5 Awesome New Mozilla Technologies You’ve Never Heard Of
My trip to Mozilla Summit 2013 was incredible. I've spent so much time focusing on my project that I had lost sight of all of the great work Mozillians were putting out. MozSummit provided the perfect reminder of how brilliant my colleagues are and how much of a n00b I really am. I'm willing to bet you've not heard of these excellent projects, but you certainly should take a moment to explore them and be blown away!
Shumway
The Shumway project is an effort in parsing and rendering SWF files natively within the browser using HTML5. That's right: the ability to play Flash SWF's without requiring Adobe's software. This project was showcased at Mozilla Summit 2013 and people were standing and applauding. Flash games were displayed running with Shumway, and while the project is still in its early stages, the demonstration was fluid, elegant, and completely functional. Keep your eye on this project as it moves forward; it's a brilliant idea and the execution to this point!
AppMaker
Firefox OS is the exciting new kid on the mobile OS market and for good reason: no need for another native language, lower cost to developer software, lower cost for hardware, and everything is based on web standards. To further simplify the process of app creation, Mozilla has created AppMaker, a WYSIWYG open web app creator. AppMaker allows you to drag and drop app controls, bind them to actions, and export your app. Just another way Mozilla makes open web app easier!
Mozilla Brick
Mozilla Brick is an extension of the x-tags project. Brick is a bundle of reusable UI components created to enable rapid development of cross-browser and mobile-friendly HTML5 web applications. You will find components like appbar, slidebox, deck, tooltip, and more. Web components are the future of HTML and JavaScript widgetry -- why not use them in your apps now by incorporating Brick?
TogetherJS
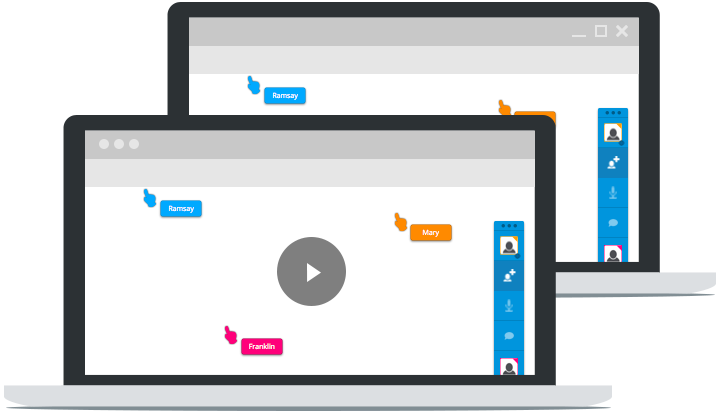
TogetherJS blew me away at MozSummit. This excellent JavaScript utility allows for real time collaboration with minimal effort in implementation. Each user within the shared page has their mouse displayed as it moves, changes form values, clicks around the page, etc. As TogetherJS promises: just copy and paste TogetherJS's JS library and HTML snippet into your site or app to give it out-of-the-box collaboration tools and features:
<!-- Pull in TogetherJS --> <script src="https://togetherjs.com/togetherjs-min.js"></script> <-- Create a button which lets the user start TogetherJS --> <button onclick="TogetherJS(this); return false;">Start TogetherJS</button>
You can see this feature in action at JSFiddle; create a fiddle, use the collaboration feature, send the URL to a friend, and experiment away!
Open Badges
Open Badges is a project looking to standardized the way badges are given and stored on the web. Imagine being able to earn and display badges from all aspects of your life (schooling, gaming, working, etc.) in one standard place -- that is a goal Open Badges can help solve in the future. You can set up your own badge site and start issuing badges today, so check it out!
These projects are incredible in their own ways and make me feel proud to call myself a Mozillian. As with every Mozilla project, they are all open source and ready for contributors and bug reports. Which of these projects do you find most useful? What is most exciting? Please share your thoughts!






wow, firefox appmaker sound really interesting. Did you give it a try yet? Are there any tutorials or guides?
TogetherJS is probably my favorite idea out of the list, being able to collaborate with friends in real time will save so much time and also help to teach others new things, shame the power of JavaScript wasn’t as peak not only in performance but in usage a few years ago as much as it is now.
I’m absolutely blown away by TogetherJS. I’m speechless! I just don’t know what to say other than WOW!!!!
A TogetherJS WordPress plugin can be found here:
http://wordpress.org/plugins/collaboration/
Hard to pick a favorite, all of them are awesome ideas and exciting projects. I personally think open badges will have the largest impact on the web, but that is not to say the other projects are not as interesting, they are just a bit more specialized.
Maybe many doesn’t have heard about AppMaker because it was secret, And the Idea was NOT TO SHARE IT YET!!! DID you HEAR what was said in stage?!?!
It’s on GitHub and a sample video is on YouTube. It hasn’t been released but it’s public.
Just get amazed on what they did #appmaker , #togetherjs . At innovation fair I met with a load of amazing guys and thanks to you that you made a good collection on most awesome.
Don’t forget the Rust programming language: http://www.rust-lang.org/
It isn’t really new, but almost nobody knows about it. If I remember correctly, I think they are using it to make a rendering engine.
It’s called Servo: https://github.com/mozilla/servo
FYI: TogetherJS was known as TowTruck up until September 19th 2013.
Heres a link to the article.
Love the looks of the FirefoxOS appmaker. Will definitely be spending some time with it.
Thanks for this Article. can you tell more about AppMaker
Can you point me to any information regarding privacy and security for communications when using TogetherJS?
I’ve looked around but I’ve been unsuccessful.
Ken Saunders:
What are your concerns with TogetherJS? are you referring to situations where an unwanted third party joins in the collaboration? or a different type of information leak?
If you elaborate on this, others may be able to fill you in :).
David:
Great article – I’ve used the jsfiddle collaboration once before, but didn’t know it was a result of this project :)
Sounds interesting. Will try how this new mozilla will help people.