Convert Image to ASCII Art with Node.js

There are many people out there that don't appreciate ASCII art; we call those people "idiots". ASCII art has been used forever and remains, in my opinion, a feat of programming and creativity. There's a project called image-to-ascii which doesn't just create ascii art but does so from an image of your choosing. Baller!
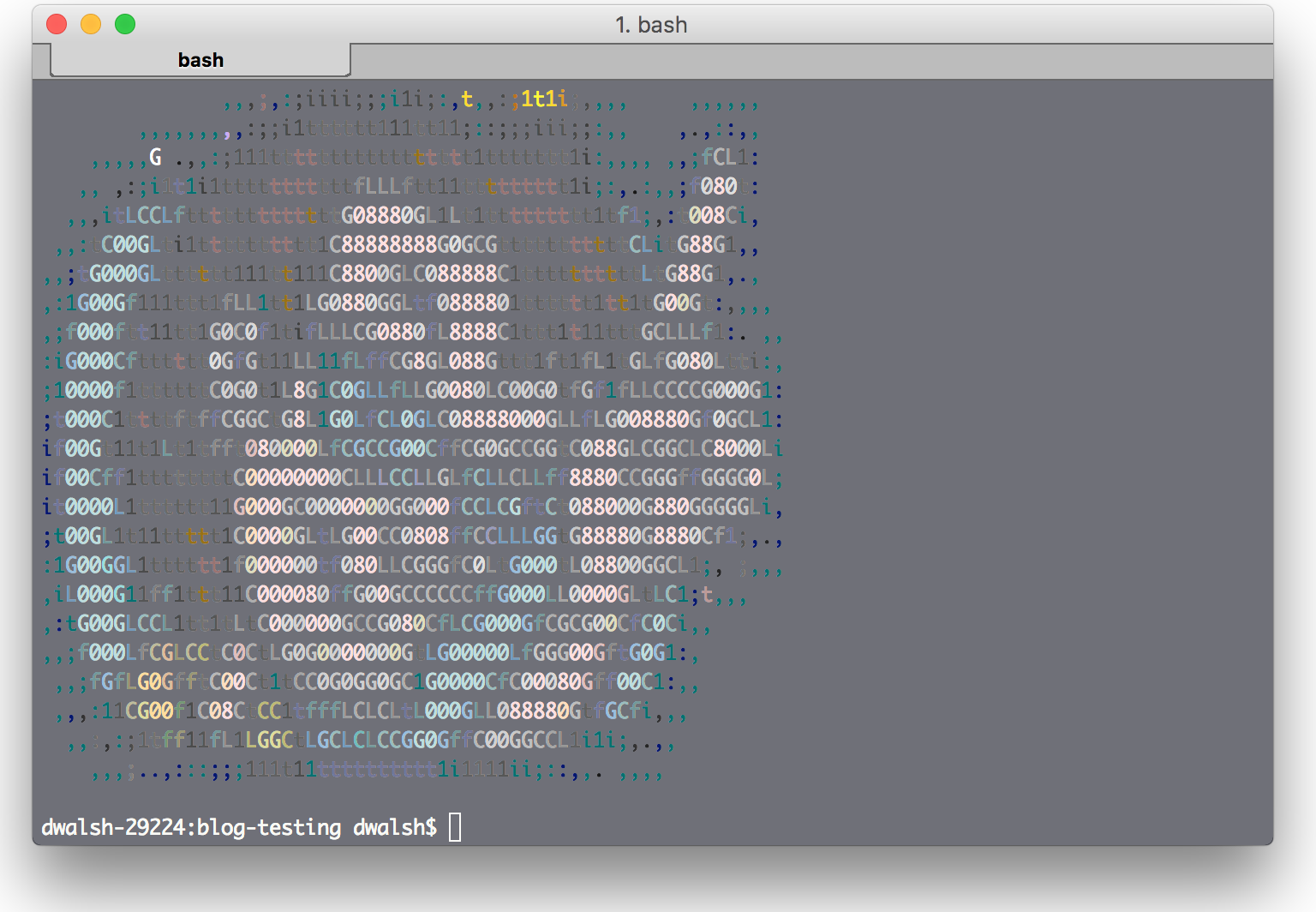
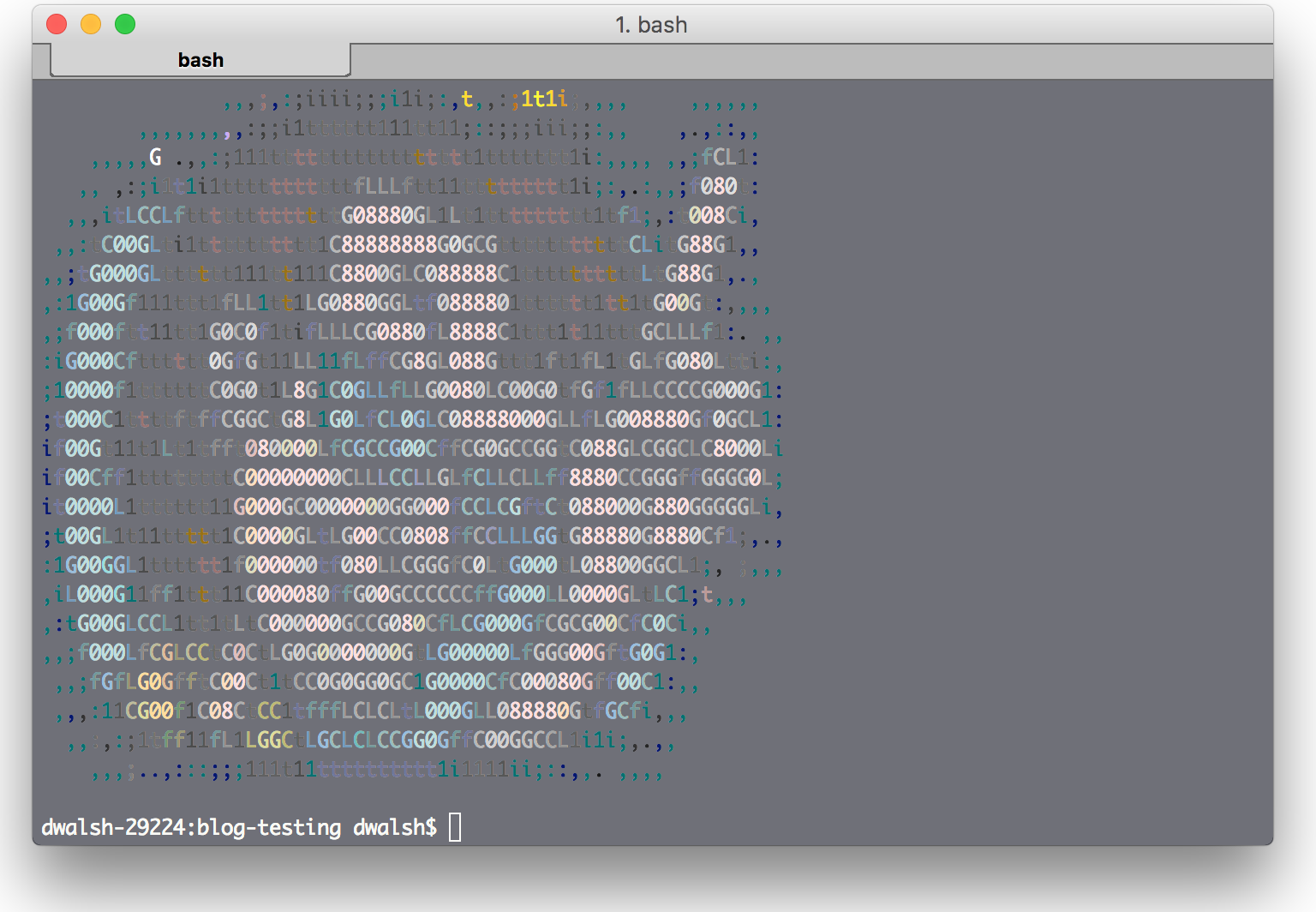
Assuming you've installed dependencies, outputting an image to ASCII art in the console is fairly simple:
var ImageToAscii = require('image-to-ascii');
ImageToAscii(__dirname + '/logo.png', function(err, converted) {
console.log(err || converted);
});
Short bit of code for a cool effect. You'll want to size the image down to less than 200px for best display and even then the ASCII output within the console looks excellent. As I mentioned in Show Images in Console with Node.js console-png, adding graphical elements to the console can be a nice touch and enhancement from bland text!
![Introducing MooTools Templated]()
One major problem with creating UI components with the MooTools JavaScript framework is that there isn't a great way of allowing customization of template and ease of node creation. As of today, there are two ways of creating:
new Element Madness
The first way to create UI-driven...
![Responsive and Infinitely Scalable JS Animations]()
Back in late 2012 it was not easy to find open source projects using requestAnimationFrame() - this is the hook that allows Javascript code to synchronize with a web browser's native paint loop. Animations using this method can run at 60 fps and deliver fantastic...
![jQuery Random Link Color Animations]()
We all know that we can set a link's :hover color, but what if we want to add a bit more dynamism and flair? jQuery allows you to not only animate to a specified color, but also allows you to animate to a random color.
The...
![Color Palette Generator Using jQuery]()
As I continue to learn jQuery, I think it's important that I begin by porting over scripts I've created using MooTools. One of those scripts is my Color Palette Generator script, which debuted on Eric Wendelin's blog. For those of you that...





Thanks for sharing this informative blog!! From your blog I have been able to get how to convert Image to ASCII Art with Node.js
ASCII is one of the important part of programming and can’t be left behind.
Web Development Company in Sahibabad, Ghaziabad
http://bespokedigitalmedia.in/web-development/
Wow this really brings me back. I remember when I first saw ASCII art for the first time many years ago. I tried to create my own, and what was meant to be an Owl turned out more like The Creature from the Black Lagoon! Very cool article, will definitely give this a try when I get a chance.