9 Mind-Blowing WebGL Demos
As much as developers now loathe Flash, we're still playing a bit of catch up to natively duplicate the animation capabilities that Adobe's old technology provided us. Of course we have canvas, an awesome technology, one which I highlighted 9 mind-blowing demos. Another technology available for intense web animation is WebGL. WebGL brings a whole new dimension to canvas animation and gaming. Here are nine jaw-dropping demos which will restore your faith in client-side vector graphic animation.
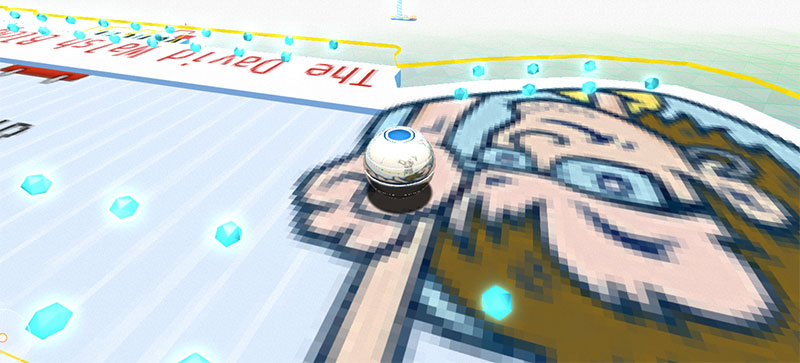
1. Chrome World Maze
Chrome World Maze is one of the flagship Chrome experiments. With Chrome World Maze, you use your desktop device as the display and your mobile phone (with Chrome browser) as the controller. The maze is any website which you'd like to roll around; that's right, you roll around a 3D version of a website. Outstanding!
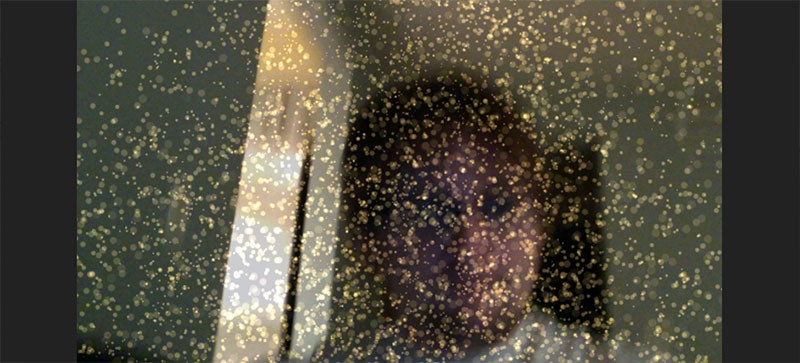
2. Optic Flow
The Optic Flow demo uses the device camera to detect movement and splash a series of dots around the movement. The more movement, the more animated dots. For ultimate fun, make thrashing movements in front of your camera to get maximum reward.
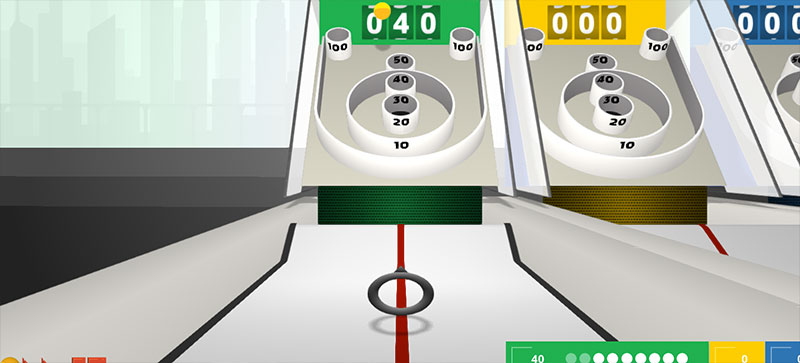
3. Roll It
Roll it is your classic skee ball game demo. Much like the Chrome World Maze demo, this demo also uses the desktop screen as the display with your mobile device as the controller. Swing your arm and mobile device (much like a wii controller), and you'll see the ball scream up the board. Happy rolling!
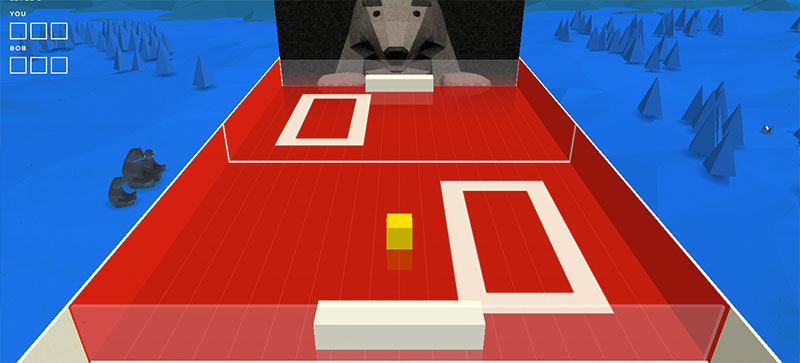
4. Cube Slam
Ever wanted to play a 3D pong game against a lonely bear? Cube slam gives you that chance. Cube slam even allows you to play a friend, provided you give them a link to sync up.
