Try Treehouse!

Treehouse has been a mainstay of web learning for a few years now and I'm amazed at how they've grown. You'd expect them to teach basic stuff like web design and JavaScript, but they've moved on to broader but important topics like jQuery, DNS, and entrepreneurship. Treehouse doesn't just get you started in web development, they try to encompass the entire web development and admin sphere. The only thing missing are the fire drills you experience those first few years on the job! I thought I'd put together a list of reasons to try Treehouse, even for the biggest skeptics in you!
They Flipped the Web Learning Process on its Head
I went the "low route" to a web development career, meaning I went to a small technical college and then went on to another two-year school to get my bachelor degree. What did I learn from that? A piece of paper costs a lot. I was paying thousands of dollars for a piece of paper than no one has ever asked for. Treehouse is much more direct and cost-effective. Videos, quizzes, detailed documentation, and best of all: it's focused on the set of tasks important to the topic you're looking to learn; imagine that.
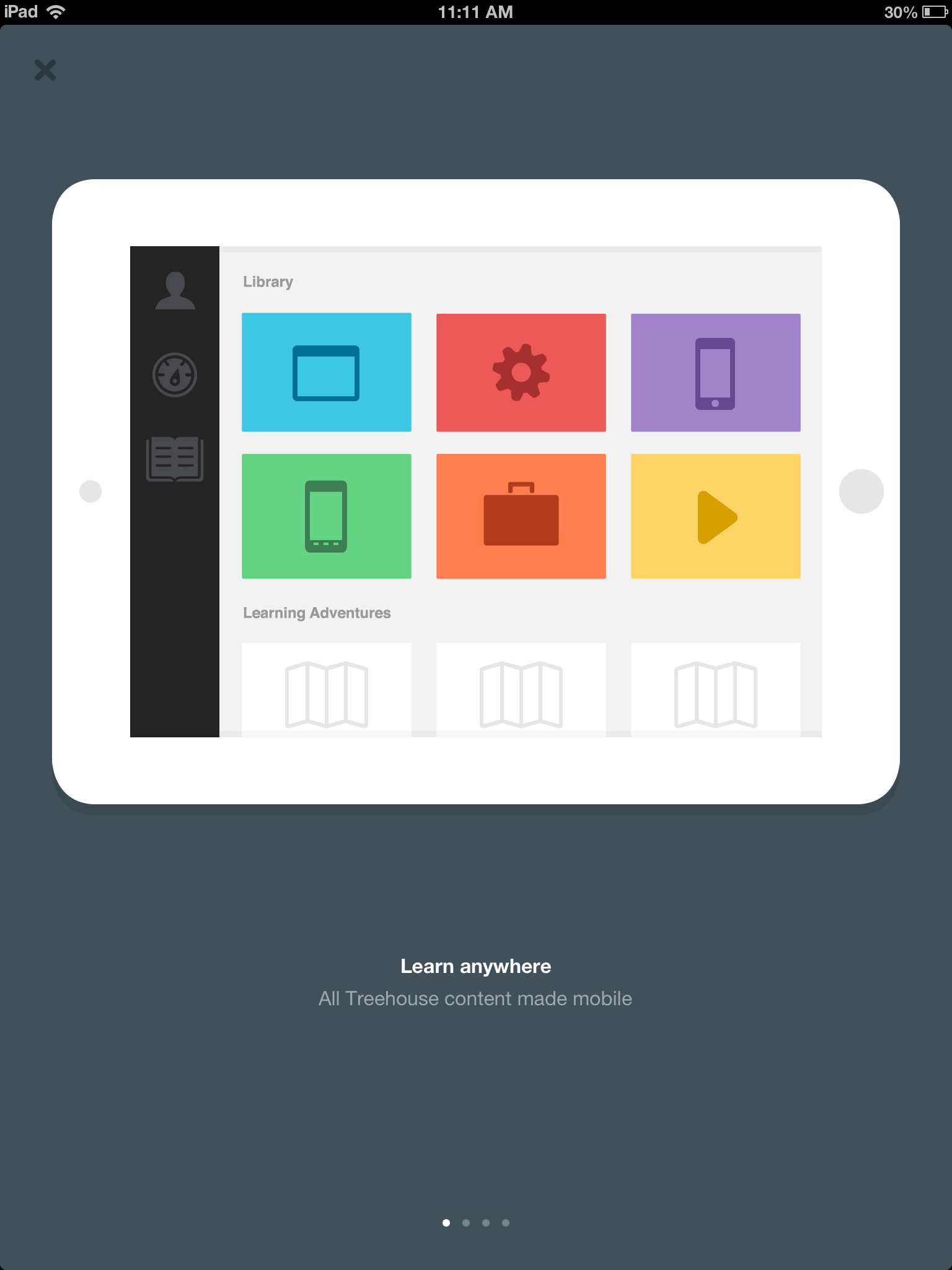
They Have an Epic iPad App
I wrote about Treehouse's iPad app a while back, but it bears repeating: it's awesome. It's usable, well designed, and provides all of the videos, quizzes, and code sample creation you'd find on the site. Learning on the go!
Get One, Give One
For every gold account purchased, Treehouse gives one to a public school student. That's absolute class. Knowledge of the web and how to create beautiful websites and apps is a gift that will last a long time, especially considering public schools generally don't (in my experience) teach the topic very well, especially at early ages. I encourage you to read Treehouse's public school initiative, as it sheds light on why they do it.
You Can Start For Free
Treehouse lets you start for free, so you aren't tied into paying a bunch before you get a chance to give their online education system a real go! There's no reason to not give it a try!
If only I had treehouse when I was younger. I enjoyed my struggles learning but a more structured learning environment would have better taught me basics I learned later on by making mistakes, sometimes in production. As a seasoned dev now, I still use Treehouse to learn about advanced DNS and web design principles, and occasionally even the entrepreneurship instruction.





Hey,I really like your blog for try treehouse I now it’s very amazing i definetly try it
Treehouse is awesome! Seriously I’ve been using Treehouse for a while and its full of amazing content! I would highly recommend it to anyone who is looking to get into design, development and marketing.
We also like Treehouse a lot! We’ve been learning great things about mobile development, especially Android and iOS development. I can certainly recommend watching the Treehouse videos if you want to learn new things quickly.