6 Things You Didn’t Know About Firefox OS

Firefox OS is all over the tech news and for good reason: Mozilla's finally given web developers the platform that they need to create apps the way they've been creating them for years -- with CSS, HTML, and JavaScript. Firefox OS has been rapidly improving, adding features and APIs to provide device control and other standard mobile functionality. Much is not known about Firefox OS, however, and here are a few items you may find interesting!
The Firefox Marketplace is Open Source
Everyone knows that the components of Firefox OS are open source. Not many know this fact: the Firefox Marketplace is a Django-based application, code-named 'zamboni', used not only for the Marketplace but also for AMO (Add-Ons). Like Firefox OS' gaia (the web-based operating system) zamboni is freely available on GitHub. This means that you could fork zamboni, update the design, and create your own store for HTML5 apps!
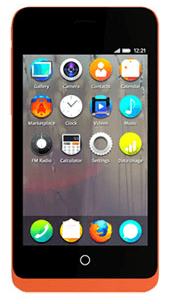
You Can Buy a Test Device

Everything Mozilla does is open so it is common knowledge that you can create your own Firefox OS build if you have a supported device. What many people may have missed is the announcement of a test device available for purchase from Geeksphone. While the Firefox OS Simulator does a good job of allowing users to test apps get the general gist of the platform, there's nothing like having a comparative-hardware device to test with. Even if you don't plan on creating your own Firefox OS apps, it's still nice to have a test device around to test your own websites.
Loads of APIs are Being Implemented
For the skeptics who don't believe the HTML5 spec provides enough device control: think again. Mozilla has been rolling out dozens of WebAPI features to allow access to all types of device APIs: Battery, Camera, Contacts, WebSMS, Storage, Vibration, Settings, Alarm, Browser, and many more. Each API is either planned, in development, or completed, and may be available on different types of devices (desktop, tablet, mobile). Bookmark the WebAPI chart to keep track of where each API is in its development stage!
Install Apps from Any Domain!
Mozilla doesn't hold users hostage when it comes to installing new apps; instead of needing to jump over to the device's app store app, Mozilla provides a JavaScript API for installing web apps from any allowed domains:
var manifestLocation = "http://areatweet.com/manifest.webapp"; // your domain here
var installRequest = navigator.mozApps.install(manifestLocation);
installRequest.onsuccess = function(data) {
// App installed successfully!
};
installRequest.onerror = function(err) {
// App couldn't be installed!
console.log("Install error!");
};
It's incredibly liberating to allow installation from outside an app store; no more tyranny, no more unnecessary proprietary crap.
Web Activities!
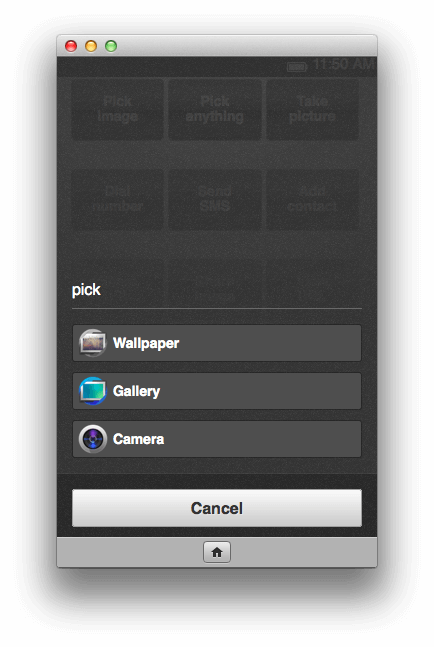
The amazing Mozilla Hack Blog recently introduced Web Activities: a system for adding context-specific controls within an app. The screen where a user would see a Web Activity would look like this:

Web Activities provide a system by which you can specify the desired input result and a callback based on the activity's success and failure. Code for said activity and result could look like:
var pick = new MozActivity({
name: "pick",
data: {
type: ["image/png", "image/jpg", "image/jpeg"]
}
});
pick.onsuccess = function () {
// Create image and set the returned blob as the src
var img = document.createElement("img");
img.src = window.URL.createObjectURL(this.result.blob);
// Present that image in your app
var imagePresenter = document.querySelector("#image-presenter");
imagePresenter.appendChild(img);
};
pick.onerror = function () {
// If an error occurred or the user canceled the activity
alert("Can't view the image!");
};
Web Activities are relatively new so they'll take a bit of playing around with to get the full picture of how they work and what role they can play for your app. Robert Nyman has created a Firefox OS Boilerplate App which shows how you can use these.
The Browser App is Created with... HTML, CSS, and JavaScript
All of Firefox OS' native apps are written with basic HTML, CSS, and JavaScript -- the same way you'll be creating your own apps. Don't believe me? Check out the source for yourself! Browsers are a complex beast to create but Firefox OS' browser app shows that HTML, CSS, and JavaScript are ready for prime time device app performance!
There will no doubt be more information about Firefox OS on this blog. The tidbits above should give you an advantage over other developers, allowing you to get started with advanced APIs, stores, and more!




Well, not “finally”, webOS did this for a couple of years.
Just what I was thinking. I wonder if it is possible to make an app work for webOS and FirefoxOS. It would definitely would be a bit easier since they both have HTML, CSS, and Javascript, but then they are different APIs.
Firefox OS goes a bit further than webos actually. In WebOS, the cardview/window manager was not a web app. In Firefox OS, all the UI is pure content side html/css/js (ie, no privileged “chrome” code).
Well, you can’t really install any app from any domain. Privileged apps are Marketplace only and the only alternative for users will be to push them over USB using remote debugging (something not implemented yet AFAIK). And about certified apps who knows…
My Android device is more open than this currently.
Pushing apps using the remote debugging protocol is implemented. We don’t have yet a very nice tool to help you push apps, but that’s coming. These apps can have any privilege level, including the “certified” one.
^ this OS is just starting out. When it’s out and ready, damn, it’s huge she said.
“What many people may have missed is the announcement of a test device available for purchase from Geeksphone.”
call me impatient but these devices are absolutely not yet available for buying right now and I find these texts disappointingly misleading.
Dont get me wrong, just can’t wait ;-)
You can write apps for both webOS and Firefox OS, but accessing device APIs are different, so you generally need to write an abstraction layer or use something like PhoneGap (which also lets your app run on other platforms as well).
The more I hear about FF OS, the more excited I get! I’m not a developer, but could definitely see myself writing code for this.
this os will be developer’s best friend
Really, Firefox OS certainly looks great and I love all the things I’m hearing about it. But at the end of the day, it still remains to be seen just how popular this thing will be in the open commercial market. I realize it will [hopefully] be easy to work with, but all the easiness in the world wont get me to push this onto my team’s plate if only a handful of people will actually own one.
I’ll get excited once it becomes apparent that consumers are excited about it too :\
I’m really looking forward to FF OS. As a webdeveloper I find it simply great to be able to change the code easily to my needs or to develop whole apps with DHTML.
BTW what’s the core OS running in the background, I guess it’s a minified version of GNU/Linux? If yes it should be possible to run command line applications as well?
Regards from the Czech Republic!
Folks,
The current developer device is not the ones built by Geeksphone. The current one is called Flame and you can learn more about it at:
https://developer.mozilla.org/pt-BR/Firefox_OS/Developing_Firefox_OS/Flame
If don’t think so it will expand in the global market. because there are three awesome application OS available for mobile and smartphones.
Is there a possibility that a marketplace application can access browser data, and modify pages of other websites?
I’m guessing not because they’re built using HTML and JS…
But I do feel that using JS, creating Keyloggers is possible.
Hopefully I’m wrong.
Btw, I’m referring to using these apps on a Linux desktop.
This is great! I absolutely love Firefox. I’m really looking forward to FF OS.