WhitestormJS v2 Beta: New Ecosystem
We always improve our apps: refactor, update dependencies, practices as well as user experience. In whitestorm.js v2 we update API, app structure.
The main goal of the second version is to improve flexibility as much as we can. 3D rendering is a bit more complicated than I thought it was when used it for the first time. Now we have awesome libraries like Three.js that save you a lot of our time when you develop 3D apps for the web.
Main changes in v2
Modules
Modules are used to extend components. They can be also treated as mixins. Their main advantage is full access to a component object, they can also work with components that provide specific API (see “bridges”).
You can read more about modules in whitestorm.js in this article.
Physics
In v1 we had the ability to use 3d physics out of the box. But the more I learn from it — the more I understand that including physics in the framework was a bad idea. But I still want to make physics easily integrated.
As I said in my previous article about modules:
Modules are awesome. Modules can do anything you can do with plain THREE.Mesh, but much cleaner and flexible way.
Modules are awesome. I said that when I implemented physics as a stack of modules working with each other.

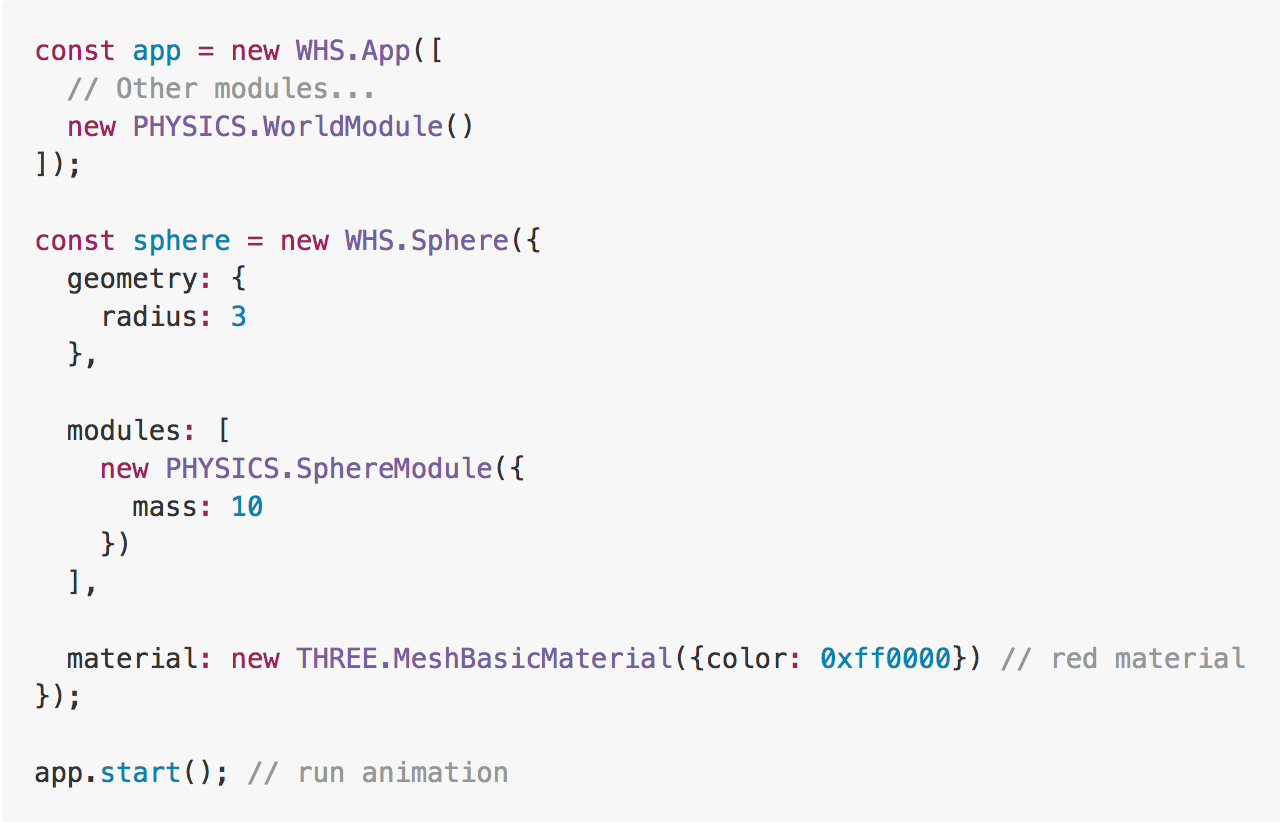
Now you can try whitestorm.js with physics right in Codepen.
See the Pen Simple WhitestormJS app with physics module by Alexander Buzin (@sasha240100) on CodePen.
React integration

