Improve User Performance with Pulse Insights
When I was learning web development, optimizing our websites to be less than 200kb was the standard my fellow students and I had to achieve. Internet speed wasn’t as fast and large websites created a very poor user experience. To accomplish this, we would go to each page, open the developer tools (firebug was the tool of choice at the time) and then measure the size of that page.
If we found a page was too large, we would then compress images if we missed any the first time around, minify the code and do everything we could to be under that magic number. This was a lot of repetitive mind-numbing work but the reason it was so important back then is the same as it is now. The smaller your website is, the quicker it will load, the better experience your users will have.
Lucky for us, internet connections have become a lot faster but our sites have also become much larger. A common website is now a few megabytes in size and end users now more than ever - want to view your website content the moment they click that link.
And so I have a question for you. How large is the average page on your site? How long does it take for the average user to load a page on your website? And when was the last time you navigated your website page by page to ensuring that your images are compressed and code is minified?
A handful might say a few days ago, but the rest of us will need to go back and look our calendar. It could have been a while ago.
Now I'm not trying to be lazy, but these days I sadly don't have the time to go page by page and manually test these things. I have new designs I need to work on, current features which need improving, bugs which need fixing and a to-do list that never shortens.
How can I ensure that each of our pages is optimized, but still maintain some form of sanity?
Today I'm going to introduce you to a tool called Pulse Real User Monitoring, which includes a powerful feature called Pulse Insights. Pulse Insights was specifically built by Raygun to save developers hours of manual labor testing so that you can focus on all those other tasks.
