Using TogetherJS
Last week I highlighted five awesome Mozilla technologies that most people have never heard of. Before the Mozilla Summit in Santa Clara, even I (a Mozilla employee) had not heard of a few of them. One of the projects I was most impressed by was TogetherJS, a project created to allow for simple collaborative development between any number of users. My favorite attribute of TogetherJS is that it's so incredibly easy to implement. Let me show you how!
The HTML
Implementing TogetherJS only requires a script tag and an opt-in button to initiate collaboration:
<script src="https://togetherjs.com/togetherjs-min.js"></script> <button onclick="TogetherJS(this); return false;">Collaborate!</button>
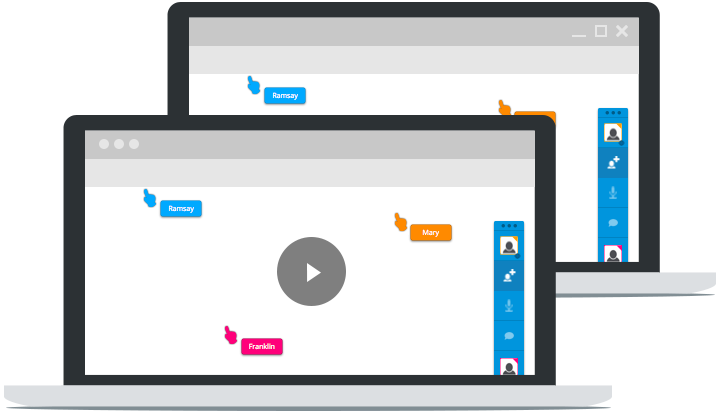
The TogetherJS(this) call initiates the library, displaying an opt-in dialog, and then users can see where other users place their cursor, click, change form fields, and modify page contents. The updates can be anonymous (yay privacy!) and effective!
What an incredible utility -- never has instant collaboration been so easy! TogetherJS is a another example of how Mozilla is fighting to make not just development easier, but collaboration of all kinds easier. The epic development sandbox, JSFiddle, has implemented TogetherJS to allow for easily collaboration and code experimentation. Leave it to Mozilla to create an epic collaboration tool that's easy to implement!






Does Jsfiddle activate it by keyboard shortcut as well as by link? Numerous times its rather annoyingly popped up while I’ve been speed typing or quickly hitting crtl shortcuts. On an old dog of a machines like mine its actual pretty laggy.
that’s just like towtruck, is it?
TogetherJS is the new name :)
Good
this was a good post! Handbag Coach Online http://kpmpacks.in/handbag-coach-online.html
Hi David,
You might be interested in trying out surfly.com: it is similar to togetherjs but requires no modifications to the website and works with signed in sessions.
To Denis.
But your version doesn’t take parallel interaction, only view!
can we implement drag and drop functionality in togetherjs application
Hi David,
This example does not seem to work. Is the Mozilla TogetherJS still active?