This is a separate topic. The thing is that whitestorm.js components are similar to React components. My friend asked me for a wrapper that will allow usage of whs components in .jsx syntax.
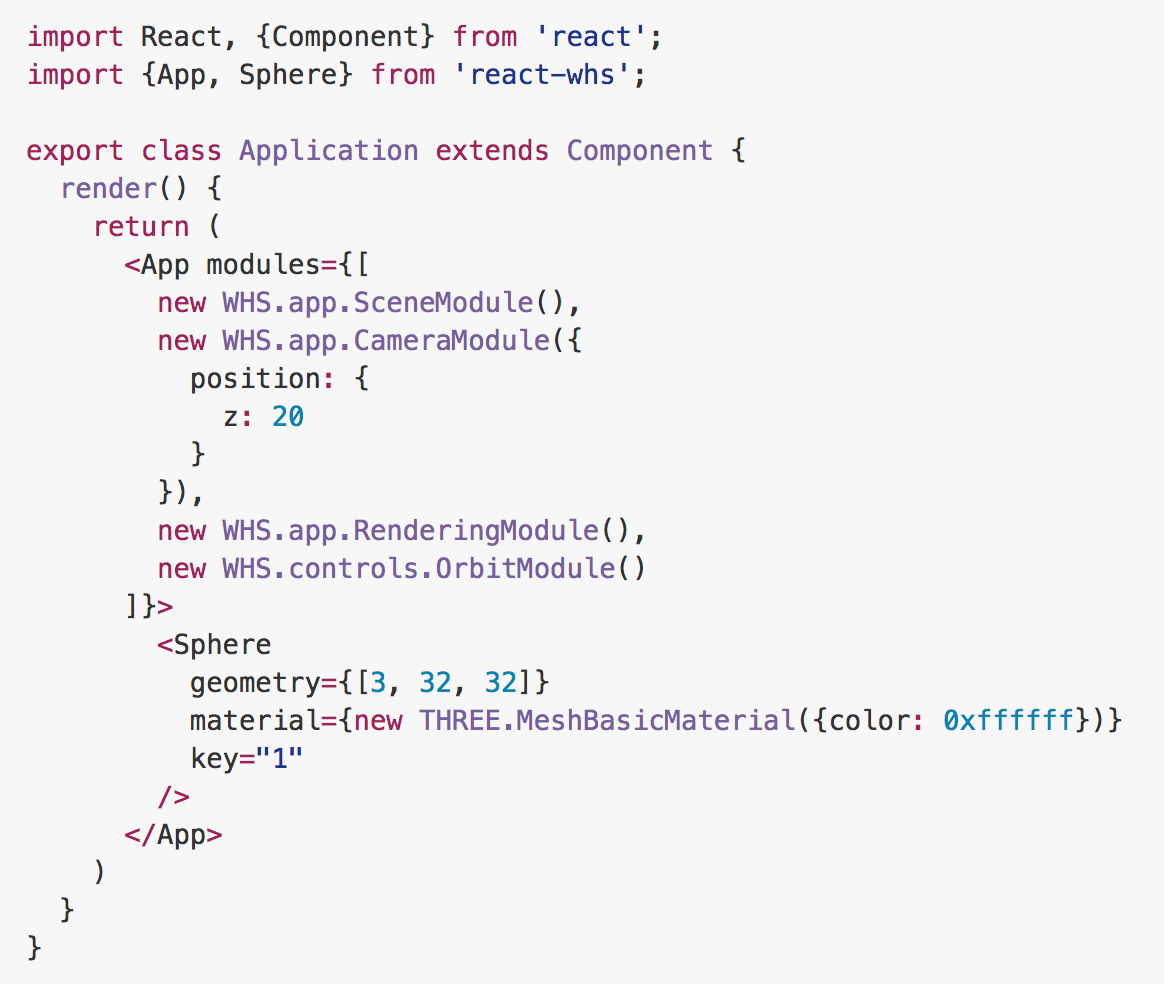
I implemented react-whs.

