Using MooTools to Instruct Google Analytics to Track Outbound Links
Google Analytics provides a wealth of information about who's coming to your website. One of the most important statistics the service provides is the referrer statistic -- you've gotta know who's sending people to your website, right? What about where you send others though? Using MooTools 1.2, you can direct Google Analytics' pageTracker to track outbound link clicks.
The MooTools 1.2 JavaScript
//google analytics code
var pageTracker = _gat._getTracker("UA-#######-#");
pageTracker._trackPageview();
//moo code
window.addEvent('load', function() {
if(pageTracker) {
$$('a[href^=http]').each(function(el) {
el.addEvent('click',function() {
var dd = '/outgoing/' + el.get('href').replace('http://','');
pageTracker._trackPageview(dd);
}.bind(this));
});
}
});
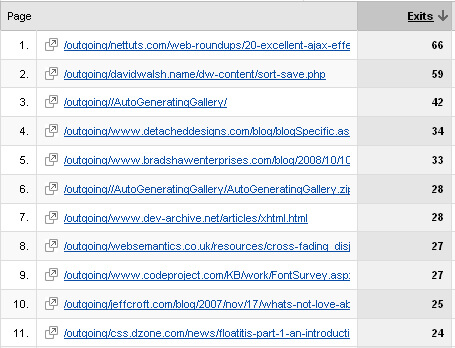
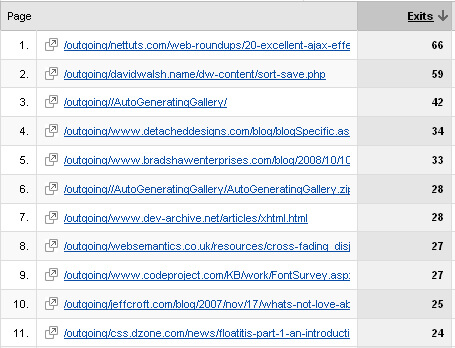
Here's what you would see on your "Top Exit Pages" within Google Analytics:

Excellent! Who knew it would be so easy?
![Create a CSS Cube]()
CSS cubes really showcase what CSS has become over the years, evolving from simple color and dimension directives to a language capable of creating deep, creative visuals. Add animation and you've got something really neat. Unfortunately each CSS cube tutorial I've read is a bit...
![CSS Gradients]()
With CSS border-radius, I showed you how CSS can bridge the gap between design and development by adding rounded corners to elements. CSS gradients are another step in that direction. Now that CSS gradients are supported in Internet Explorer 8+, Firefox, Safari, and Chrome...
![Create a Photo Stack Effect with Pure CSS Animations or MooTools]()
My favorite technological piece of Google Plus is its image upload and display handling. You can drag the images from your OS right into a browser's DIV element, the images upload right before your eyes, and the albums page displays a sexy photo deck animation...
![Record Text Selections Using MooTools or jQuery AJAX]()
One technique I'm seeing more and more these days (CNNSI.com, for example) is AJAX recording of selected text. It makes sense -- if you detect users selecting the terms over and over again, you can probably assume your visitors are searching that term on Google...






Really nice men ! Thanks for the tip , I’ll use that when I’ll rebuild my blog for this winter :)
Ahh, very cool! Thanks for sharing, David.
I use event delegation and classes on my anchors. It’s not automatic like your solution you have to remember to add the classes to your outgoing links but you can use it to do a bunch of different things like tracking files and outgoing links.
track to /outgoing/
track to /files/
Evan:
Can this be used to track how many times a video has been watched? I presume that putting the path to the individual file could monitor this? Is there anything else Mootools can do with analytics?
David Walsh:
Thanks for this tutorial and others. I have been dropping in for a while now but 1st comment.
Cheers, Adam
And here is the jQuery version: http://www.prodevtips.com/2008/08/19/tracking-clicks-with-jquery-and-google-analytics/
Note that I wrote that one before David, just so you guys know, I didn’t just copy the MooTools code and jQuerify it, probably the opposite ;)
@Henrik: There would have been nothing wrong with porting over my script.
Wouldn’t it be better to use domready instead of load?
and how do I avoid internal links with http:// getting tracked ?
Bram:
When you specify the element selector you can use it on specified links. For example for your advertisements:
$$('advertisement').each(function(el) {Hope that this helped you with your problem!
I am not entirely sure how to implement this. the typical google analytics tracking code is shown below. do i jsut modify this to include the entire code above? Also, do i need to install the mootools framework in my wordpress blog before this will work? i feel i am close but without any knowledge of mootools, it looks very confusing. help!
var gaJsHost = (("https:" == document.location.protocol) ? "https://ssl." : "http://www."); document.write(unescape("%3Cscript src='" + gaJsHost + "google-analytics.com/ga.js' type='text/javascript'%3E%3C/script%3E")); </script> <script type="text/javascript"> try { var pageTracker = _gat._getTracker("UA-xxxxxxx-x"); pageTracker._trackPageview(); } catch(err) {}This post it’s really cool. I like it a lot.
There’s a “but”! … But, you’re counting pageviews… i’ll recommend you to use eventTracker… cause’ here you are counting pageviews and that will increase the total pageviews of your site. And even more, those pageviews you’re counting have 100% bounce so your bounce rate will suffer a lot!
Even so i will try to adapt this code for using it with eventTracker… :)
David, it will be nice to have you on my twitter @dmanzur. i’ll follow you :)
I recently started using Google Analytics, and the vast amount of statistics this tool provides have left me confused! So, I have decided to learn more about Google Analytics, and I have found this resource to be very comprehensive and helpful. MooTools is one of the more popular JavaScript frameworks and I’m glad to start from it.
This will be handy for my next side project. Thanks David. Awesome job as usual.
Really cooll
Thank you so much…