What is Pulse Real User Monitoring?
Pulse Real User Monitoring measures the end user experience of the people actually visiting and spending time on your website. This information is served in real time, which is invaluable for gaining visibility on all sorts of actions that would otherwise remain unseen. An example is that you can see how a recent deployment affected end users and which pages are giving you the largest load times.
Pulse Real User Monitoring tracks each individual end user’s session and measures the performance of pages and assets for that particular session.
If you would like to know more about Pulse Real User Monitoring and what it can do for your projects, then you can read a previous post we wrote here. It’s the introduction of Pulse Insights, however, that makes Raygun’s version truly powerful.
What is Pulse Insights?
Using the data provided from Pulse Real User Monitoring, Pulse Insights automatically crawls your website every week, then provides you with actionable tasks for you to implement which will improve the overall performance of your website. This eliminates the need for you to manually check your website page by page for performance issues.
After loading the page, the results are validated against a series of 22 rules which are known to show performance benefits if implemented.
For example, Pulse Insights ensures that your images are compressed, to minify your code, and it even goes beyond into using the async or defer tag on script elements.
The main benefits that Pulse Insights gives to your software team are:
- Instant knowledge of performance improvements
- Find out why a rule is important
- Improve the speed of your most viewed pages
- Get notified of performance issues directly to your ChatOps software
- Get weekly reliable scans
Instant knowledge of the performance improvements you can make
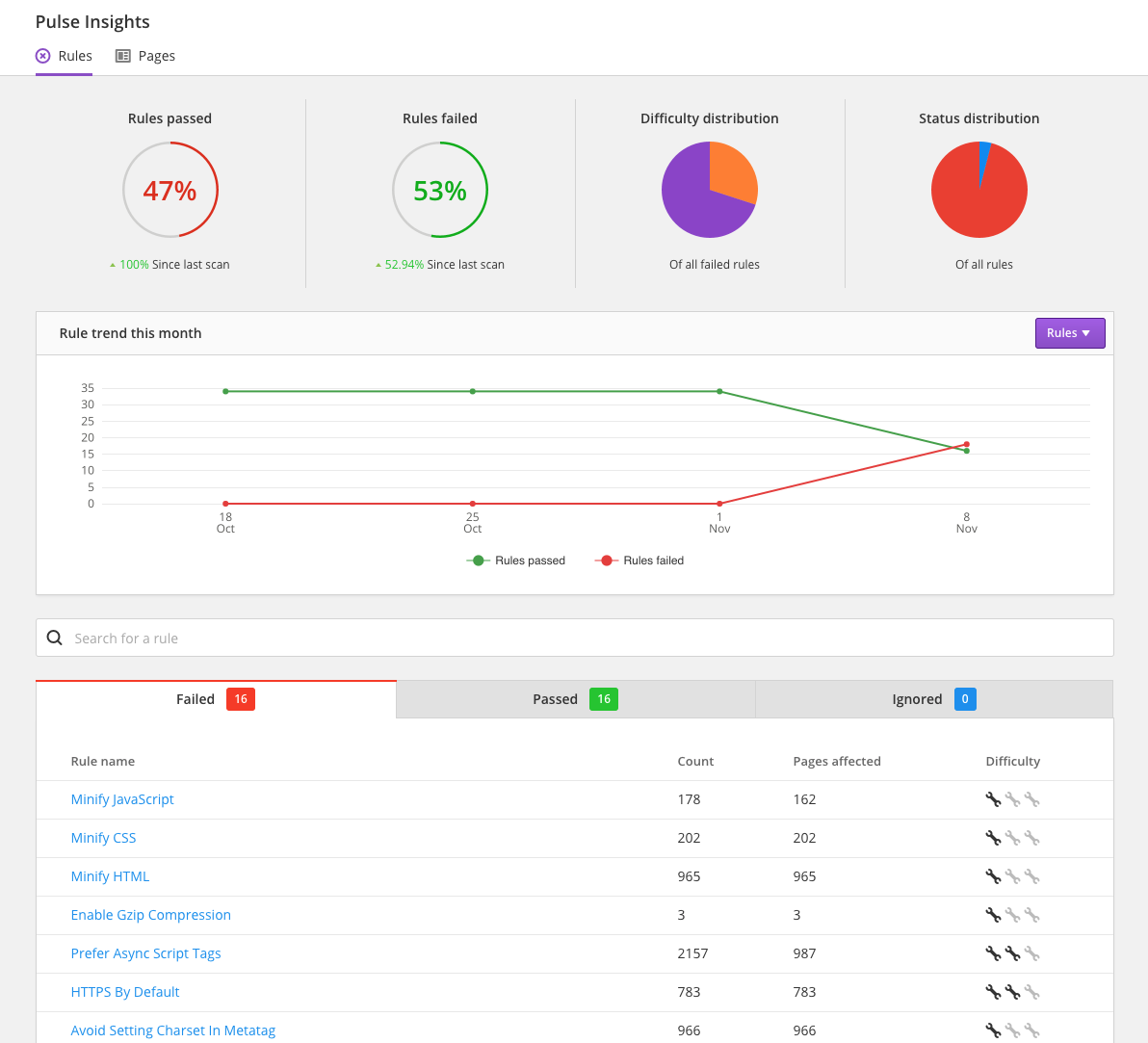
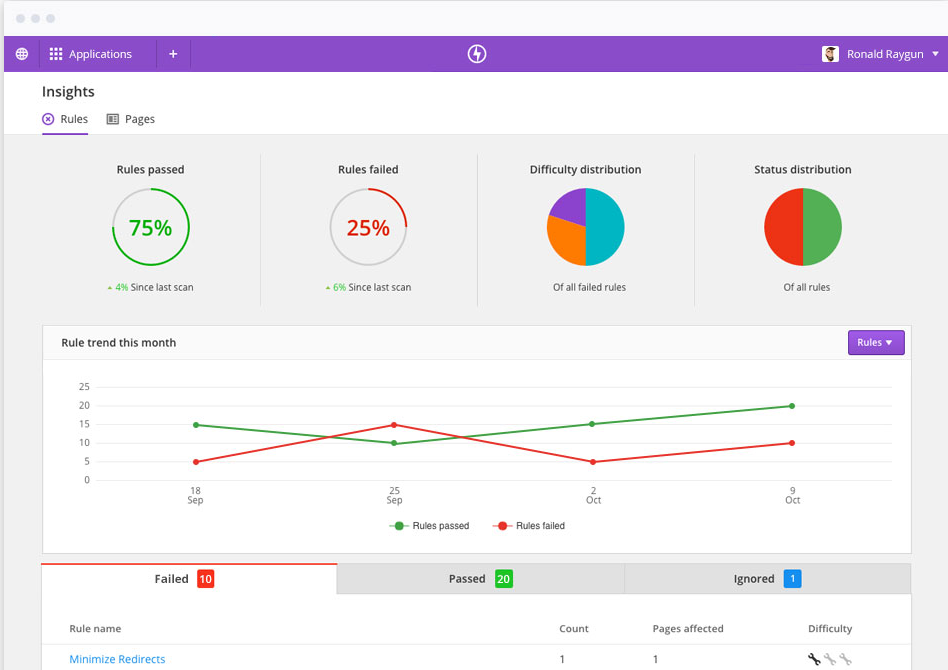
As we know development time is always in high demand, so the first view you see in Pulse Insights is a list of all the rules which are currently failing on your website.
