Creating Mobile Web Applications with dojox.mobile

I recently was asked to study the Dojo Toolkit's budding mobile solution, dojox.mobile, and create a basic web application using the tools provided. I hadn't heard of dojox.mobile before but was very excited at the prospect of becoming a skilled mobile developer and maybe even commit patches or new features/widgets for dojox.mobile.
The first thing I did (which I always do when learning about new features within Dojo) is check out the widget tests. Looking at the various tests, I knew dojox.mobile had a lot going for it. Over the few weeks of research and experimentation I came to one conclusion: dojox.mobile is awesome.
I've written a series of tutorials about using dojox.mobile to create a simple mobile web application called TweetView. The first two tutorials have been released, the subsequent tutorials will be released over the coming weeks.
Getting Started with dojox.mobile
Content on the web is evolving at a rapid pace, and the path is quickly moving towards mobile devices. As with many other problems on the web, the Dojo Toolkit has the solution: dojox.mobile. dojox.mobile is a framework of controllers, CSS3-based themes, and device-like widgets that will allow you to effortlessly create intelligent, flexible, and cross-device-compatible mobile web applications. This is the introductory post in a series of posts exploring dojox.mobile. Throughout the series, we will create a powerful Twitter-based web application called TweetView. Before we can get to that, we'll need to learn about why and how to use dojox.mobile.
Introduction to TweetView
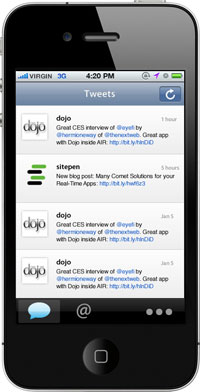
The first article in our series, Getting Started with dojox.mobile, detailed the fundamental concepts and usage of the Dojo Toolkit's dojox.mobile library. In the remaining posts in this series, we'll embark on creating our own fully functional dojox.mobile web application called TweetView. This post will focus on familiarizing you with what TweetView is, what we want it to do, and we'll get started on building the mobile application's HTML and CSS layout.
Getting Started with TweetView: Tweets and Mentions
In the previous post, Introduction to TweetView, we introduced the mobile application we will be building with dojox.mobile: TweetView. We built the general layout template for our application and now it's time to make TweetView work. This tutorial will focus specifically on the "Tweets" and "Mentions" views of our application. Before we begin coding our application, let's set up our application file structure and review a few mobile app development concepts.
TweetView: Creating the Settings View
In the previous post, Getting Started with TweetView: Tweets and Mentions, we solidified our mobile application's file structure, reviewed TweetView's goals, and created the Tweets and Mentions views by coding tweetview._ViewMixin and tweetview.TweetView. This tutorial will focus specifically on the "Settings" view of our application: dependencies for the class, how the Settings view ties into the Tweet and Mention views, and coding the Settings view itself.
TweetView: Android, Packaging, and Review
In the previous two posts, Getting Started with TweetView: Tweets and Mentions and TweetView: Creating the Settings View, we created the HTML, CSS, and JavaScript code required to power the TweetView mobile application. This tutorial will focus on implementing an Android theme, leveraging the Dojo build system to keep the application compact for production, and a basic review of the entire dojox.mobile-powered application.
Go check them out!





Excellent tutorial, thanks!
Just one question, I found the demo doesn’t work in IE8, It report a js error in dojo.js and I can not figour out the cause…
Howdy David!
First of all, thanks for the tutorials. I wanted to just point out one minor issue with this tutorial:
http://dojotoolkit.org/documentation/tutorials/1.6/mobile/tweetview/intro_tweetview/
When you define djConfig you have it set to parseOnLoad true, but with that setting you receive this error when the page loads:
Uncaught Error: Tried to register widget with id==tweets but that id is already registered
I did notice that one loads the demo using the View Demo button on the tutorial page then that value is set to false.
Thanks!
–g
Great stuff – any plan for Dojo 1.7 update of TweetView, showing use of AMD,etc?
Yes sir; TweetView has been rewritten in AMD, tutorials rewritten, and is currently awaiting review.
Just poured over your re-written (AMD/1.7) TweetView tutorial — really nice job! Both impressed with Dojox.mobile and your use of it. I found myself really wanting to experiment with it after building along with your tutorial app.
One spot of confusion for me: trying to modify the ListItem widget within your TweetView.js (updateContent method specifically). I would think that I could add a “moveTo” property when the new ListItem({ moveTo: “otherview” … etc. }) is instantiated. But it does not seem to work like that … I can’t find any good documentation on creating the mobile widgets programmatically? Could you nudge me in the right direction? Best Regards!
(sorry, I know, bad form replying to myself, but …)
Figured it out: The innerHTML that was pushing the tweetTemplateString into new ListItem was replacing the widget elements that were being created, so I added dojo/dom-construct to the define array and then was free to use domConstruct.place to append the tweetTemplateString to the item.containerNode.
Lastly, fired item.startup() to trigger construction of the widget. (is there a better way?)
I’d love to hear your take on that approach. Seems to work as desired – moveTo arrow inserted and tap wipes to specified view.
-Matt