Treehouse iPad App

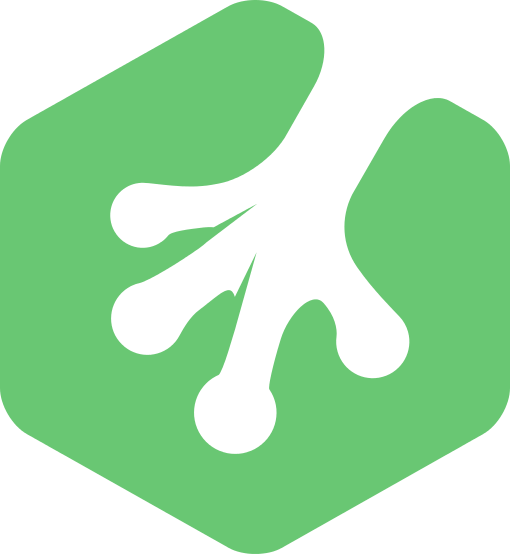
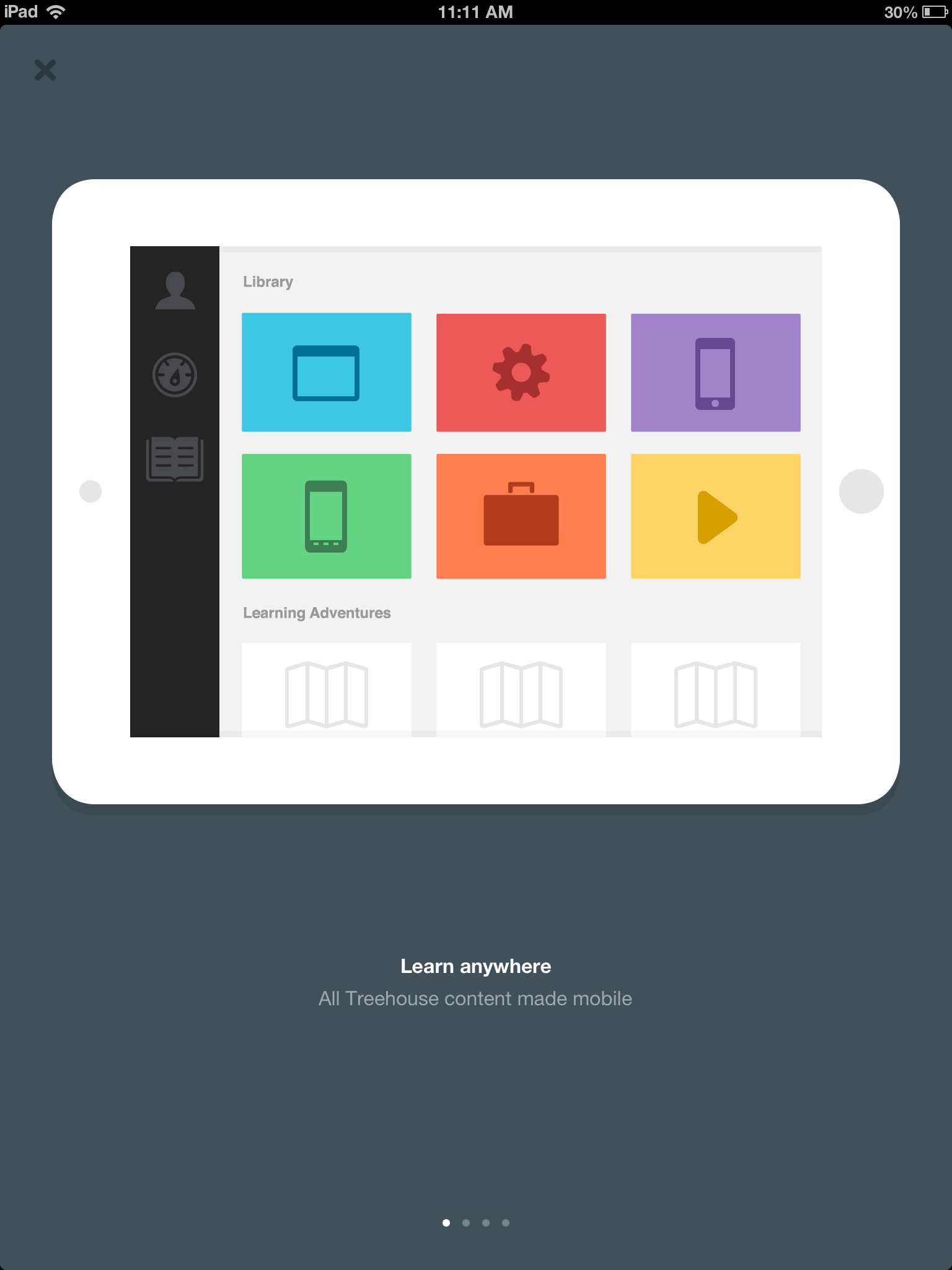
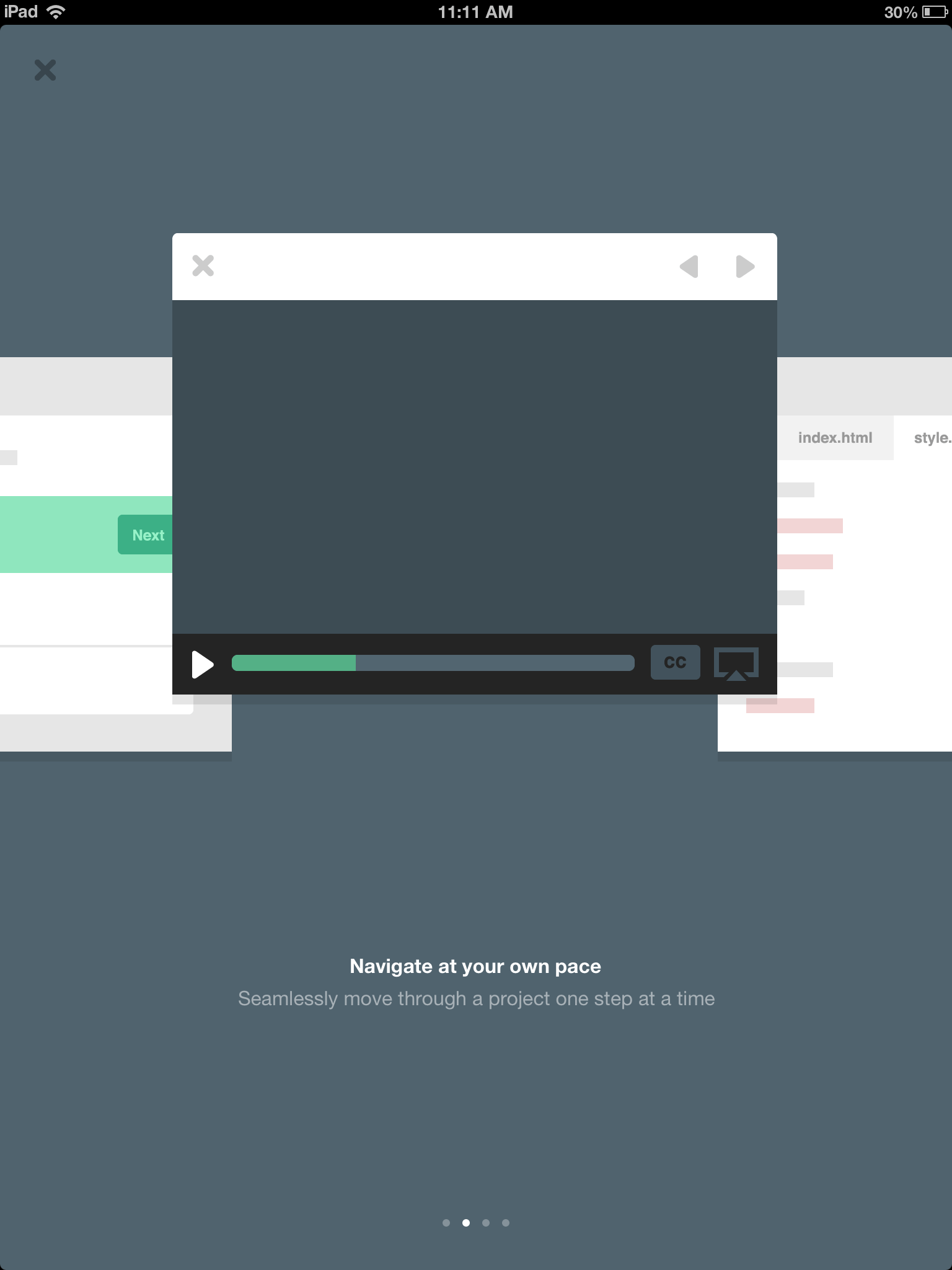
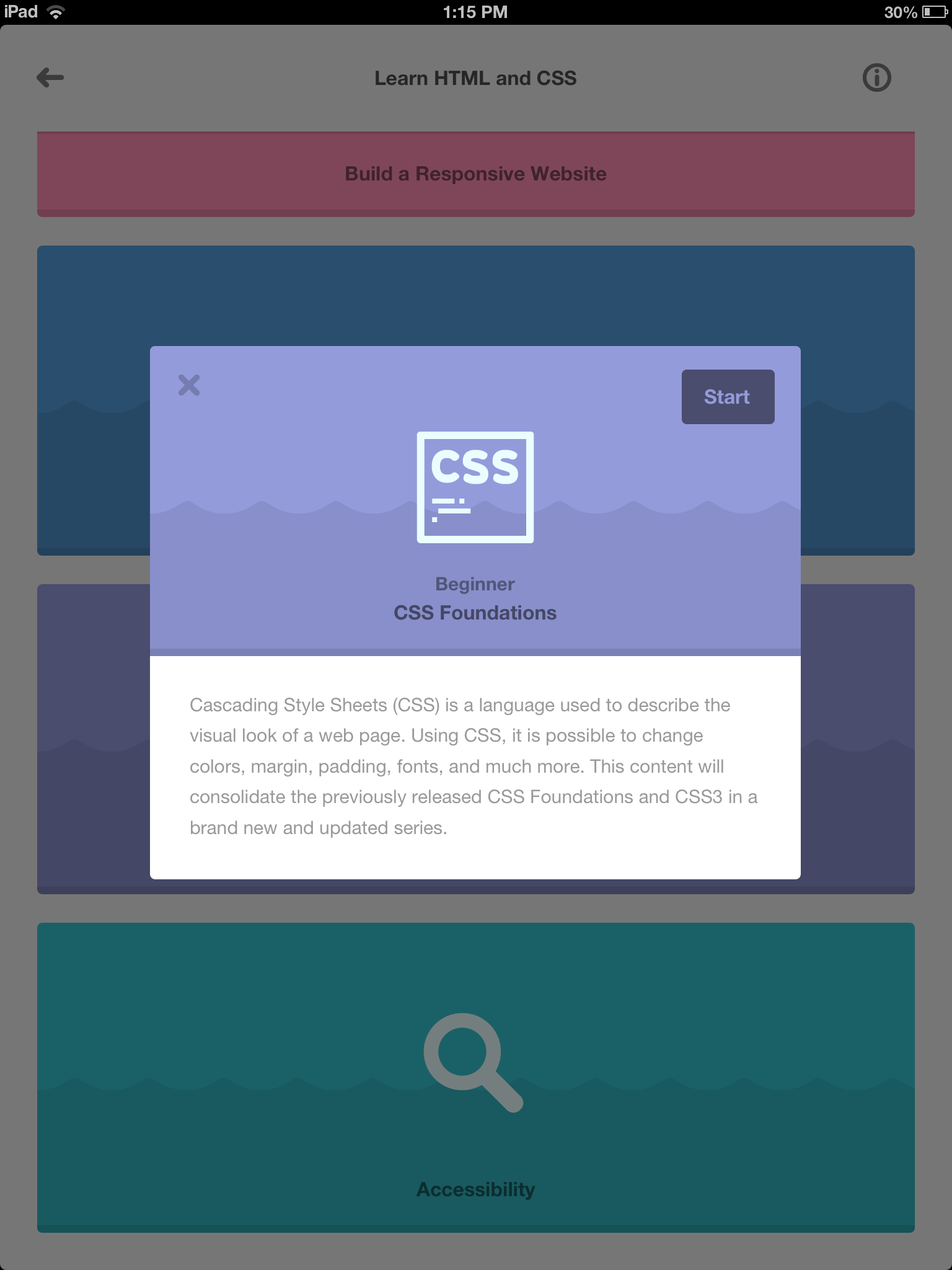
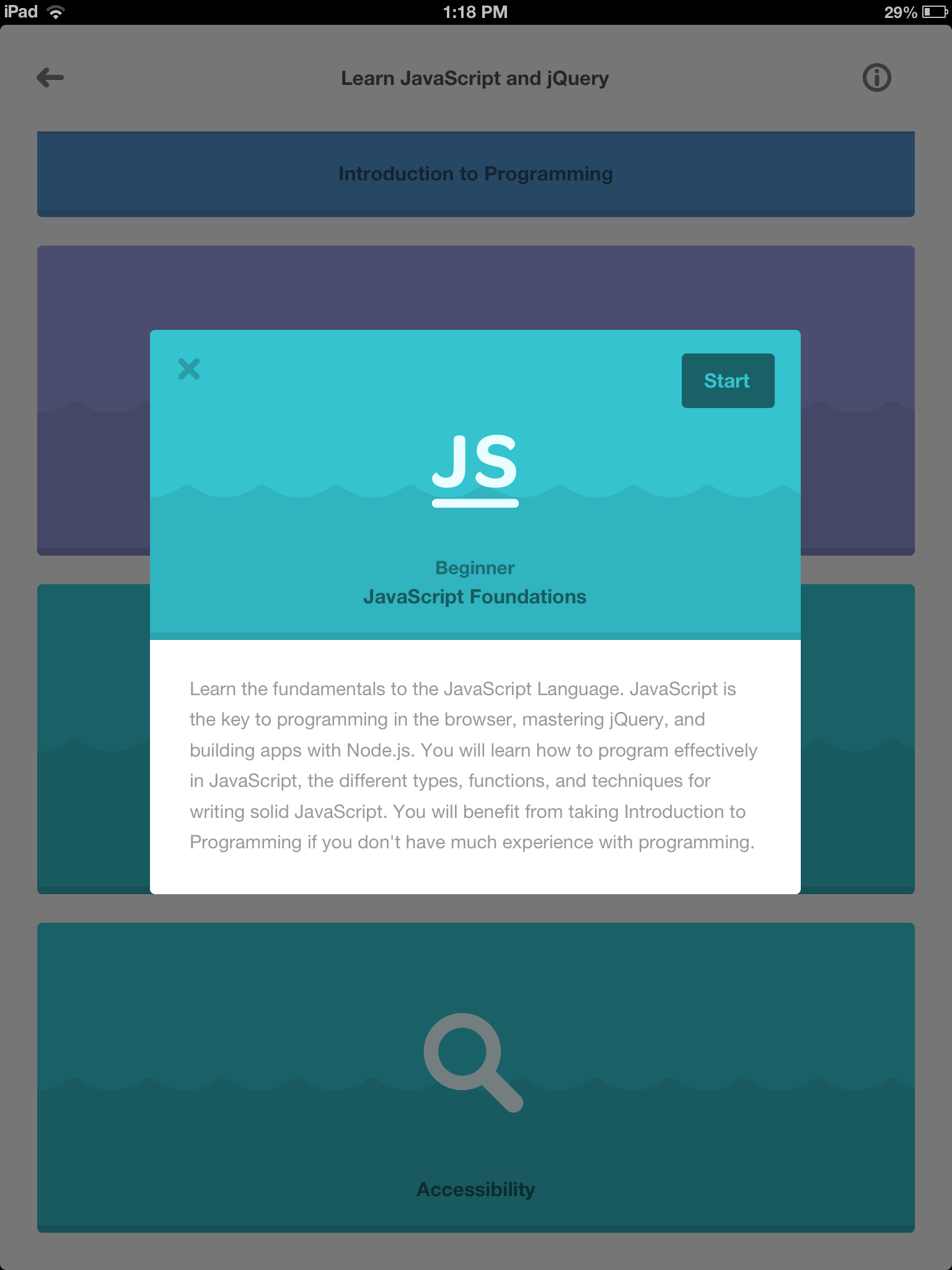
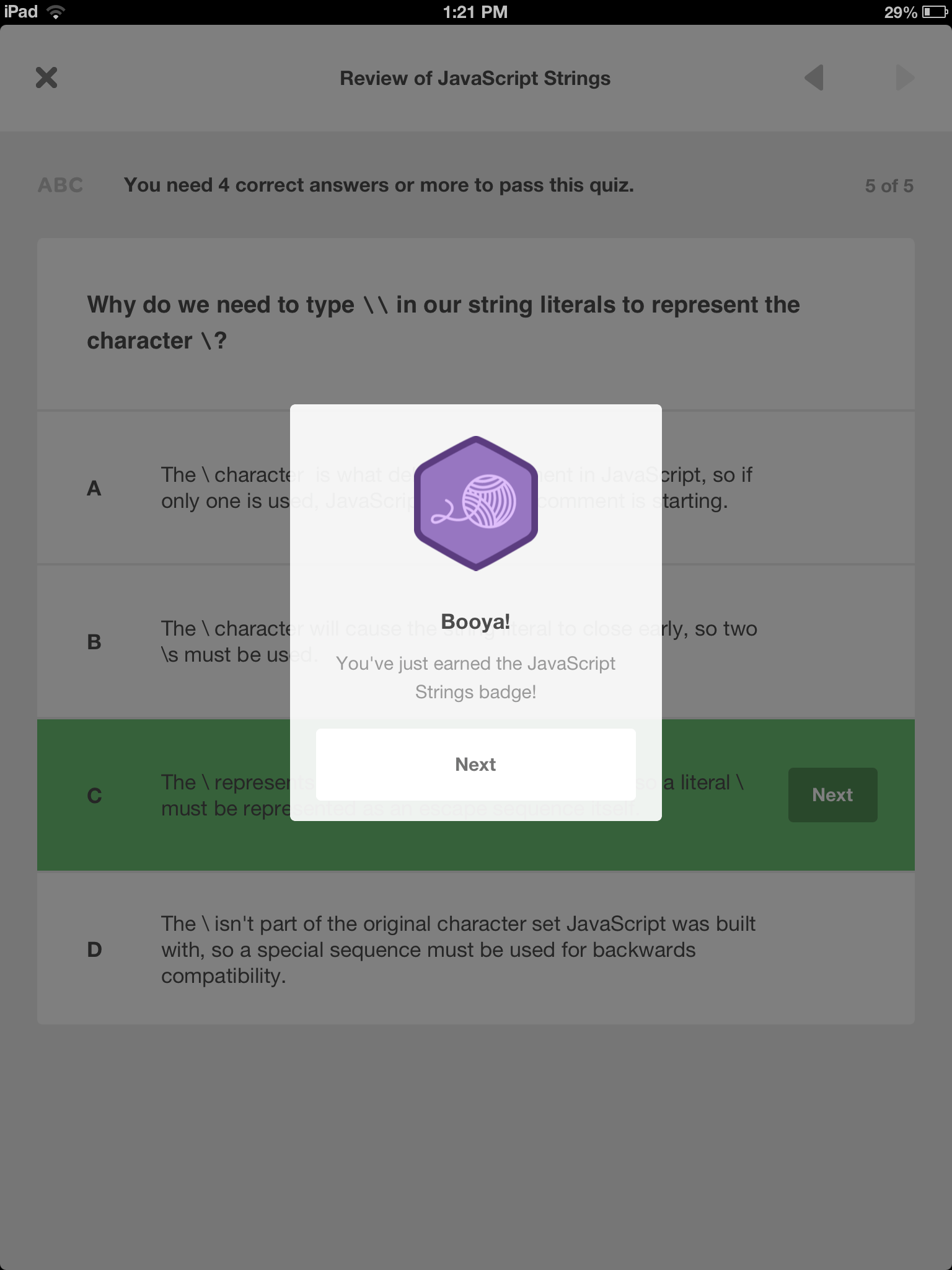
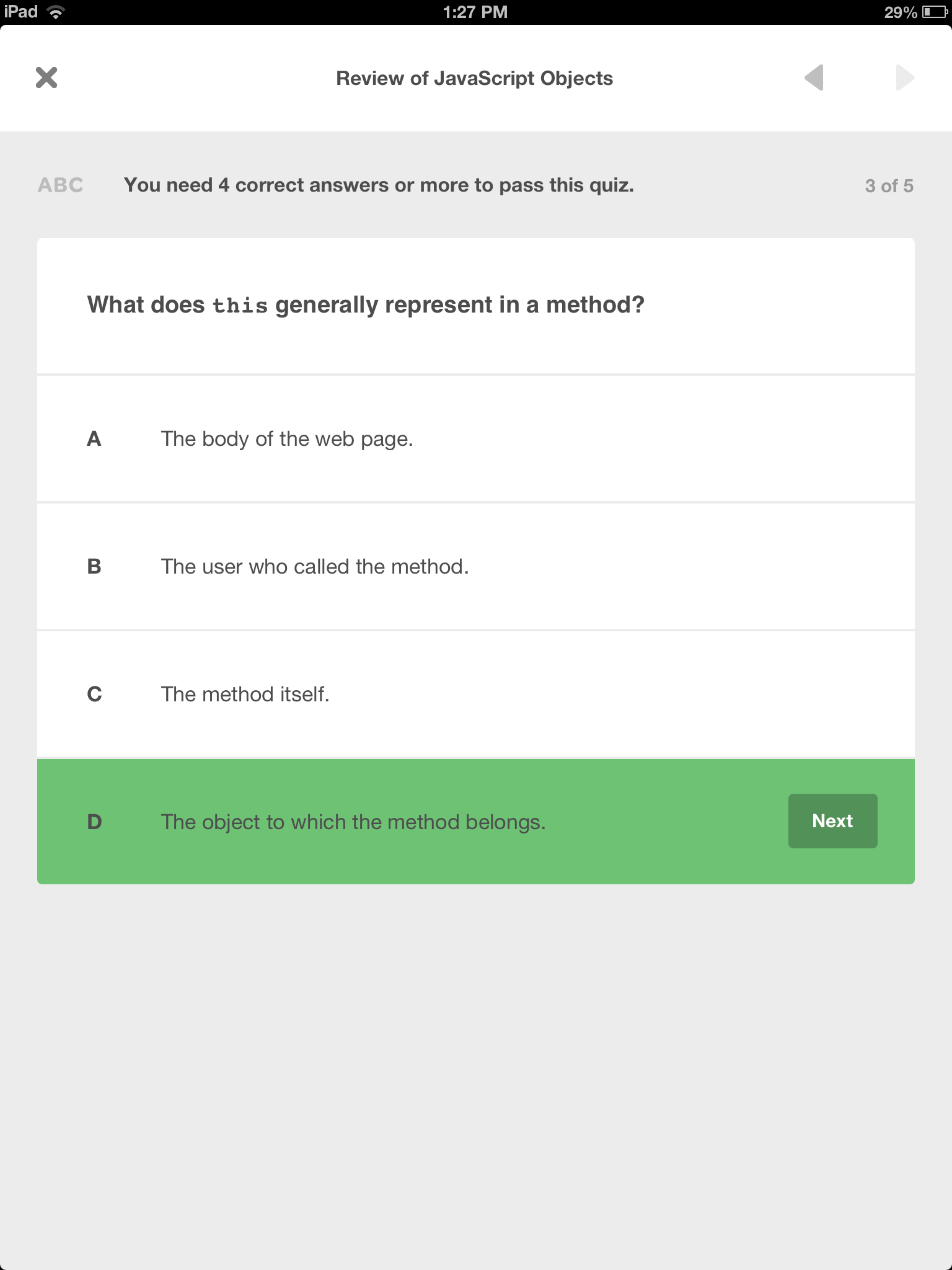
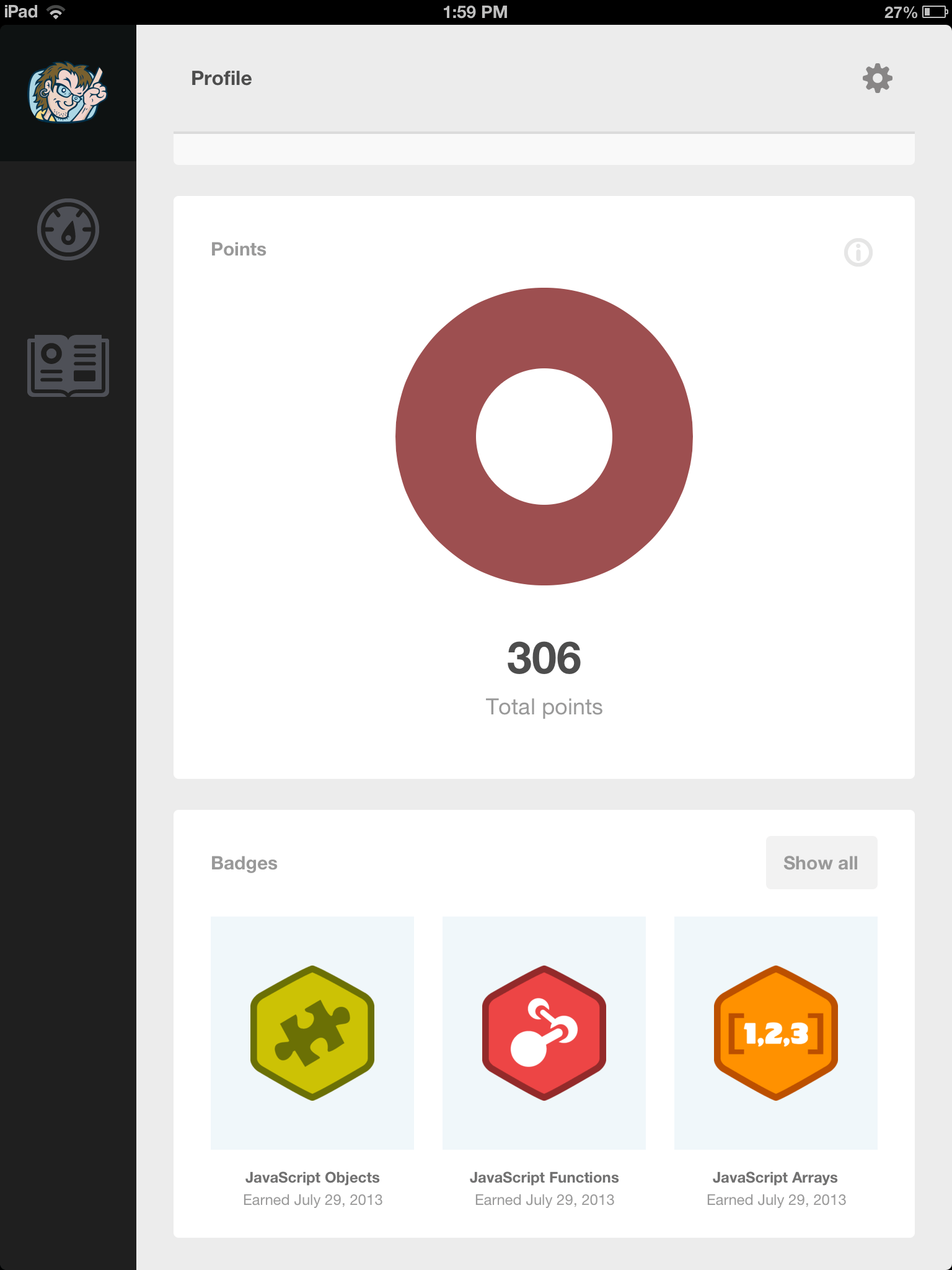
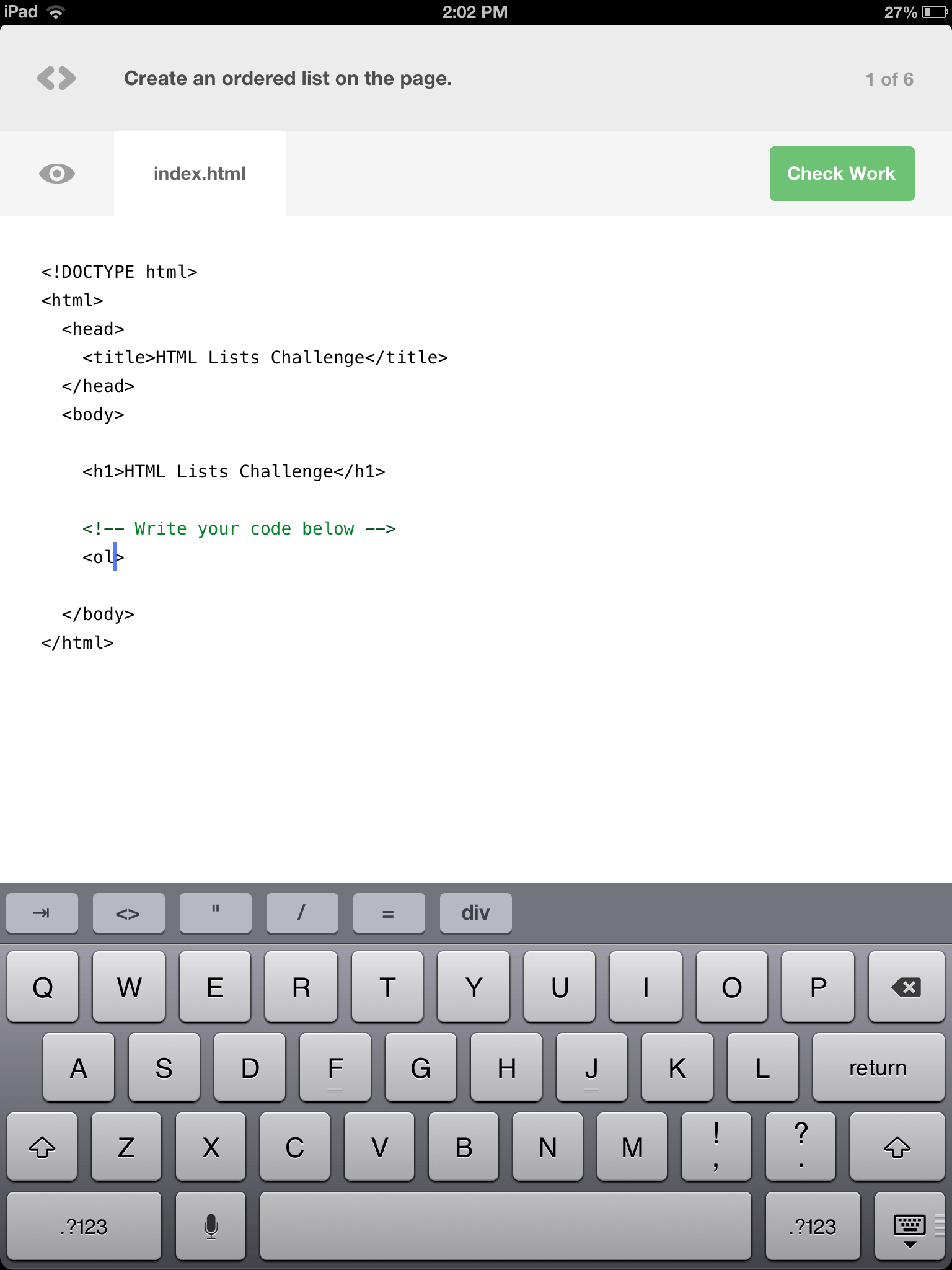
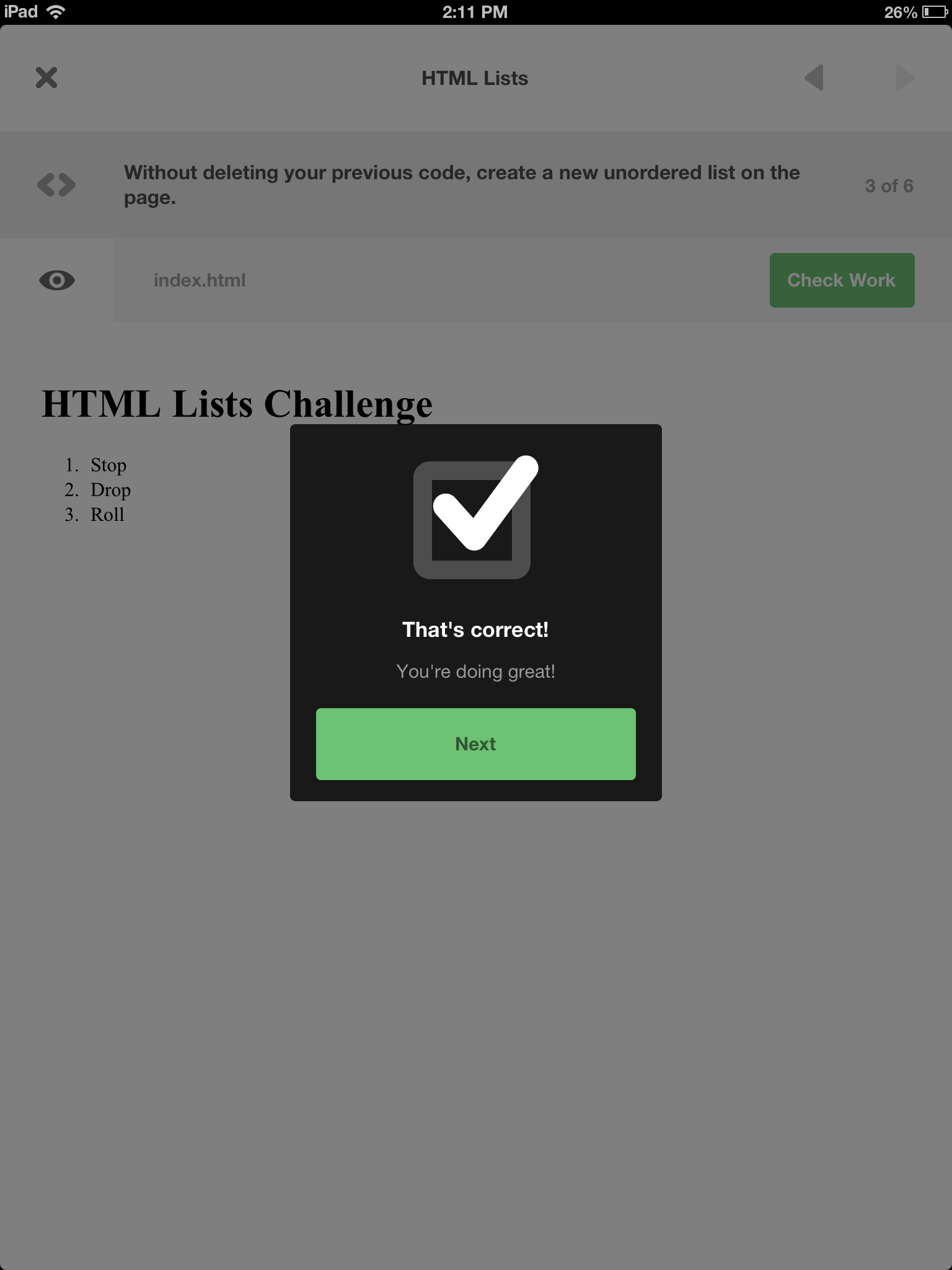
