httpstat: Simple cURL Stats
There are a lot of tools out there that do great, advanced things but present them as well as they could be presented. I wont knock cURL for anything -- it's an amazing tool many of us can't live without; what I will say, however, is that it's nice having tools on top of cURL for better presentation or extended functionality.
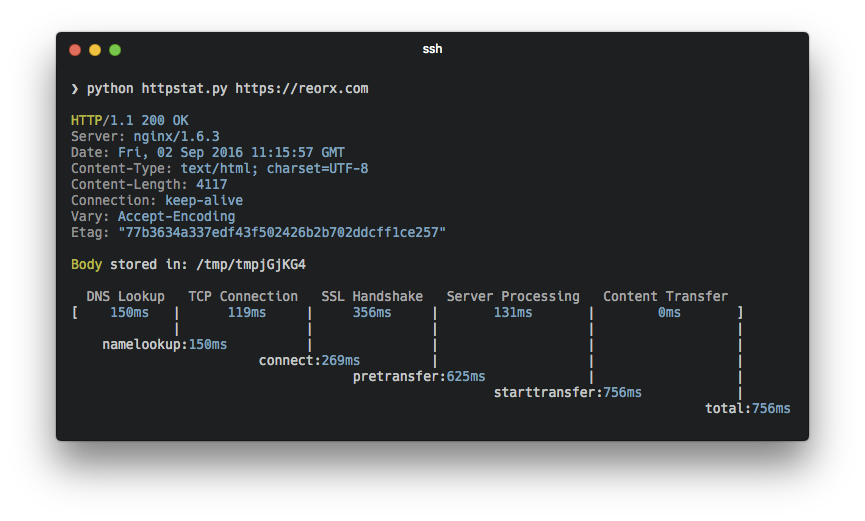
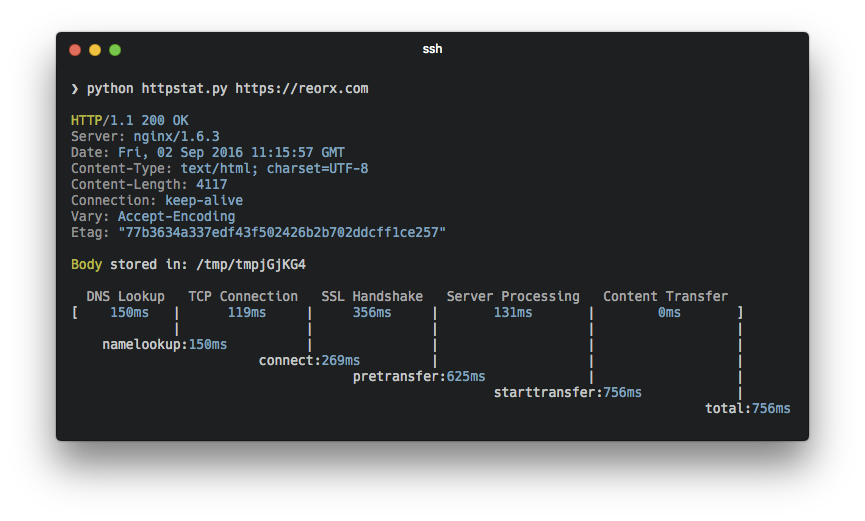
I recently discovered httpstat, which is a single python file which (simply) graphically displays request event timing, from DNS lookup to content transfer:
python httpstat.py https://davidwalsh.name/page/1

What you get in the end is an ASCII table showing how long each step took. Of big interest to me is the "server processing" step -- if this number is large, you can probably do some things to your code or server to speed things up.
Grab httpstat and check out your site speed -- you might not be happy with the numbers!
![5 Awesome New Mozilla Technologies You’ve Never Heard Of]()
My trip to Mozilla Summit 2013 was incredible. I've spent so much time focusing on my project that I had lost sight of all of the great work Mozillians were putting out. MozSummit provided the perfect reminder of how brilliant my colleagues are and how much...
![Responsive and Infinitely Scalable JS Animations]()
Back in late 2012 it was not easy to find open source projects using requestAnimationFrame() - this is the hook that allows Javascript code to synchronize with a web browser's native paint loop. Animations using this method can run at 60 fps and deliver fantastic...
![Create a Dynamic Table of Contents Using MooTools 1.2]()
You've probably noticed that I shy away from writing really long articles. Here are a few reasons why:
Most site visitors are coming from Google and just want a straight to the point, bail-me-out ASAP answer to a question.
I've noticed that I have a hard time...
![dwProgressBar v2: Stepping and Events]()
dwProgressBar was a huge hit when it debuted. For those of you who didn't catch my first post, dwProgressBar is a MooTools 1.2-based progress bar which allows for as much flexibility as possible. Every piece of dwProgressBar can be controlled by CSS...






Hi David, the utility is also available via Homebrew for Mac users.
Cheers.
Off Topic: what is the colour scheme of the terminal in the screenshot?
Looks like solarized with a darker background color.
There is also a node module wrapper for this up on NPM, works like a charm.
https://www.npmjs.com/package/httpstat
Awesome script! I’ve always relied on speedgun.io to generate similar stats, but it needs phantomjs.
Sometimes I just need download info, and this looks like a great option.