This is my favorite view because using this page, you can choose which rule to fix based upon the number of pages affected, issues it has caused and the difficulty of the rule to implement. This means you can get the most bang for your buck.
Find out why that rule matters and how you can resolve it
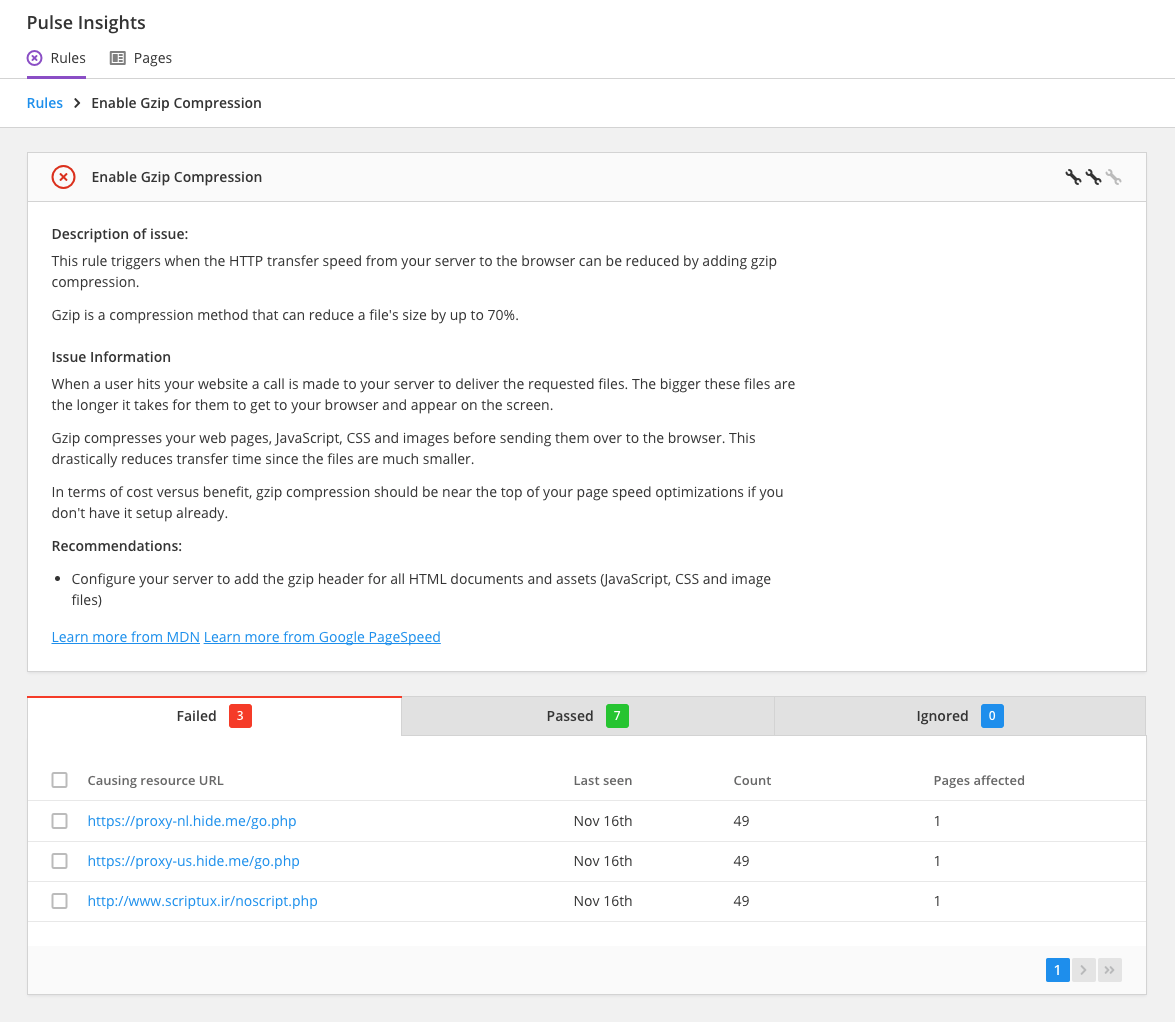
Each rule has its own detailed page to provide you more information.
