CanIUse Command Line
Every front-end developer should be well acquainted with CanIUse, the website that lets you view browser support for browser features. When people criticize my blog posts for not detailing browser support for features within the post, I tell them to check CanIUse: always up to date, unlike posts on any blog. While I know to use the CanIUse website, I recently found out that Sam Gentle has an accompanying Node.js CanIUse module for looking up browser support.
To install the utility, use a typical npm install command:
# Install globally for less hassle
npm install -g caniuse-cmd
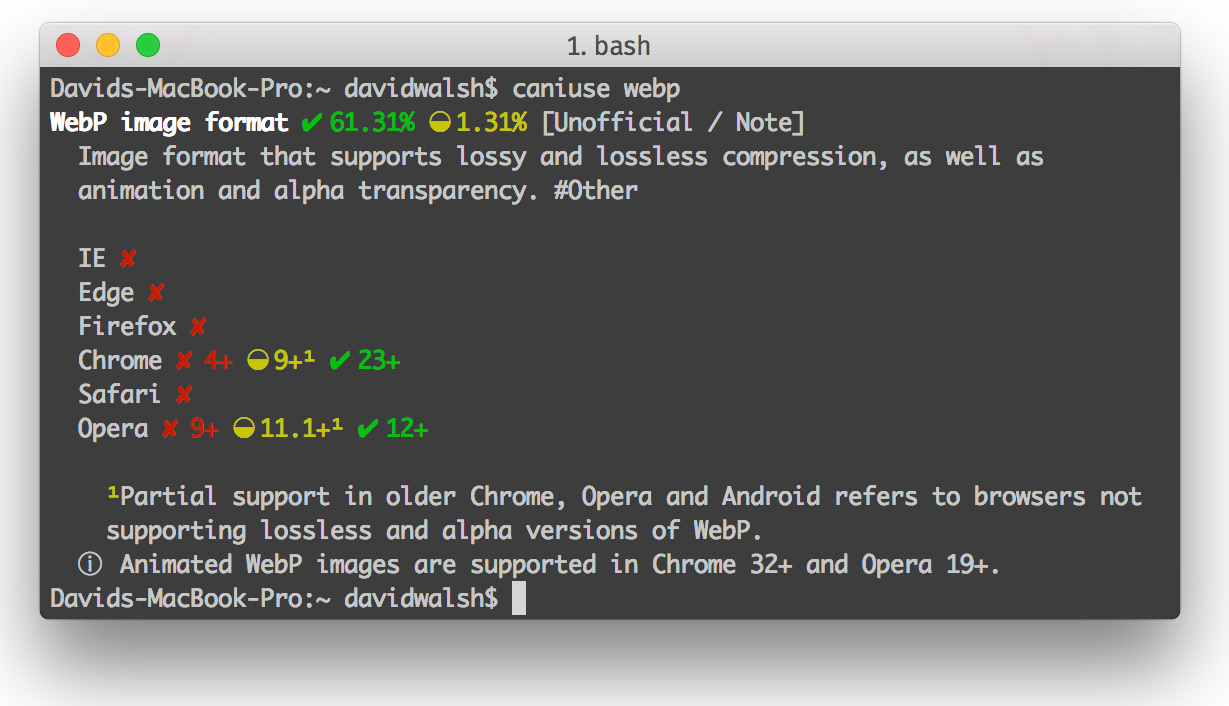
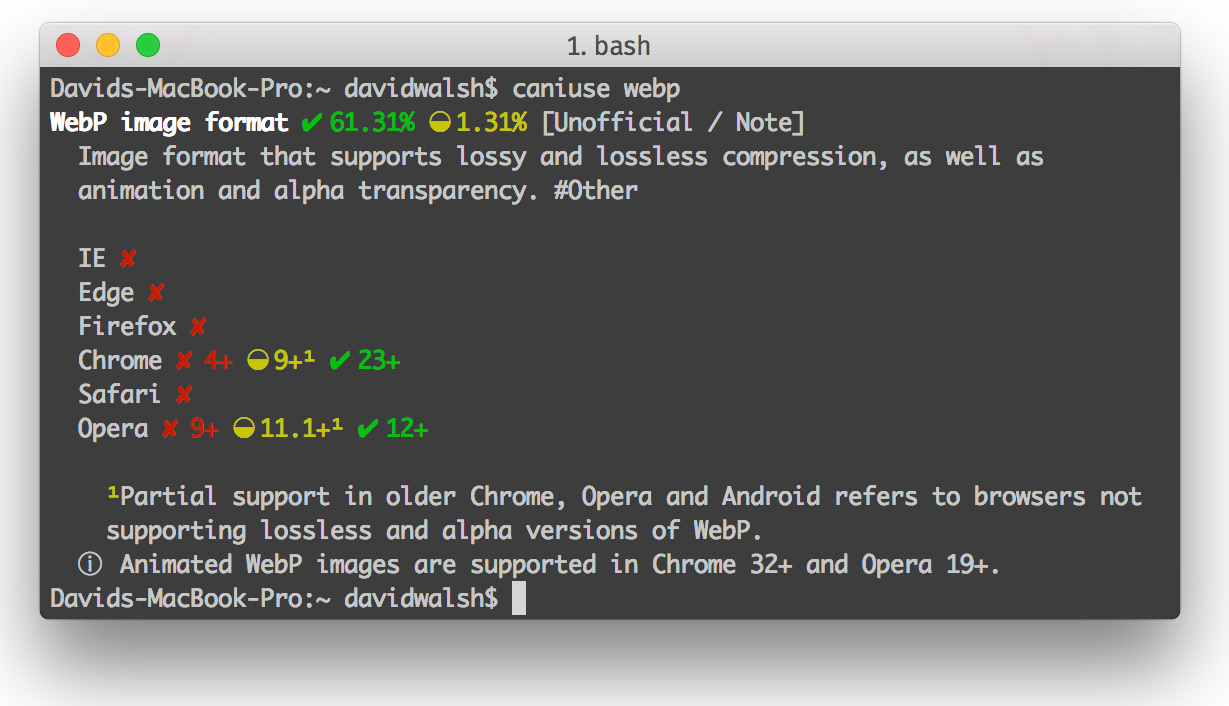
With the caniuse command available, you can look up feature support from the command line:


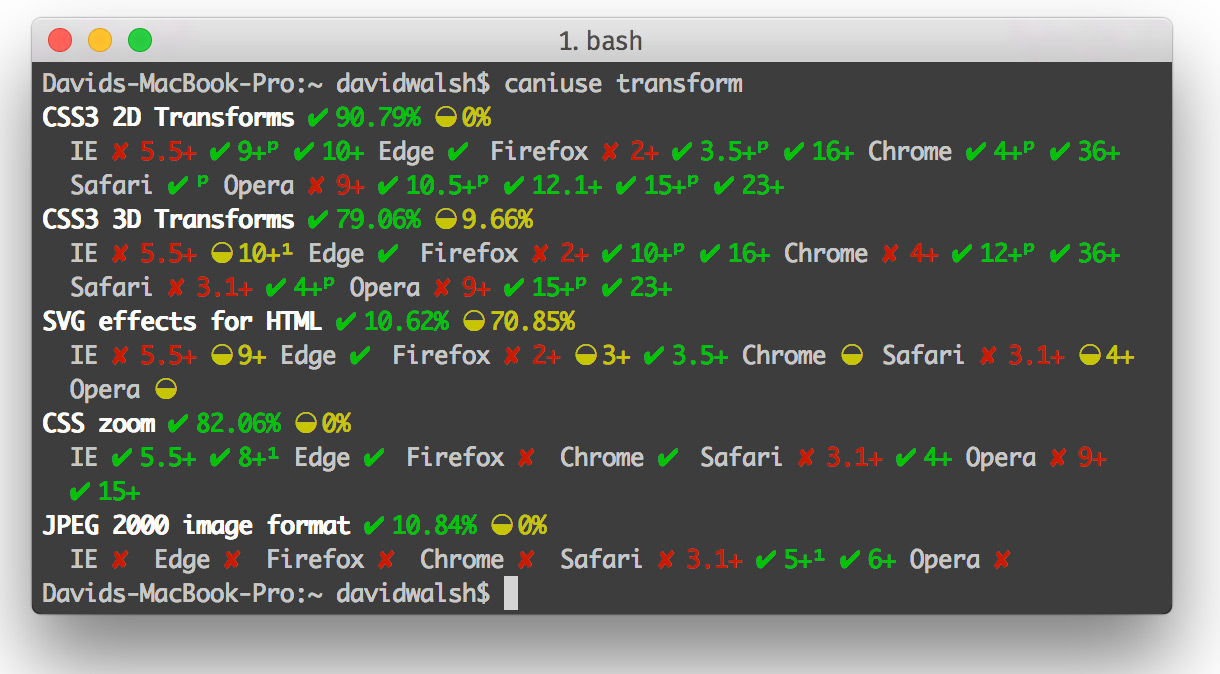
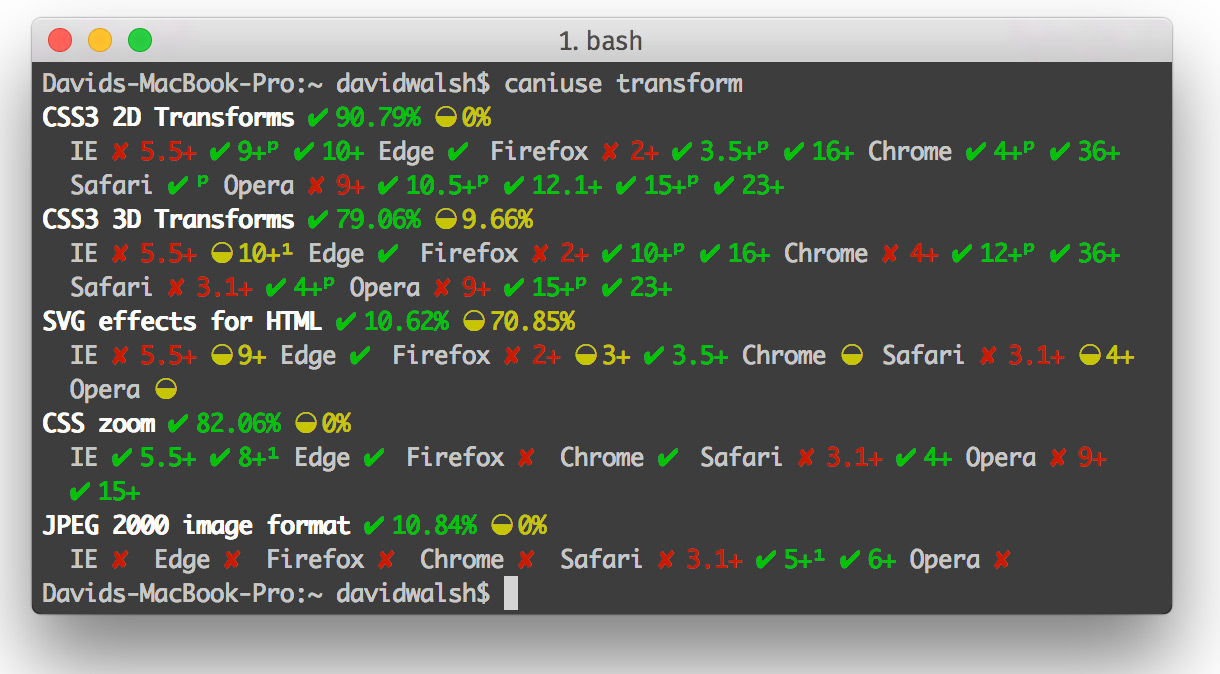
The display of results is pretty and it provides a listing of different matching features if the lookup is vague. And because we can get this information in an automated way, you can probably write a decent scraper with cURL and other tools.
