Firefox OS Simulator

If you haven't heard yet, Mozilla is working on an awesome new phone OS called Firefox OS. From a developer's perspective, highlights include:
- all apps are and will be created from CSS, JavaScript, and HTML
- the OS is open source
- each app runs as its own virtual Firefox/browser process
- installing apps from Firefox Marketplace is incredibly easy
- support for mobile will push Firefox to keep improving performance
- more!
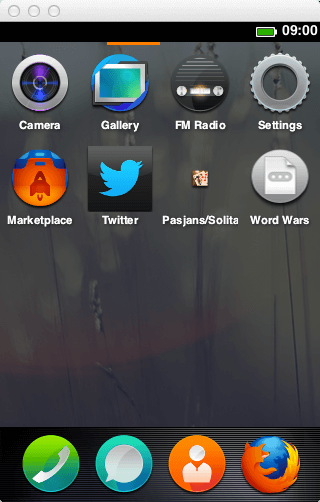
While it's now possible to create your own FirefoxOS build, many of you probably don't want to take the time quite yet. No problem -- there's a faster solution for getting a sneak peak at Firefox OS: Firefox OS Simulator (formerly R2D2B2G). Firefox OS Simulator is installed into Firefox like any other plugin, and once activated, is activated by selecting Tools > Web Developer > FirefoxOS Simulator.
Once installed, Firefox OS Simulator allows you to move from screen to screen, open any app (though some APIs like Camera don't work within the simulator yet), install apps from the Firefox Marketplace or any other domain, and just about anything else. FirefoxOS Simulator is great for developers looking to do heavy Firefox OS app development or simply get a preview of what's to come from Firefox OS. Grab Firefox OS Simulator and get excited about Mozilla's upcoming platform!





How do you go back to the home screen once an app is launched?
On Mac, FN + LEFTARROW and FN + RIGHTARROW should move you around.
What are the keys on Linux? Fn+arrows didn’t work.
Try Home and End
Nice, I like that and it works fine!
Stay tuned, because in a few short weeks this will be turning into the Firefox OS Simulator and it will be a lot easier to get apps into it for testing. We are planning additional improvements now. So, this will definitely be a slick and easy way to get going with Firefox OS.
Wow! Just tried it with the Selenium plugin and IT WORKS!
Hey! Any chance you can generate Linux 64-bit builds? Those users that use their distro builds are often on a native version of Firefox for their architecture (amd64) and those that manually download builds often get the 64-bit ones from the FTP servers.
Cheers,
jonathan
Nice, always fun to scroll between pages in a simulator with the mouse not touching the icons ;)
Nice, always fun to “scroll” between pages in a simulator using the mouse not trying to touch/click the app icons, lol
I installed that plugin but not able to see it activated inside “Tools > B2G Desktop.” :( Can anyone suggest why its not working on my side ?
It looks cool but I’ve got a warning and deleted files from Norton Internet Security.
It says … “Suspicious.Cloud.7.EP”
I believe that may be specific to your system. Weird.
Same happened to me. Norton 360 deleted about 10 .dlls and classified them as “WS.Reputation.1” which seems to mean that not much is known about this file, so it might be a virus ..
Are you able to use the remote debugger in FF18 with the simulator?
Guys, Remote debugging doesn’t connect to the B2G simulator. Tried it on Firefox 18+ and Nightly (Mac). All preferences in about:config are set according to this link. Any help pls?