Description of the issue gives you insights as to when the rule was triggered, stopping you from having to endlessly search the web. Resources which caused a rule to fail are displayed in the dashboard, allowing you to quickly find out why a particular rule is failing.
Improve the speed of your most viewed pages
Every page is not equal in importance and whilst you do need pages to load quickly, times will come when you need to optimize particular pages. Landing and signup pages are a good example of pages that may take priority in your business.
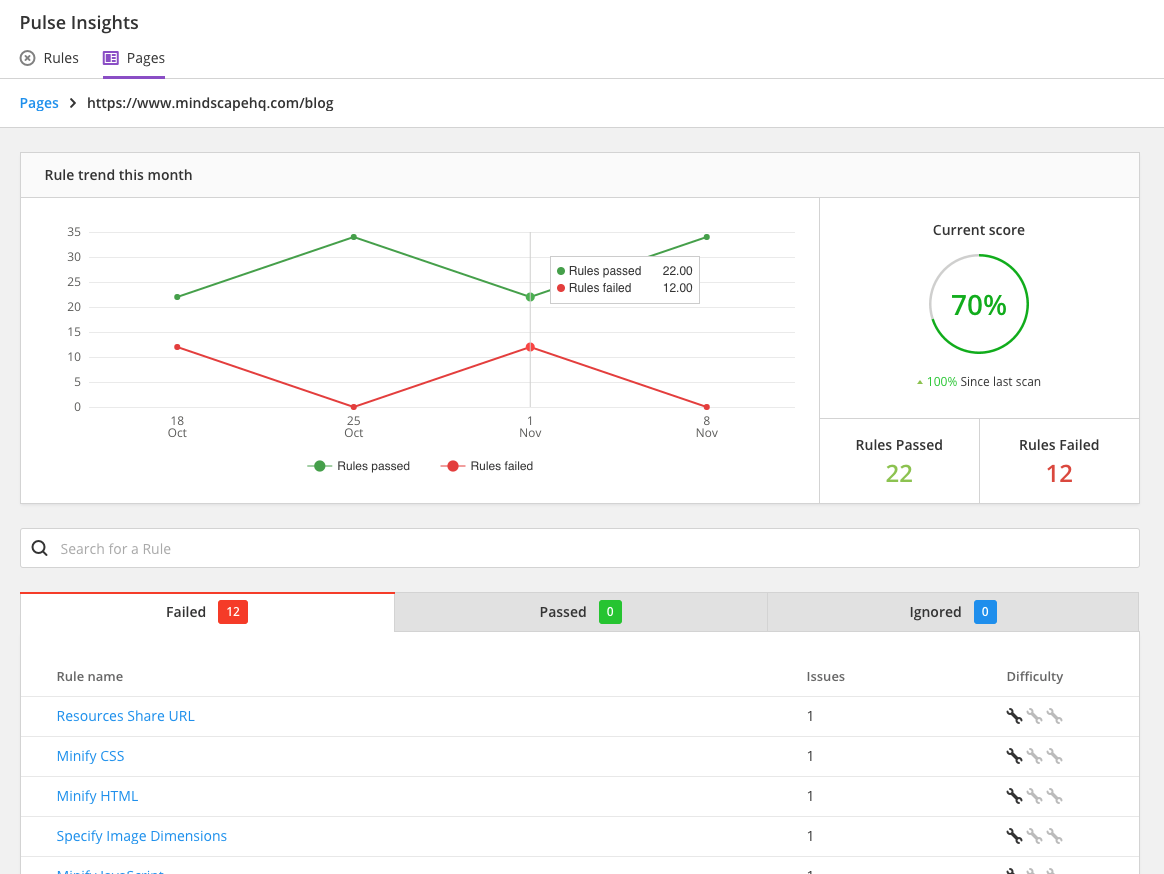
This is where the "Pages" view in Pulse Insights comes into play. You can search for a particular page on your website (based on score, views, or name) and then view the individual rules affecting that page:
This enables you to boost the performance on pages which matter the most to you and then see how the rules perform over time.
