Object.keys
I adore JavaScript objects. Love them. You're probably asking "well, why don't you marry them?" Trust me: if I could, I would. Arrays are nice and all but object keys provide another level of structure and information that is invaluable. For example, it's much faster search an object for a key than it is to search an array for value presence.
The way we've always iterated on an Object instance was always a for loops with a hasOwnProperty check which was ugly; Object.keys (not Object.prototype.keys) provides an array of Object properties!
var person = {
firstName: 'David',
lastName: 'Walsh',
// ...
};
Object.keys(person).forEach(function(trait) {
console.log('Person ', trait,': ', person[trait]);
});
If you work with JSON or simply raw JavaScript objects, and you haven't been using Object.keys, now is the time to ditch the old method for this elegant solution!
![Send Text Messages with PHP]()
Kids these days, I tell ya. All they care about is the technology. The video games. The bottled water. Oh, and the texting, always the texting. Back in my day, all we had was...OK, I had all of these things too. But I still don't get...
![Serving Fonts from CDN]()
For maximum performance, we all know we must put our assets on CDN (another domain). Along with those assets are custom web fonts. Unfortunately custom web fonts via CDN (or any cross-domain font request) don't work in Firefox or Internet Explorer (correctly so, by spec) though...
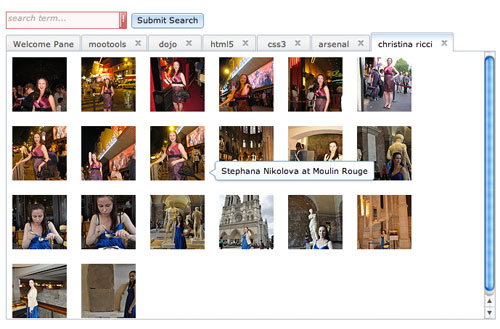
![Create a Dynamic Flickr Image Search with the Dojo Toolkit]()
The Dojo Toolkit is a treasure chest of great JavaScript classes. You can find basic JavaScript functionality classes for AJAX, node manipulation, animations, and the like within Dojo. You can find elegant, functional UI widgets like DropDown Menus, tabbed interfaces, and form element replacements within...
![CSS :target]()
One interesting CSS pseudo selector is :target. The target pseudo selector provides styling capabilities for an element whose ID matches the window location's hash. Let's have a quick look at how the CSS target pseudo selector works!
The HTML
Assume there are any number of HTML elements with...




Why don’t you use this:
for (let trait in person){console.log(trait)}@Franz,
for..in iterating over NON own properties.
Not very well supported http://caniuse.com/#feat=let
Obligatory https://babeljs.io/
Also would iterate over prototype properties.
The
for each...instatement is deprecated as the part of ECMA-357 (E4X) standard. E4X support has been removed, butfor each...inwill not be disabled and removed because of backward compatibility considerations. Consider usingfor...ofinstead. (Please refer to bug 791343.)Also: Use
const, not let. The loop creates a new context in each iteration, the loop variable therefore is constant unless your loop-code changes it.