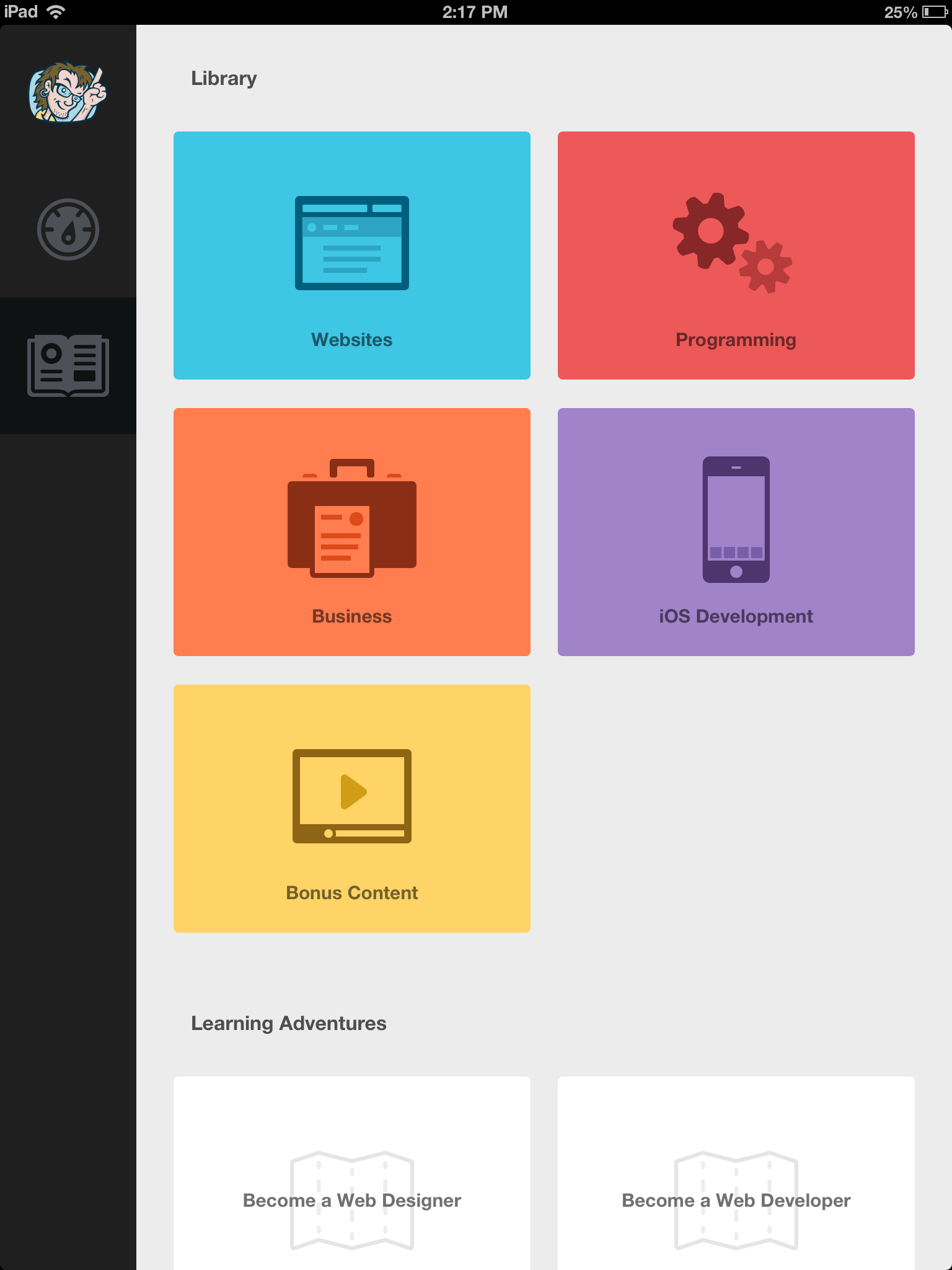
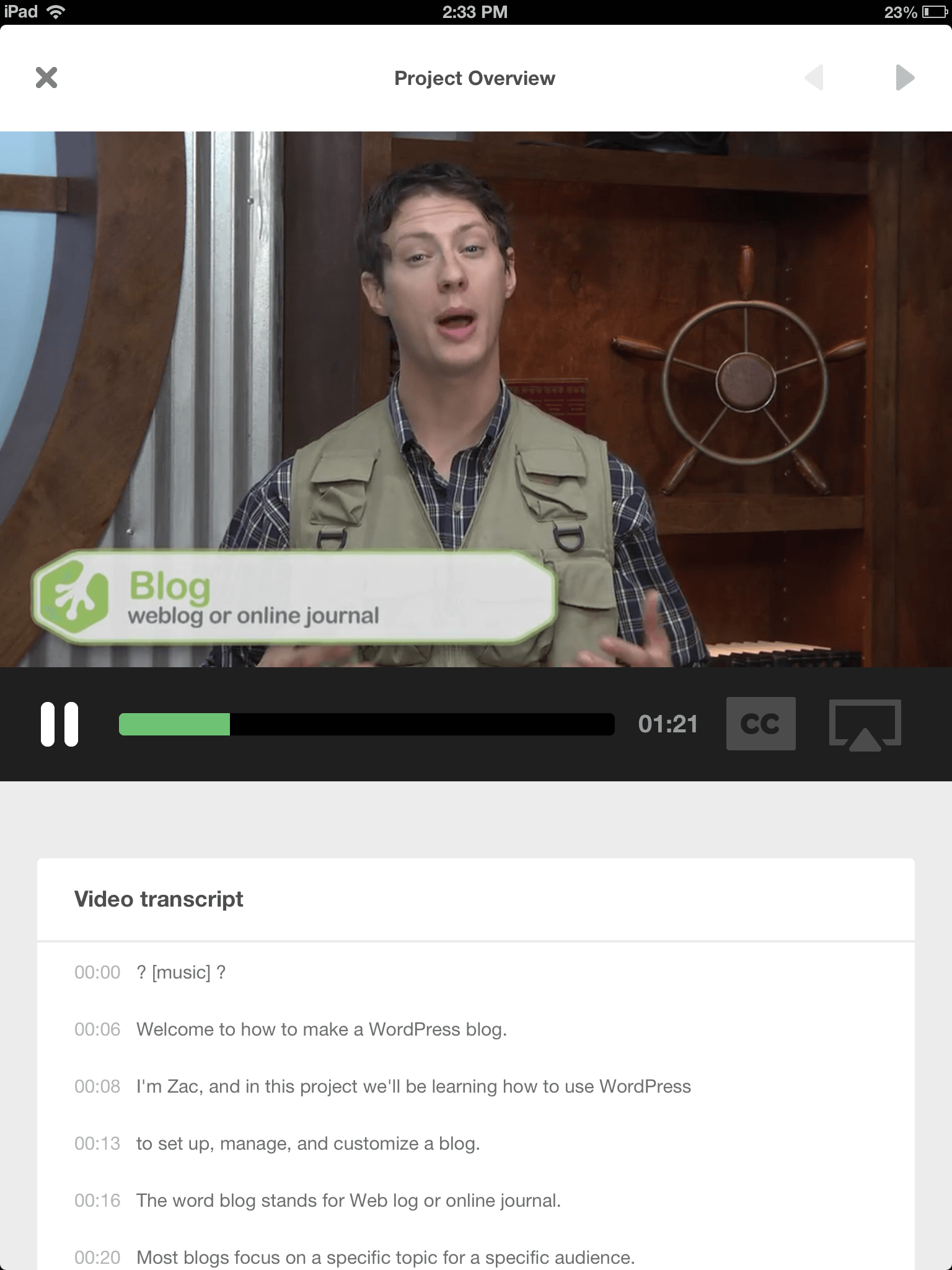
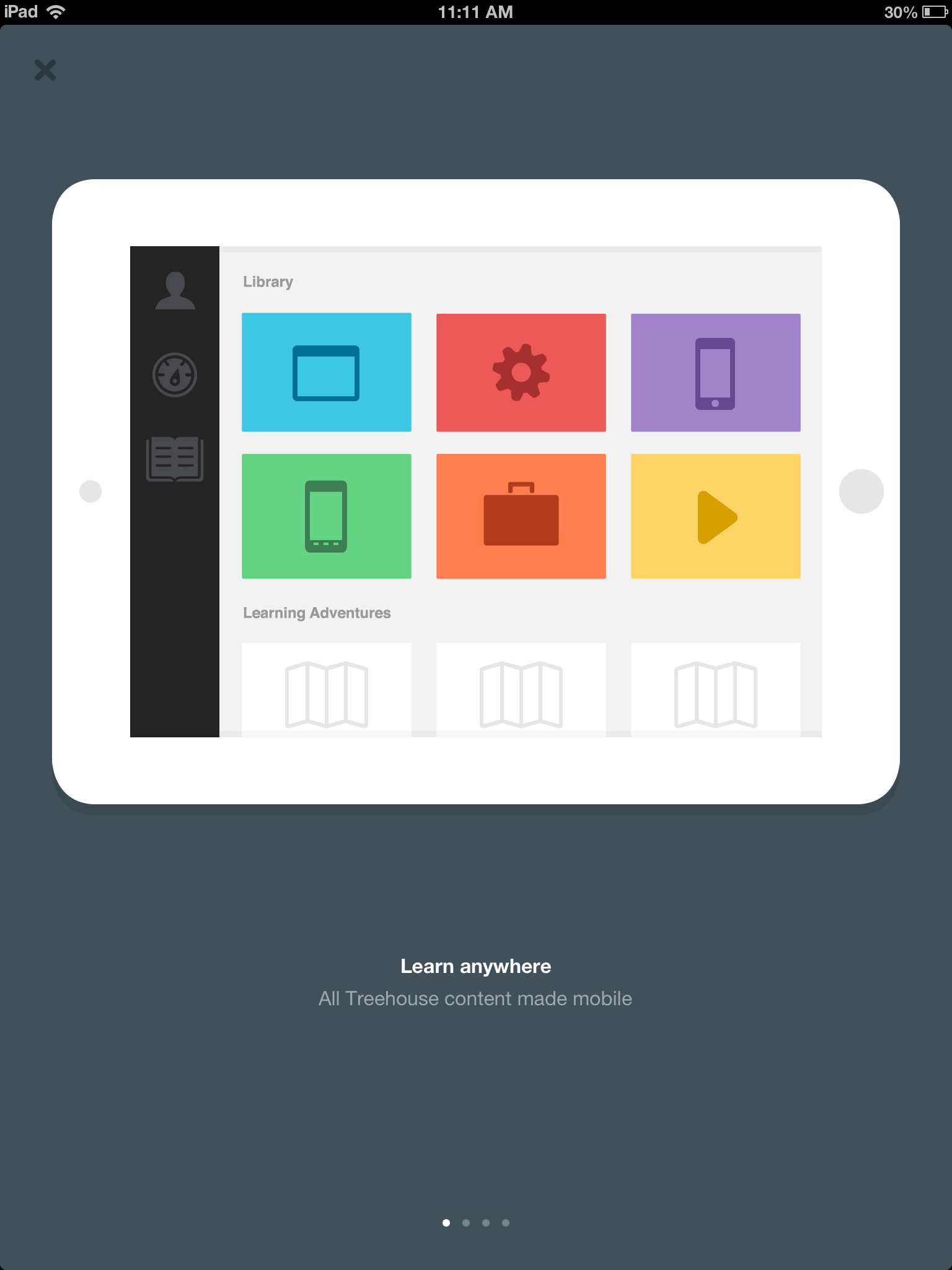
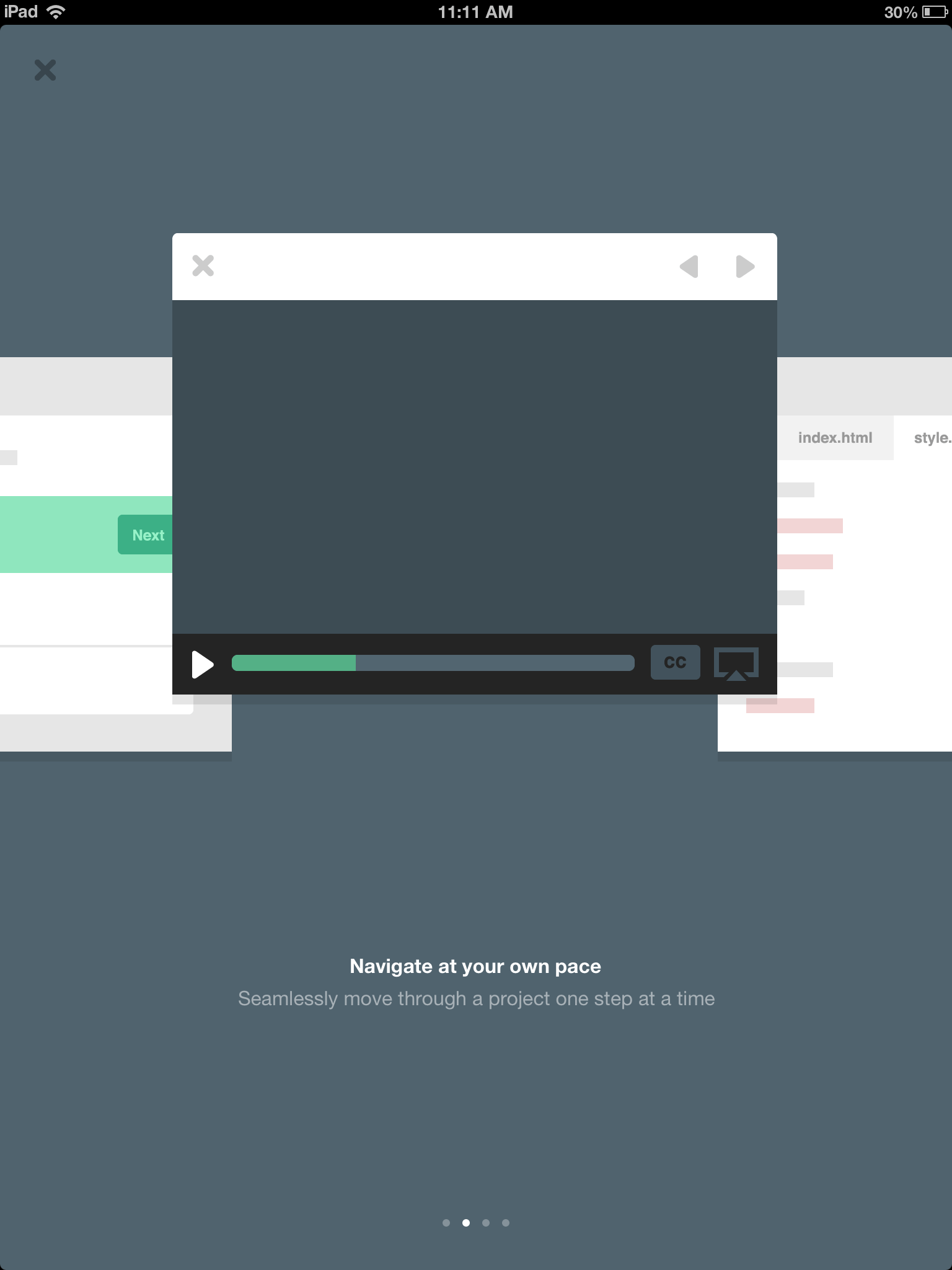
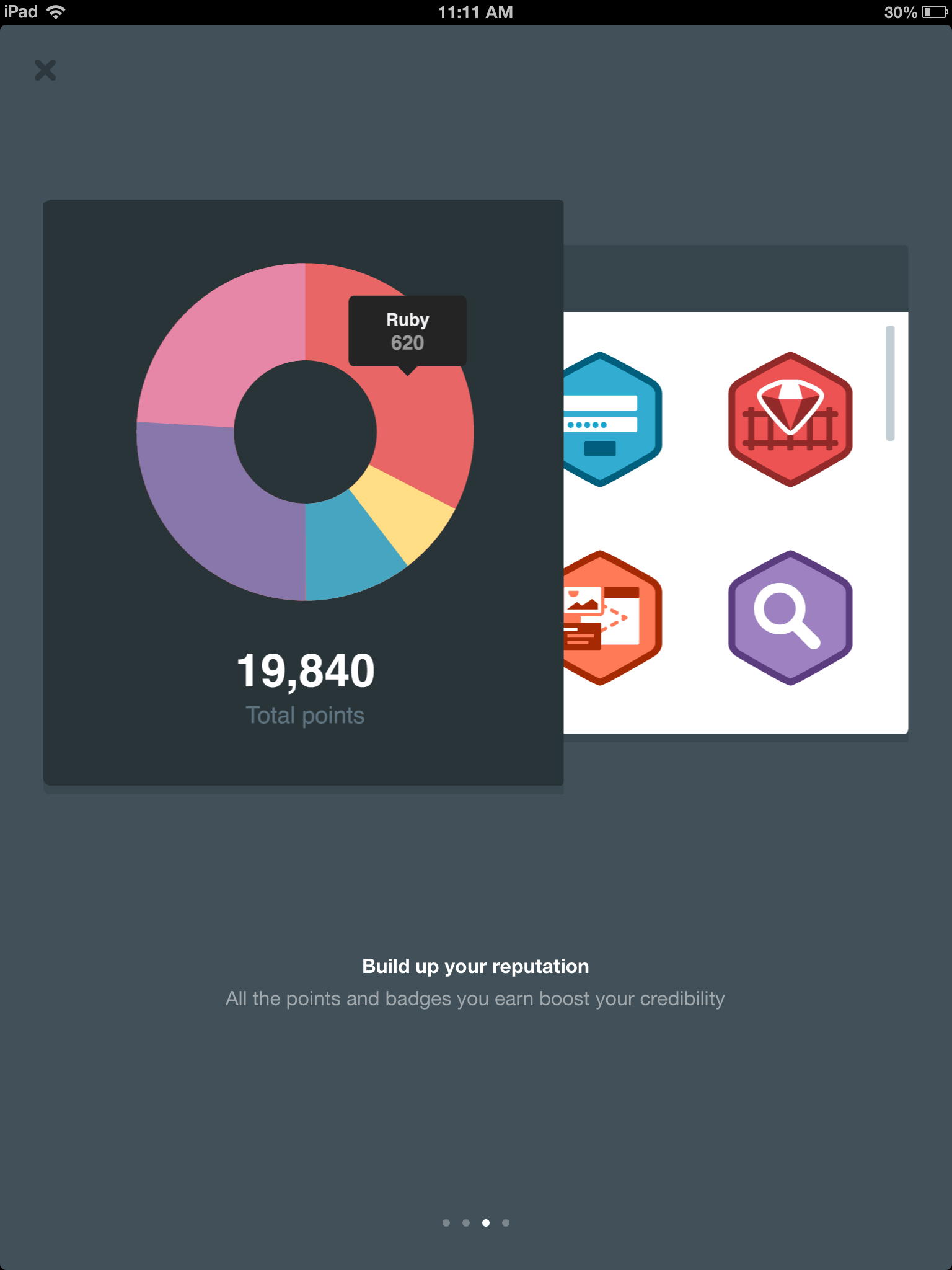
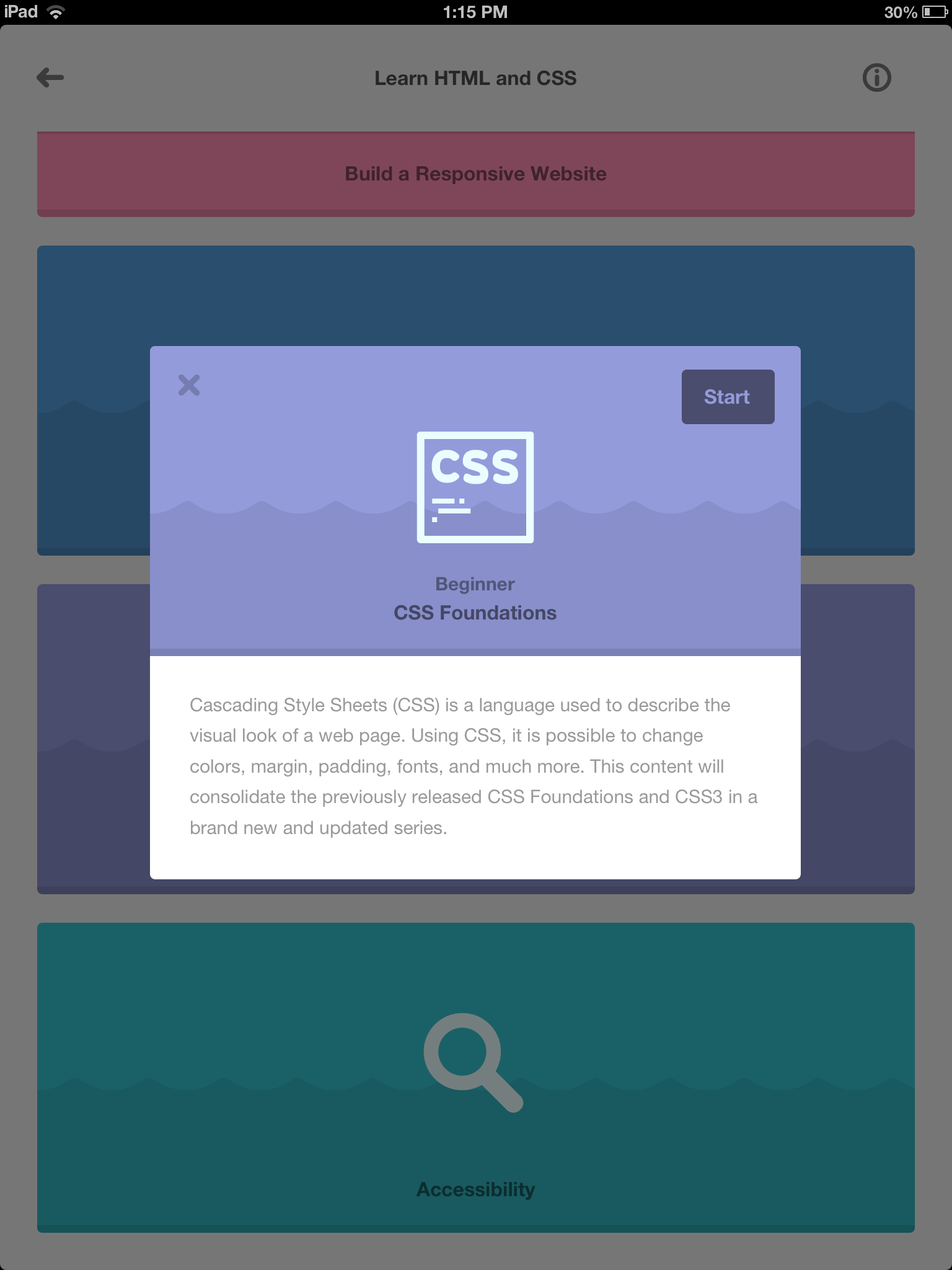
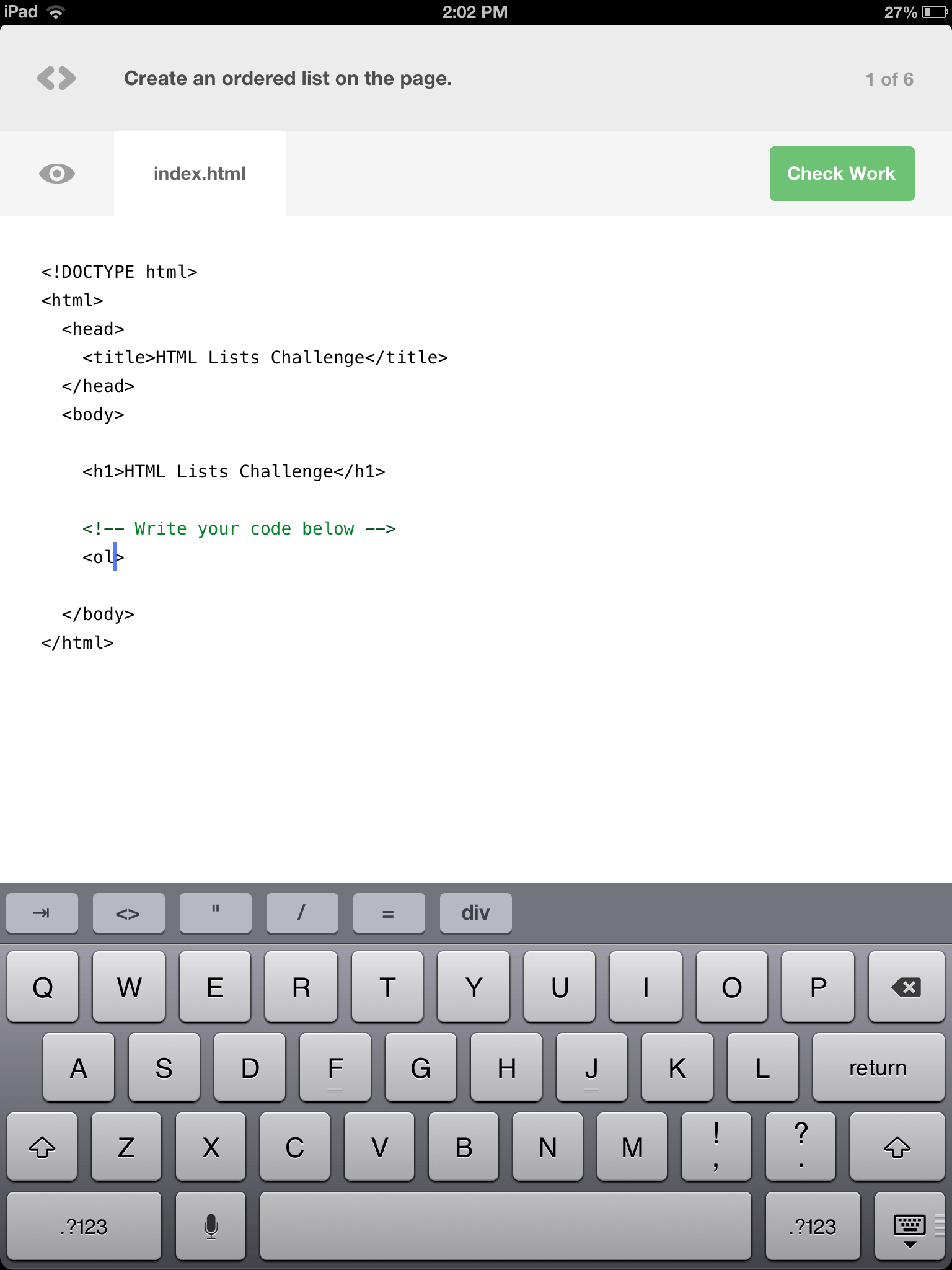
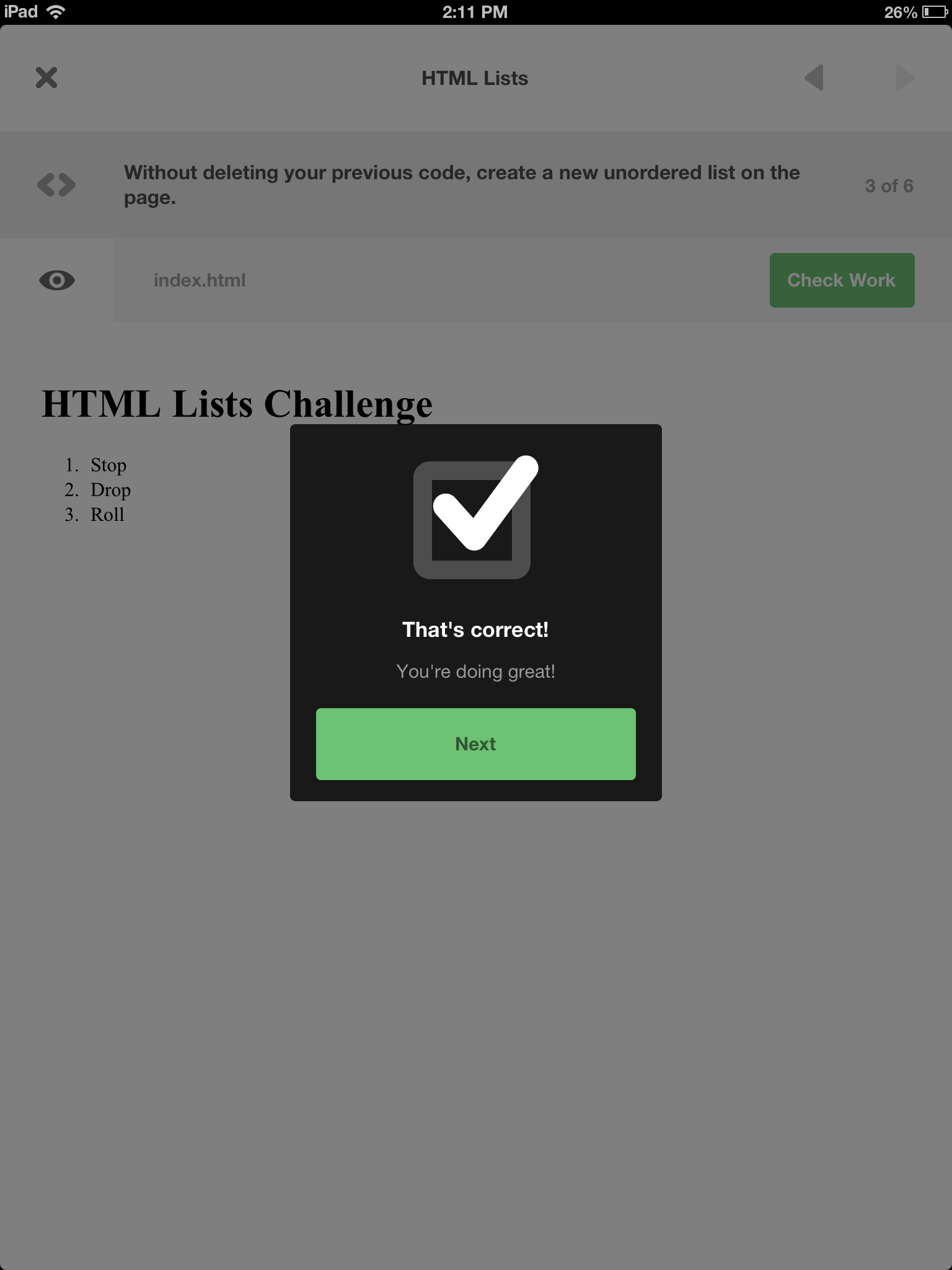
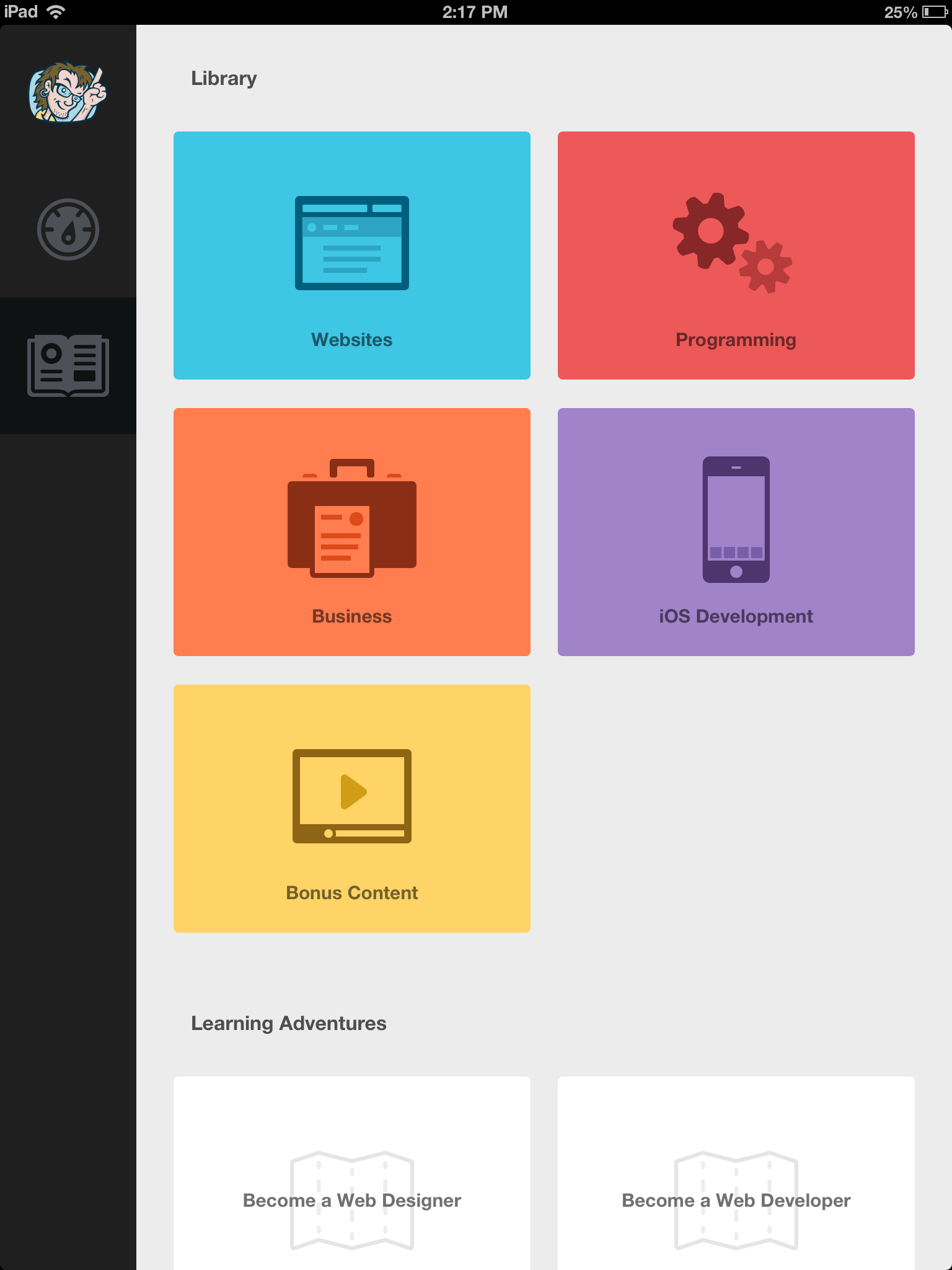
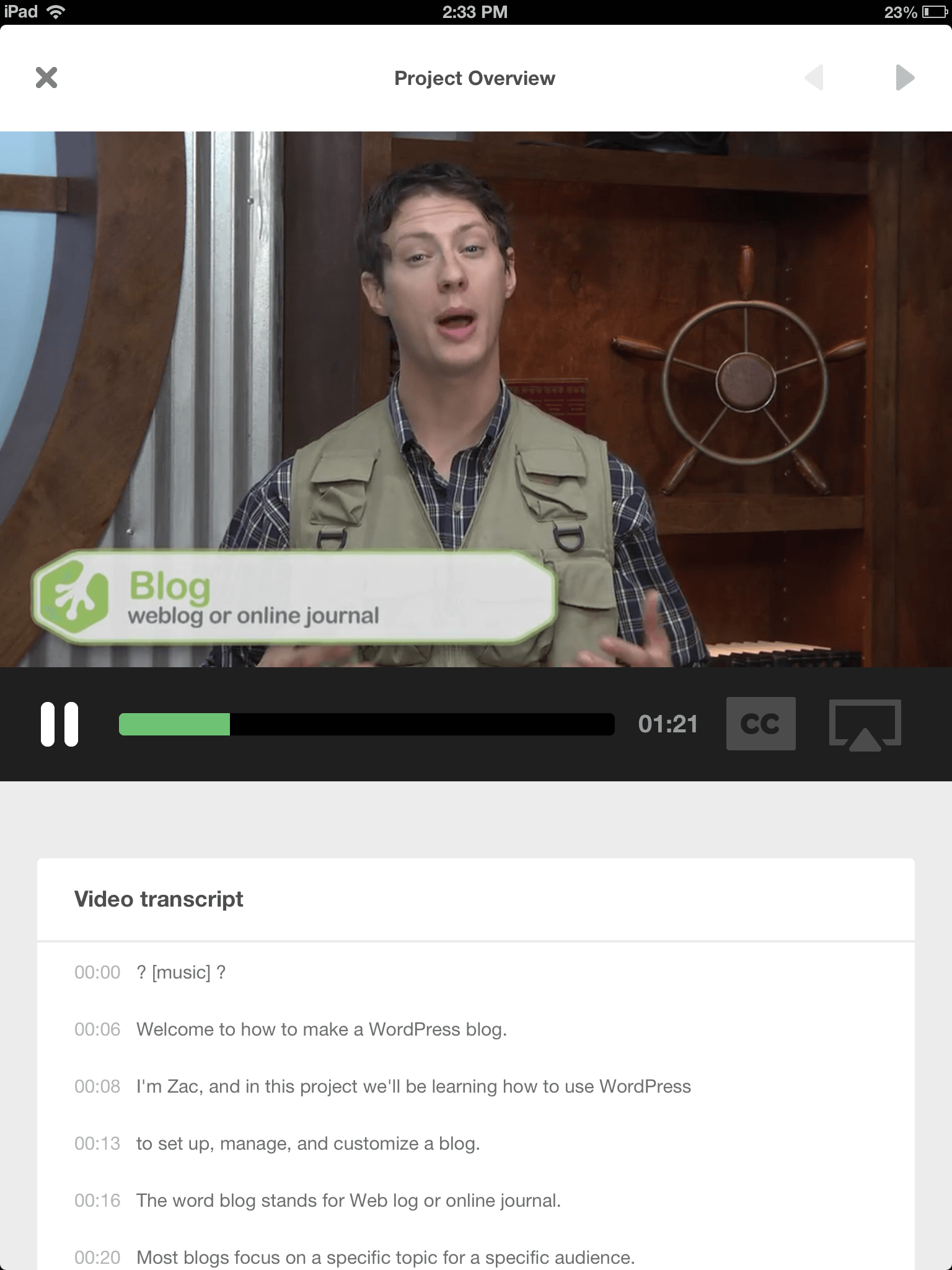