Get notified of performance issues directly to your ChatOps software
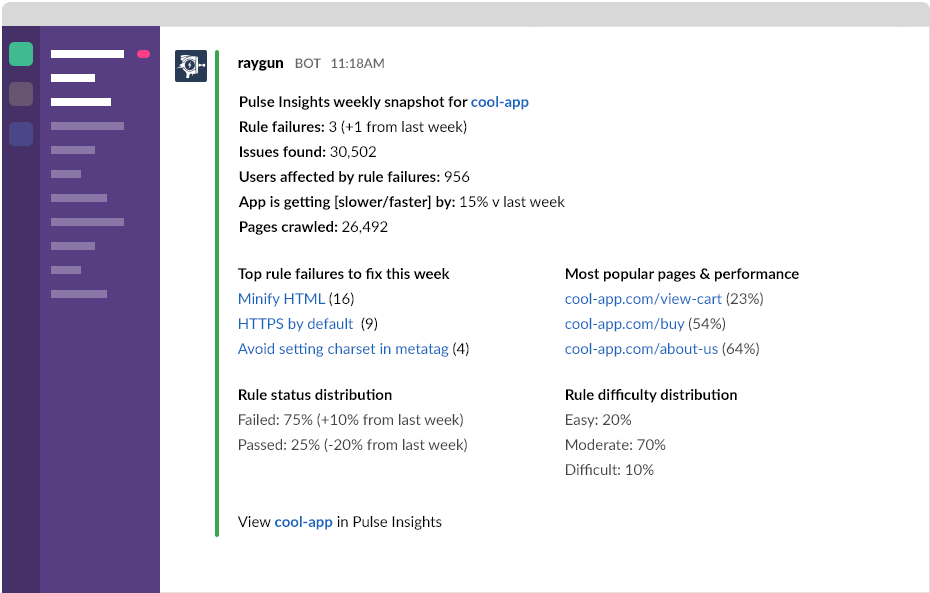
Pulse Real User Monitoring also integrates with ChatOps software Slack and HipChat, so your team can be alerted to performance issues in real time. This way, you can triage performance issues and prevent wasting time on minor fixes:
Get weekly reliable scans
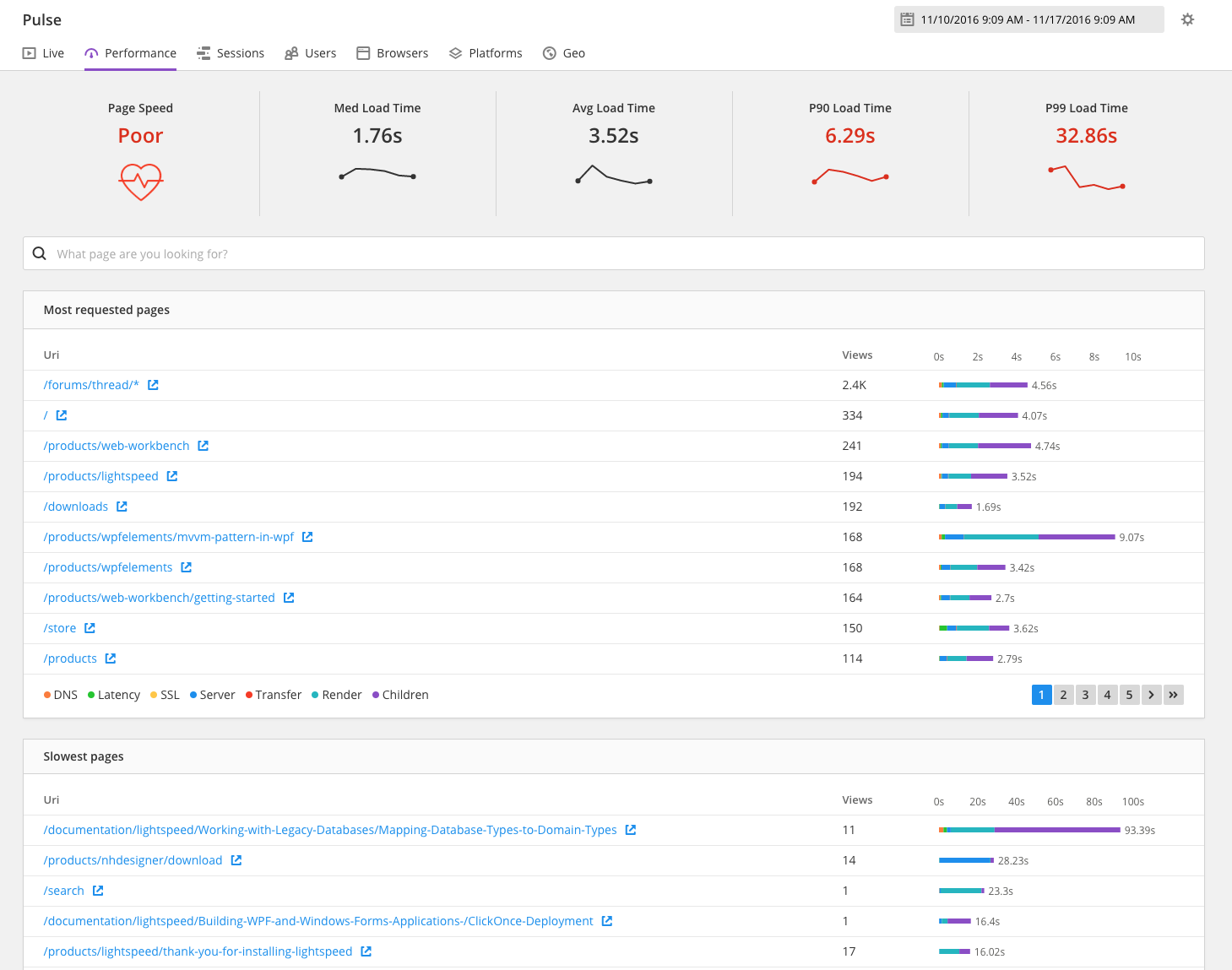
Pulse Insights regularly scans your website and delivers reliable weekly reports on exactly where your team should be focusing efforts when it comes to performance. Having this peace of mind that you don’t need to scan your website manually is a big timesaver. The screenshot below shows a typical report showing an overview of your website’s performance from Pulse Insights:
Here's how to get started with Pulse Real User Monitoring and Pulse Insights:
Getting started
Firstly, take a free 30 day trial of Pulse Real User Monitoring (for web and mobile applications). You will get all the benefits of Pulse Insights.
Pulse Real User Monitoring is easy to install, with just a few lines of code to add to your application. Below is a detailed walkthrough:
Install the Client Library<script type="text/javascript">
!function(a,b,c,d,e,f,g,h){a.RaygunObject=e,a[e]=a[e]||function(){
(a[e].o=a[e].o||[]).push(arguments)},f=b.createElement(c),g=b.getElementsByTagName(c)[0],
f.async=1,f.src=d,g.parentNode.insertBefore(f,g),h=a.onerror,a.onerror=function(b,c,d,f,g){
h&&h(b,c,d,f,g),g||(g=new Error(b)),a[e].q=a[e].q||[],a[e].q.push({
e:g})}}(window,document,"script","//cdn.raygun.io/raygun4js/raygun.min.js","rg4js");
</script>
Just add the following snippet above the closing </head> tag for each page you would like tracked. This will download the Raygun4JS provider asynchronously from the Raygun CDN.
Enable Pulse Real User Monitoring
<script type="text/javascript">
rg4js('apiKey', 'XXXXXXXXXXXXXX');
rg4js('enablePulse', true);
rg4js('enableCrashReporting', false);
