The Truth About Code Review II
Code review is an essential but sometimes funny part of creating an awesome product or open source project. Of course your project has standards and the developers are all relatively professional, but sometimes developers still don't quite believe in the same coding styles and methodologies. Nothing provides more evidence of that than this code review comic.
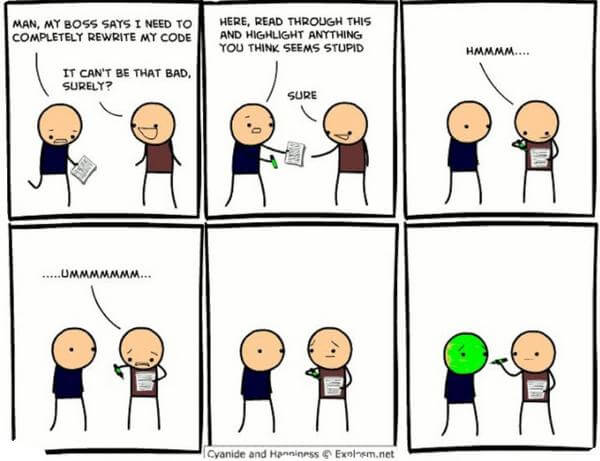
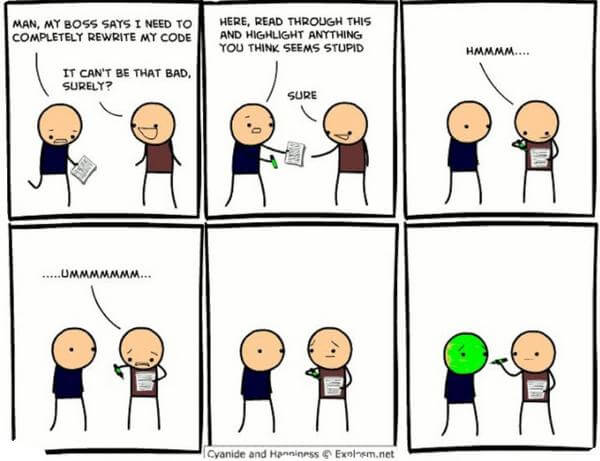
Of course sometimes code issues bleed out of methodology issues and into the "hey, this is just crap code" territory. Enter this beautiful comic:

Even if you consider yourself a coding expert, you know you write some crap from time to time. We all look back at older code and cringe. There's nothing wrong with it though -- simply identify, admit, and enhance!
Image from Explosm.net!
![Write Better JavaScript with Promises]()
You've probably heard the talk around the water cooler about how promises are the future. All of the cool kids are using them, but you don't see what makes them so special. Can't you just use a callback? What's the big deal? In this article, we'll...
![Chris Coyier’s Favorite CodePen Demos]()
David asked me if I'd be up for a guest post picking out some of my favorite Pens from CodePen. A daunting task! There are so many! I managed to pick a few though that have blown me away over the past few months. If you...
![Use Elements as Background Images with -moz-element]()
We all know that each browser vendor takes the liberty of implementing their own CSS and JavaScript features, and I'm thankful for that. Mozilla and WebKit have come out with some interesting proprietary CSS properties, and since we all know that cementing standards...
![CSS Transforms]()
CSS has become more and more powerful over the past few years and CSS transforms are a prime example. CSS transforms allow for sophisticated, powerful transformations of HTML elements. One or more transformations can be applied to a given element and transforms can even be animated...






I was confronted with guys, when I had to figure out why they do not use coding guidelines. They was lucky, that I had not got any green marker :)
Funny thing, I actually wrote something about that last bit you said:
Even if you consider yourself a coding expert, you know you write some crap from time to time. We all look back at older code and cringe. There’s nothing wrong with it though — simply identify, admit, and enhance!
Here’s the link if you’re interested: http://blog.marcomonteiro.net/post/the-six-months-rule
Really nice post thou, simple and to the point.
Interesting.
The WTF should be an international measurement unit.
The problem isn’t writing crap. Your own style change, that’s all. You improve.
The problem is when you feel depressed because your boss told you to rewrite everything, because in that moment you’re not aware of the crap you wrote. Gotta learn fast!
Anyway, I don’t say my past lines of code is “crap”: I just see them as milestones of my coding skill progress :D
HAHA Love this!