Split Files Into Smaller Files
As fast as internet connections have gotten over the years, it seems the size of files we want to share has grown faster. Whether it's archive (ZIP), video, or any other host of potentially large file types, it's still tricky to put these large files somewhere to download since many storage providers have file size limits.
Splitting archive and other files into small pieces is actually quite easy with the split utility. By using split to chunk files apart, and cat to put them back together, we can skirt maximum file size limitations and fears of connection problems messing up large file downloads:
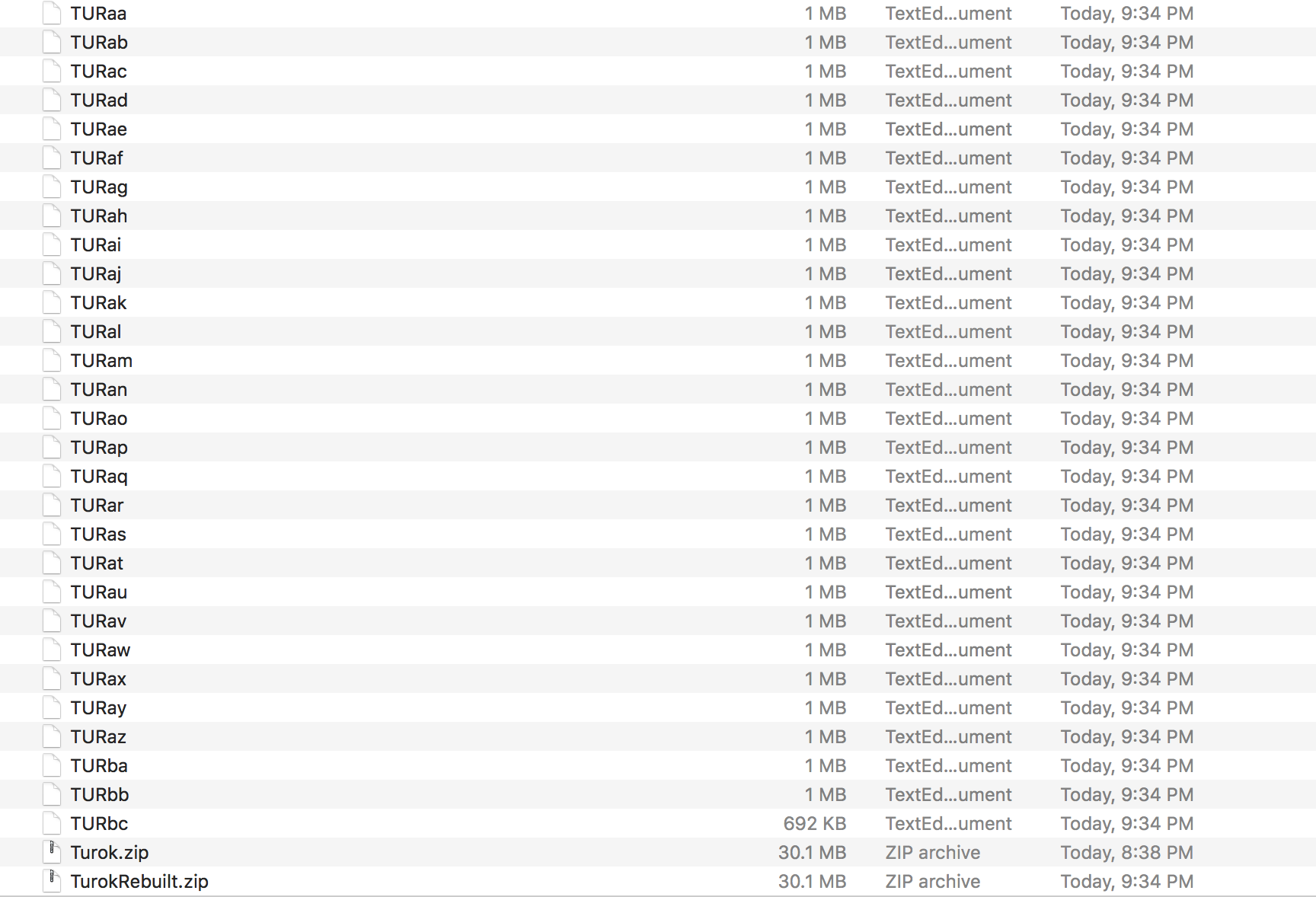
split -b 1m Turok.zip TUR
The example above splits a ZIP file into 1MB chunks with a file name prefix of TUR. To put them back together we'll use cat:
cat TUR* > TurokRebuilt.zip
The chunked files are properly rebuilt!

I've seen this practice used for years -- ever since my bad boy days of pirating applications and games. Splitting and reassembling files seemed like magic back then -- little did I know how easy it was!





Old days when you needed to split archives to fit them in multiple floppies. Uh and the middle part of the archive on that goddamn floppy disk got corrupted…
For extra safety you can create a ‘Parchive’, or .PAR files from the split files (or an original, full-sized one). https://en.wikipedia.org/wiki/Parchive This allows damaged files to be repaired, without a huge overhead of storage.