I've been championing my sponsor, Treehouse, for a long time. Their online video tutorials are high quality, their price point is excellent for those who don't want to pay the extortion that is traditional college, and they provide education for a variety of languages and essential business skills. I've enjoyed Treehouse on desktop over the past months and today Treehouse launched an iPad app so we enjoy the learning experience on mobiles. Here's a few screens of the iPad experience!













If I'm completely honest, I was blown away by how nice the app was, especially the code editor. It was also an enjoyable app to navigate, earn badges on, and review old basics. David Walsh Blog readers get one free month of learning. Give it a try, you have nothing to lose!
![Creating Scrolling Parallax Effects with CSS]()
Introduction
For quite a long time now websites with the so called "parallax" effect have been really popular.
In case you have not heard of this effect, it basically includes different layers of images that are moving in different directions or with different speed. This leads to a...
![Send Text Messages with PHP]()
Kids these days, I tell ya. All they care about is the technology. The video games. The bottled water. Oh, and the texting, always the texting. Back in my day, all we had was...OK, I had all of these things too. But I still don't get...
![Telephone Link Protocol]()
We've always been able to create links with protocols other than the usual HTTP, like mailto, skype, irc ,and more; they're an excellent convenience to visitors. With mobile phone browsers having become infinitely more usable, we can now extend that convenience to phone numbers:
The tel...
![WebKit Marquee CSS: Bringin’ Sexy Back]()
We all joke about the days of Web yesteryear. You remember them: stupid animated GIFs (flames and "coming soon" images, most notably), lame counters, guestbooks, applets, etc. Another "feature" we thought we had gotten rid of was the marquee. The marquee was a rudimentary, javascript-like...



















Awesome! This looks gorgeous! Will test this out as soon as I come home. :) Maybe I’m just blind, but a direct iTunes link would have been useful (https://itunes.apple.com/us/app/treehouse-learn-programming/id664753504?ls=1&mt=8)
Never mind… unbelievable how blind I was xD
I almost bought an iPad just to use this app but it would be great to have an Android version.
It’s now here: http://teamtreehouse.com/features/android-app
I was wondering if there was any promo code to share! :)
Nope, just use this link: http://dwf.tw/treehouse