![Create a CSS Cube]()
CSS cubes really showcase what CSS has become over the years, evolving from simple color and dimension directives to a language capable of creating deep, creative visuals. Add animation and you've got something really neat. Unfortunately each CSS cube tutorial I've read is a bit...
![9 Mind-Blowing WebGL Demos]()
As much as developers now loathe Flash, we're still playing a bit of catch up to natively duplicate the animation capabilities that Adobe's old technology provided us. Of course we have canvas, an awesome technology, one which I highlighted 9 mind-blowing demos. Another technology available...
![Spatial Navigation]()
Spatial navigation is the ability to navigate to focusable elements based on their position in a given space. Spatial navigation is a must when your site or app must respond to arrow keys, a perfect example being a television with directional pad remote. Firefox OS TV apps are simply...
![MooTools Kwicks Plugin]()
I wrote a post titled Get Slick with MooTools Kwicks ages ago. The post was quite popular and the effect has been used often. Looking back now, the original code doesn't look as clean as it could. I've revised the original...







I need to get this hooked up to be an email responder bot! “Hey Steve does
${browserX}support${featureY}?” => auto respond ;-)How about just adding canIuse as a search engine to your browser, like so http://caniuse.com/#search=%s?
Simply typing “c webp” into my browser gives me even nicer formatted results.
Sadly the output is not very useful for automated processing. It would’ve been nice if this could be implemented in a gulp-task, scanning CSS for a defined set of supported browsers, and if a css-declaration wasn’t supported it would throw an error.
But as your example of ‘transform’ shows, it returns things like JPEG2000, so output parsing is required and tedious. Plus it seems that there is no option to print a simple boolean instead of fancy ticks and crosses.
There’s also this package available via npm.
https://www.npmjs.com/package/caniuse-api
Perhaps this would work better for that task.
Definitely an interesting article about this new npm tool, useful for those who like command line better then gui.