Styling CSS Print Page Breaks

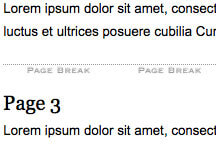
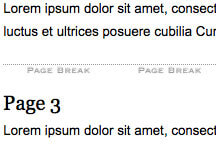
It's important to construct your websites in a fashion that lends well to print. I use a page-break CSS class on my websites to tell the browser to insert a page break at strategic points on the page. During the development of my websites, I style the page-break class for the "screen" media so I can see how pages will print without needing to "print preview" every time I want to find out where I put my page breaks. The following CSS is all I need.
The CSS
@media screen {
.page-break { height:10px; background:url(page-break.gif) 0 center repeat-x; border-top:1px dotted #999; margin-bottom:13px; }
}
@media print {
.page-break { height:0; page-break-before:always; margin:0; border-top:none; }
}
Realize that this CSS doesn't account for browser-triggered page breaks; it only shows you where you've put your own custom page breaks. Note that we've also hidden all of the page break visuals for the "print" media.
Just another styling tip to make your CSS print development easier!
![Facebook Open Graph META Tags]()
It's no secret that Facebook has become a major traffic driver for all types of websites. Nowadays even large corporations steer consumers toward their Facebook pages instead of the corporate websites directly. And of course there are Facebook "Like" and "Recommend" widgets on every website. One...
![5 Ways that CSS and JavaScript Interact That You May Not Know About]()
CSS and JavaScript: the lines seemingly get blurred by each browser release. They have always done a very different job but in the end they are both front-end technologies so they need do need to work closely. We have our .js files and our .css, but...
![iPhone-Style Passwords Using MooTools PassShark]()
Every once in a while I come across a plugin that blows me out of the water and the most recent culprit is PassShark: a MooTools plugin that duplicates the iPhone's method of showing/hiding the last character in a password field. This gem of...
![MooTools Flashlight Effect]()
Another reason that I love Twitter so much is that I'm able to check out what fellow developers think is interesting. Chris Coyier posted about a flashlight effect he found built with jQuery. While I agree with Chris that it's a little corny, it...






Never thought of previewing page breaks this way, great idea thanks David!
A problem I ran into a few weeks ago:
We needed to email our customers a set of 3 gift vouchers contained in an HTML email, containing barcodes, that they could print off and take into stores.
Problem is that the HTML email was longer than your average A4 sheet of paper, so the 2nd voucher was inevitably cut in half and spread over 2 pages. This of course would be different for each user, browser/email client and printer combination.
Unfortunately I’ve found that very few of the popular email clients and webmail services support CSS page breaks.
Can you think of any way around this? Or know of any means of generating PDFs dynamically that I could then attach to the emails?
Cheers :)
Ben
Consider using Active PDF to generate a PDF dynamically. We use it for our clients and they love it. It is a bit arcane to work with but with a little patience you can create a nice document.
Thanks, man…
This really helped me out!
Best regards,
Bart
Antwerp, Belgium
Its possible to apply dynamically page break . For example my web page is 1200px . i want to apply break @ height of 600px .
This won’t work in Chrome. Have you find a way to make it work on Chrome. I’m facing an issue for last 2 days.
The page-break demo works for me on Chrome, but doesn’t work on Firefox. Does something different need to be done for Firefox? Thanks
The margin applies perfect in each page break, but what happens to the page title,page number etc. I don’t want to show it, but there is no other way to hide them except setting
margin 0;Any workaround on this?
This would seem to work if you are defining the page breaks and if you have static content. In my case, I need to show the page breaks in a preview page where the user is editing the content on the fly at runtime (in another page). So the content may grow/shrink and the html is dynamic. I do not think it is possible to show page breaks like you are doing in this case, do you agree?