MooTools Wall Plugin

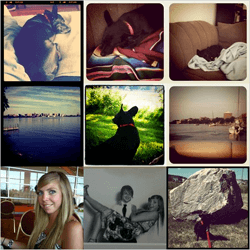
One of the more impressive MooTools plugins to hit the Forge recently was The Wall by Marco Dell'Anna. The Wall creates an endless grid of elements which can be grabbed and dragged, fading in elements as they are encountered. Let me show you a quick usage of the Wall!
The HTML
There are two elements in the setup: a viewport and a wall holder:
<div id="viewport"> <div id="wall"></div> </div>
Easy enough.
The CSS
The CSS must be configured to accommodate your wall. Your viewport's height and width properties should be multiples of your block heights. You don't have to configure the viewport that way, but it you wall will be more visually appealing.
#viewport { border:1px solid #ccc; width:450px; height:450px; position:relative; overflow:hidden; }
#wall { z-index:1; }
#wall img { width:150px; height:150px; display:block; float:left; }
My viewport will be 450 x 450, with each element being 150 x 150.
The MooTools JavaScript
It all starts by creating a Wall instance, providing width, height, rangex, and rangey attributes, providing them as the size of the elements (or not):
// When the DOM is ready
window.addEvent("domready", function() {
// Define a few variables, including the number of images and the "current index"
var numImages = 23, // 24 images, 0 index
counter = 0;
// Create the Wall
new Wall("wall", {
width: 150,
height: 150,
rangex: [-150,150],
rangey: [-150,150],
callOnUpdate: function(items) {
// For every item returned...
items.each(function(item) {
// Inject a new image, fade it in
new Element("img", {
src: (++counter) + ".jpg",
styles: {
opacity: 0
}
}).inject(item.node).fade(1);
// Reset to image one if the maxlength is greater than the counter
if(counter > numImages) counter = 1;
});
}
}).initWall();
});
The callOnUpdate method is most important, providing an index by which you can inject your new element (in our case, an image). Once the counter reaches its maximum length, the index is reset, and the wall continues!
Awesome work by Marco. My example is just the most basic of usages -- visit Marco's website to see the additional options and examples he has provided. I can see someone using The Wall to generate a very creative, all-encompassing website!





You are all about the dogs and the girls !
I’m about the dogs. The girls are about me.
Awesome plugin, will try to think a use for it!
Thanks for the info david.
Do you know how much (small) images should we provide to feed the plugin?
My plan is to use ony (big) one.
Is that possible?
Probably. Instead of using images, you could use DIVs with a background image sprite.
I really do like this effect. Very cool.
I don’t suppose anyone could explain how to incorporate non-sequentially numbers image filenames, could they? It would so awesome to be able to feed in a list of filenames.
Any pointers? I just can’t seem to wrap my head around it.
To use a list of filenames, I would fill an array with the names (including the extension to be flexible) and use the counter variable as the index.
var images = new Array(‘foo.jpg’, ‘bar.png’);
then in callOnUpdate() replace:
src: (++counter) + “.jpg”,
…
if(counter > numImages) counter = 1;
with:
src: images[++counter],
…
if(counter > images.length) counter = 1;
Sorry, for this stupid question!
there is something that i don´t understand. where i store my picture or where is the path to it in your script?
Yeah, I’d like to know as well since a have very little knowledge of js.
Any help appreciated.
Thanks
I love the dog with glasses xDDDDD :D
and good tut. thanks david!! :D
i love this script but i’ve been trying to figure a way to incorporate a lightbox with the images and have fallen on my face. i know just enough js to tweak variables but this is over my head. can someone point me to a good example of this. the one Marco has is beyond me. or a freelancer to do it for a niminal fee?
thanks.
Hy David
Can you help me?
How can I add divs with text, links, etc.? It would be interesting to feed in content from a html(instead of a folder)(with a mixture of contents, video, image, text, etc.), and then maybe add a clickable function to cells. I am trying to make something like Isotope-jQuery. How can I scroll instead of drag?
Thank you, ind advance.