5. Ironbane MMO
Ironbane is a 3D platform game that switches perspective as you move around a level. The smoothness in animation is incredible and responsiveness; Ironbane is exactly what a HTML5 game should be.
6. Pearl Boy
If you're ever in need of a few moments of solitude and pleasant thought, load up Pearl Boy. This beautiful demo is simple -- direct a boy on his boat to row around a beautiful sea with a nice sunset in the background. Ahhhhh, code-powered web relaxation.
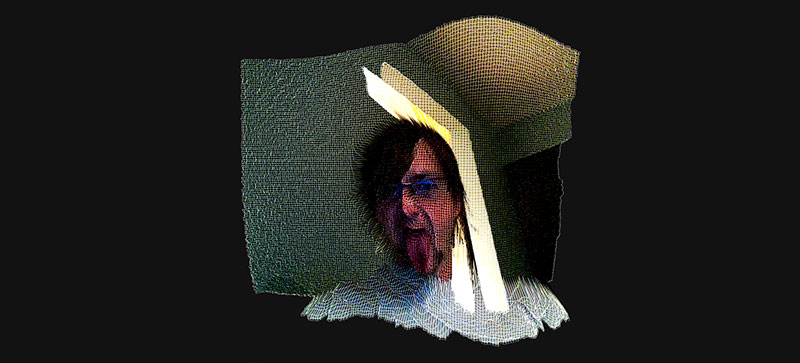
7. WebCam Mesh
The WebCam Mesh demo is incredible. This demo utilizes the user's camera to create an animated, pulsating mesh image of the user. You wont believe how incredibly smooth and fascinating this masterwork is.
8. Pitts Demo
Pitts demo is an awesome, accelerated 3D flight game. Like the other game demos I've shown, the physics of this game are incredible. You can roll, slow down, accelerate, and crash!
9. Pixelate
Pixelate is another camera-based demo, tracking the user's movements and displaying green pixels as object outlines. This demo even mimics sound (try increasing and decreasing the volume, if on a Mac).
WebGL allows for even more powerful graphic creation and animation. A few of the items above are massively impressive games, lending promise to HTML5 gaming's future on both desktop and mobile (Firefox OS!). I hope you enjoyed them as much as I did!
Disclaimer: I'm not responsible for melted processors or lost work due to instant crash.










Life of Pi! Cool!!
These are cool.
Anyone happen to know of cam software that tracks the users face and or sound to animate onscreen images in real time.(often using an animals face so it looks like a puppy for instance is speaking) I’ve seen people using it and was informed its called webcam live or live webcam software(something like that)that comes with the cam device. I would love a link to the software if anyone knows of it, it may be from 2010 time frame.
You should check out http://www.polycraftgame.com.
Polycraft is one of 6 HTML5/WebGL games on Turbulenz.com and it is a 3D character action and tower defence strategy on the web.
Another cool game on turbulenz.com is Save the Day. Check out this trailer: http://www.youtube.com/watch?v=yxa6bKIs-Cw
Mind blowing :D (Y)
Surface Shader (number 7) is explicitly stated to be non-WebGL, even in the screenshot you’ve posted.
Just went through the link to the 9 canvas demos you provided, and the first example killed my chrome tab. Well… Nothing to do here ! Call me back when your technology is stable.
Could be that your processor and/or browser are the problem?
These demos are so inspiring!
I forgot to mention that Polycraft (www.polycraftgame.com) is also running inside mobile browsers. It is not running perfectly but more sophisticated HTML5 will be coming to mobile phones very soon.
Hey David!
I just wanted to drop by to say thank you for putting Pearl Boy on this list. We’re really proud of the demo, and it together with the other awesome demos out there (many of them on your list) show off the true potential of using WebGL. I especially liked the webcam mesh demo.
We’re letting developers into our closed alpha, so if I you’re a dev and you’d like to get your hands on this stuff I’d be happy to let you in. Just put “davidwalsh” into the text box when registering.
Again, I’m super grateful for the feature. Thanks!
Include this game in your article too. Quite interesting for what it does. It’s real-time multi-player Table Tennis using WebGL.
Cube SLAM!
The Farm demo is really mind-blowing!
A big scene created to demonstrate the capabilities of the engine and WebGL technology. Over 25 hectares of land, a huge amount of buildings, animated animals and foliage including the ability of first-person walking, interacting with objects, driving a vehicle.
http://www.blend4web.com/en/demo/farm/
The Pitts Demo is really neat, remembers me so much to the PS1 days
Hello there! I just wanted to let you know that we now have another high quality web game on our site. Visually, it is better than Polycraft.
Check it out here. There is a new game on ga.me. Check it out here. https://ga.me/games/the-marvellous-miss-take
It was released as a Steam game last year although the tech underneath is JavaScript.
Well… this is more of a full beta version than a demo but check out http://titansoftime.com
A free WebGL In-Depth MMO with PvP
Pearl Boy link broken? labs.gooengine.com/pearl-boy/
May I offer one of my favourites: http://madebyevan.com/webgl-water/