</script>
Then add the above script just above the closing </body> tag. You can find an apiKey after signing up and create an application for Pulse.
Deploy & Send Data
When you have deployed these updates your end users will start sending data to Pulse Real User Monitoring. You’ll then be able to see the performance breakdown information for each page end users visit on your website.
As you can see, getting set up and sending data is easy.
Final thoughts
Gone are the days where websites ought to be under 200kb in order for them to load fast. No longer do you need to manually test every page by hand.
If you are wanting to deliver your content to your end users as quickly as possible and find yourself unable to answer the questions:
- "how long does it take for the average user to load a page on your website?"
- "why is our website so slow?"
Pulse Real User Monitoring and Pulse Insights will give you the data you need to identify issues quickly well before they affect your end users. Pulse Real User Monitoring was also built to compliment Raygun Crash Reporting. Error reports can be matched against performance reports to find out exactly what happened, where and to whom.
Special offer
Pulse Real User Monitoring gives you even more power to find and fix performance issues in your web applications well before they affect your end users. It can be used independently or alongside Raygun's error tracking software for even more insight into problems affecting your users.
Raygun are offering one month free of Pulse Real User Monitoring for all David Walsh Blog readers!
Simply take a free 30 day trial here, and click on the banner below for a special deal!

About Ben Harding
Ben is an experienced front end developer for Raygun. Having worked as a developer for many different industries, Ben enjoys seeing the benefits products like Pulse Real User Monitoring can bring software teams. If you would like to get in contact, simply reach out via the contact form here.