And, sure, you can test that on Codepen.
See the Pen Simple WhitestormJS app by Alexander Buzin (@sasha240100) on CodePen.
What’s next?
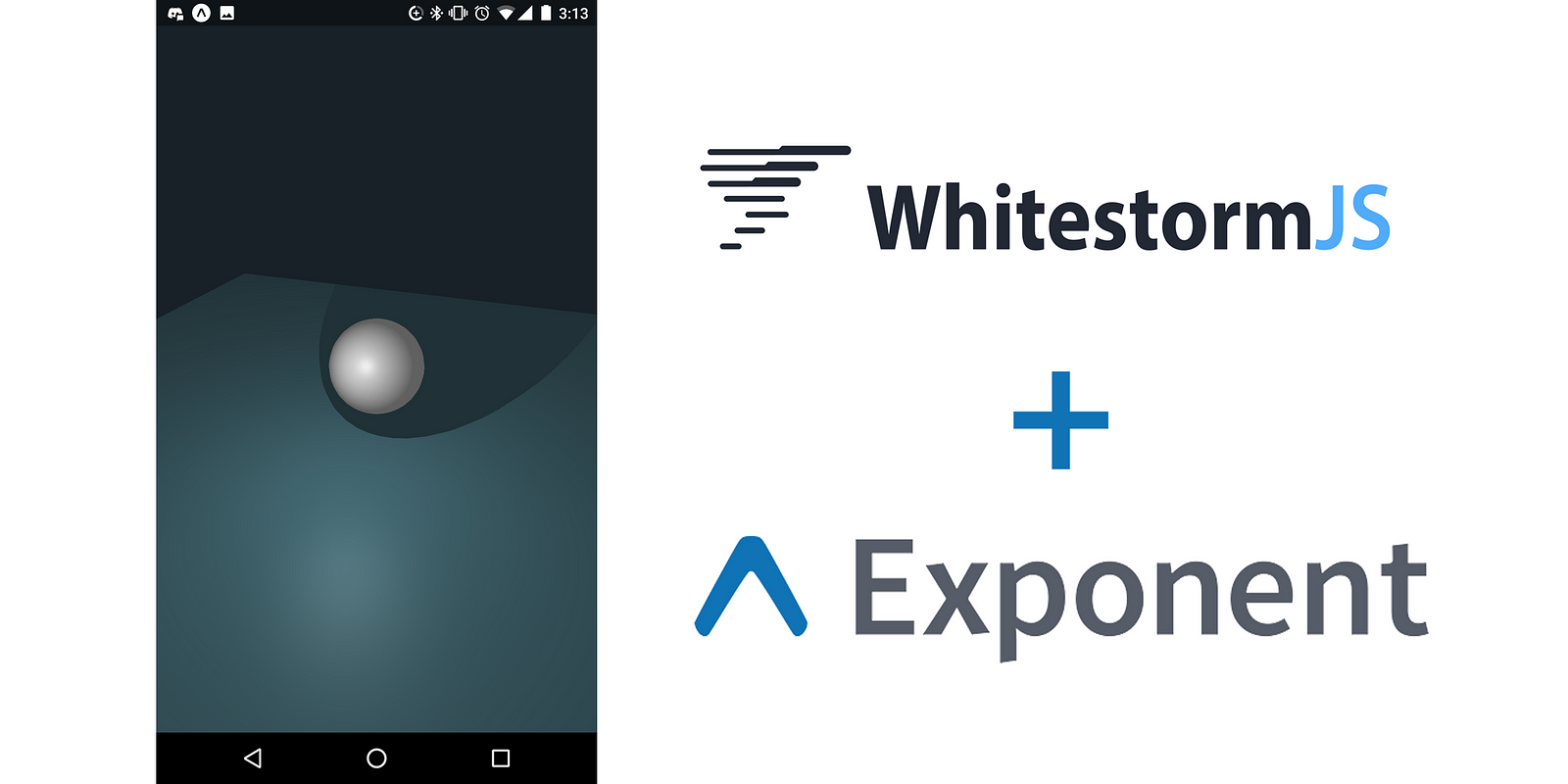
Right now I am working with Exponent team to make whitestorm.js run on mobile devices using react-native.

I already have a working example on android and will publish it on GitHub soon. If you want to get more information — follow me on twitter or contact me in whitestorm.js chat in discord.

About Alex Buzin
Senior Front-end developer. Intel ISEF 2016 winner in a Software category. An author and developer of WhitestormJS framework. Hockey player. Experiencing with javascript for more than 6 years.gimp




