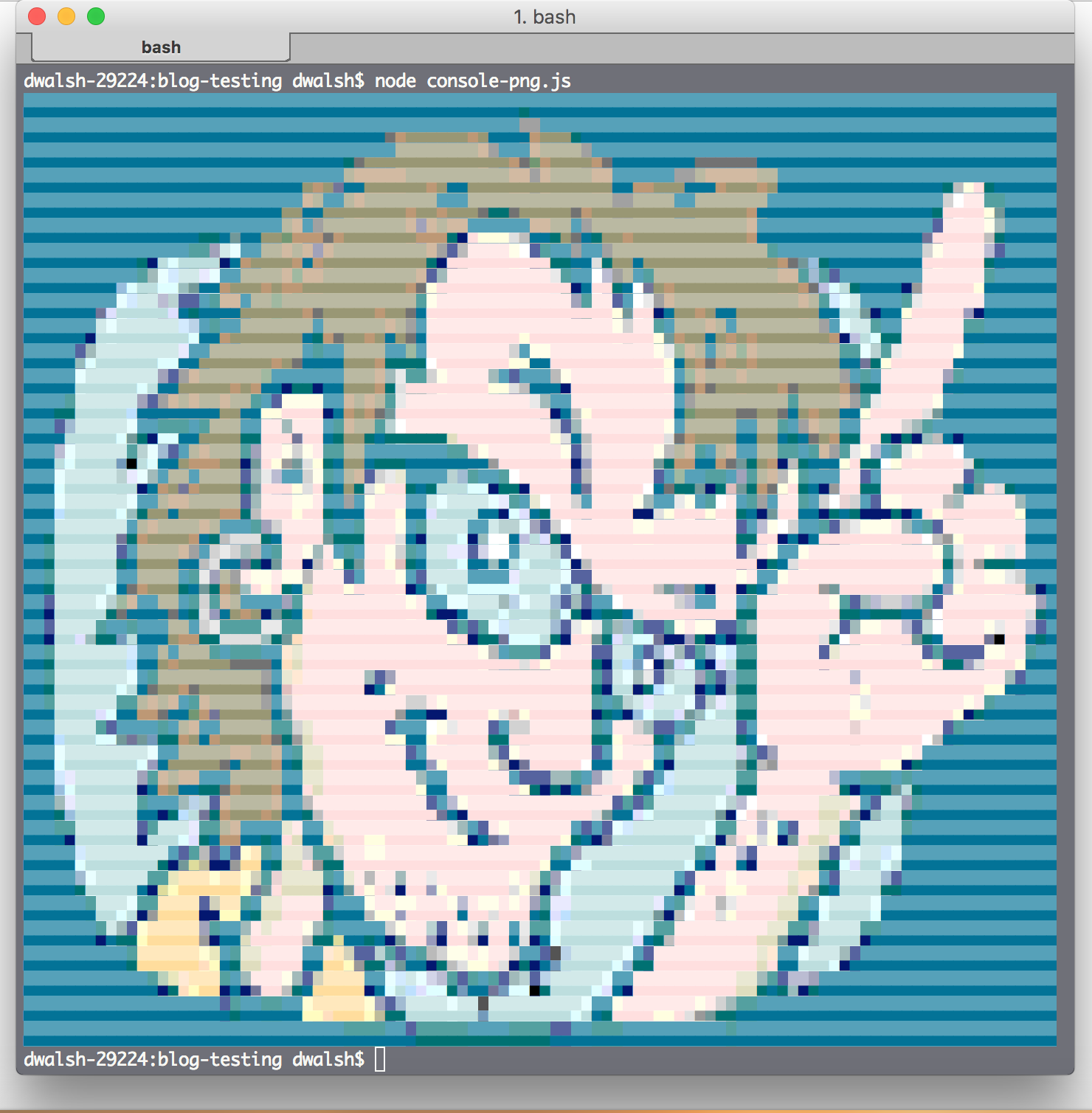
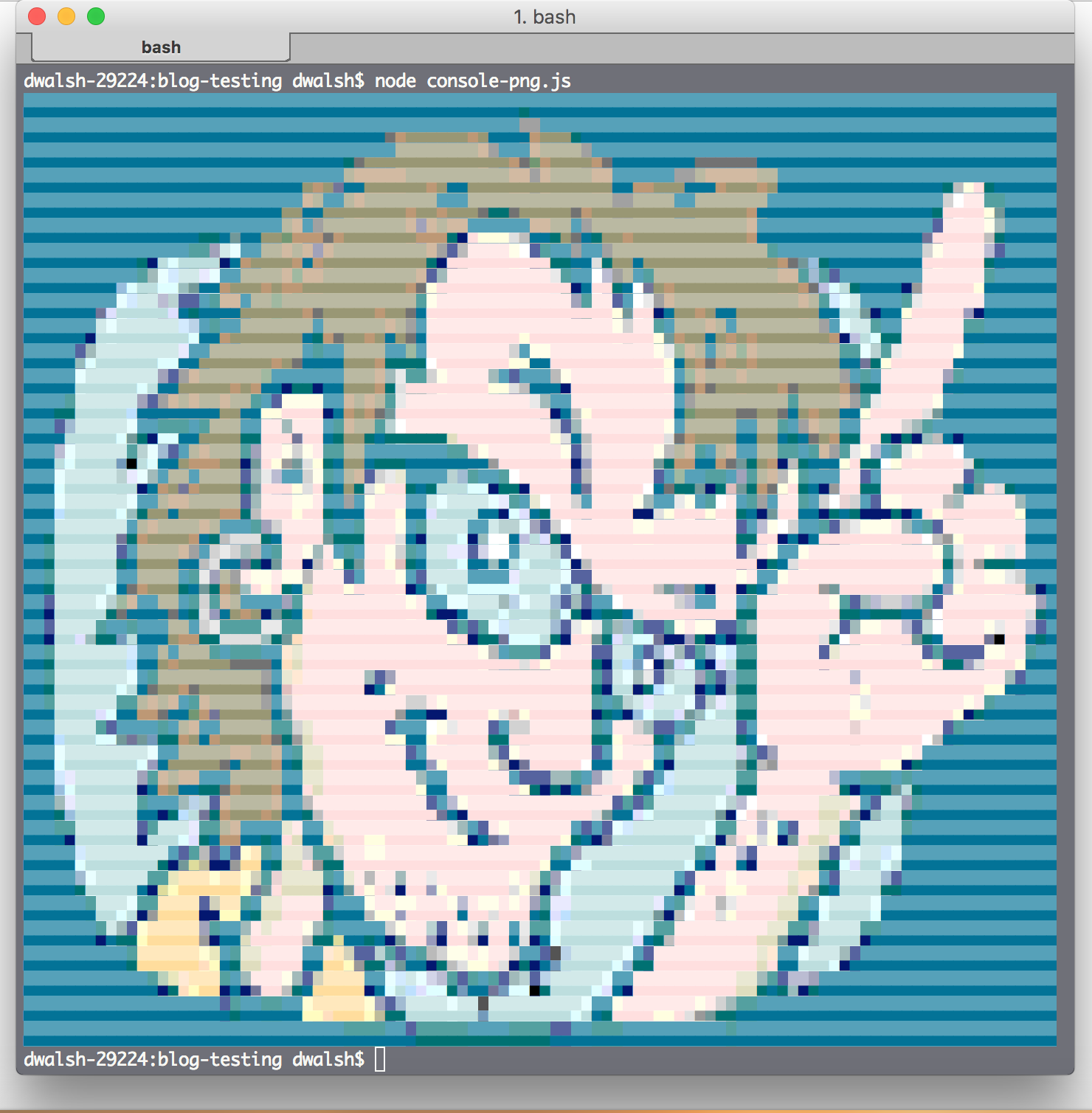
Assuming you've installed console-png or grabbed it from GitHub, it doesn't take much to output an image to the console:
// Attach module to the console
require('console-png').attachTo(console);
// Read the image, let console-png output it to console
console.png(require('fs').readFileSync(__dirname + '/logo.png'));
As for the use case of such a module, there probably aren't a ton. It would be useful to show a command line splash screen when an app starts up, and it may be useful as a feedback mechanism as the user follows app flow.
![Welcome to My New Office]()
My first professional web development was at a small print shop where I sat in a windowless cubical all day. I suffered that boxed in environment for almost five years before I was able to find a remote job where I worked from home. The first...
![I’m an Impostor]()
This is the hardest thing I've ever had to write, much less admit to myself. I've written resignation letters from jobs I've loved, I've ended relationships, I've failed at a host of tasks, and let myself down in my life. All of those feelings were very...
![JavaScript Copy to Clipboard with Branding]()
I published a post a year ago detailing how you can copy to the clipboard using JavaScript. The post was very popular and why would it be? Copying content from a webpage without needing to use the default browser functions is awesome. One trend I've...
![Growl-Style Notifications Using MooTools Roar]()
When I think of premier MooTools plugin developers, Harald "digitarald" Kirschner is usually one of the first people that come to mind. Harald has built some of MooTools' most popular plugins, including AutoCompleter, FancyUpload, and History Manager. My favorite plugin created...






After your article on promises, I’m sad this is using callbacks!
Agreed (I didn’t create it). But they could add https://davidwalsh.name/promises-callbacks-promisifynode !
Instead of joining the dirname and filename with string concatenation, you should use the node path joiner so it will work on windows too :)
I like where this is going!