Better Node.js Console Dumps with console-probe
Writing JavaScript in the Node.js environment has always felt a bit more difficult; probably because browser developer tools have become incredibly powerful, interactive, and visually appealing. Using console.log on the client side isn't the best of experiences and obviously isn't interactive.
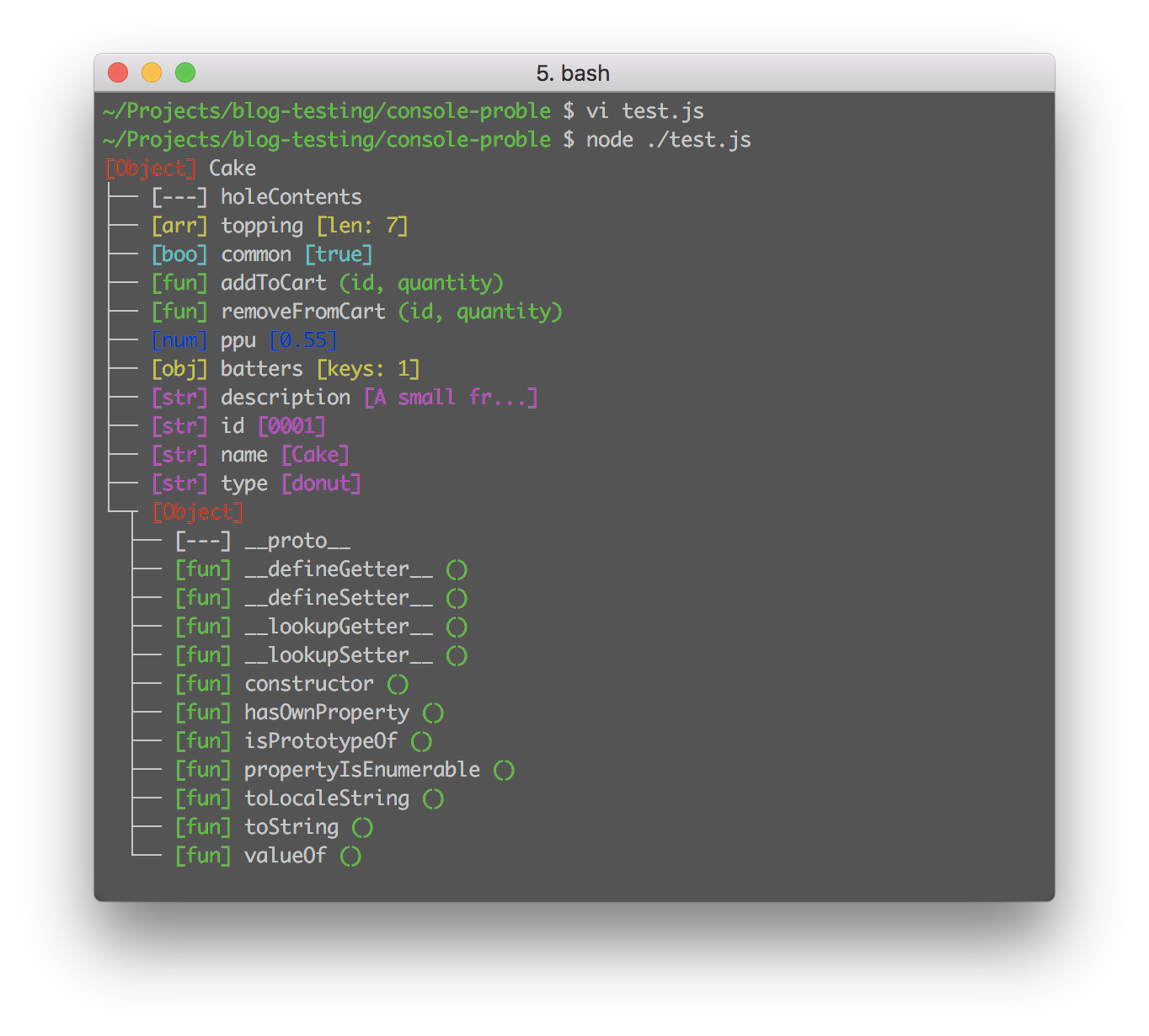
Though not interactive, I've found that console-probe is an improvement over console.log, providing me highlighted property types, lengths, and a nice visual tree view.
const probe = require('console-probe')
const donut = {
'id': '0001',
'type': 'donut',
'name': 'Cake',
'description': 'A small fried cake of sweetened dough, typically in the shape of a ball or ring.',
'ppu': 0.55,
'common': true,
'batters':
{
'batter':
[
{ 'id': '1001', 'type': 'Regular' },
{ 'id': '1002', 'type': 'Chocolate' },
{ 'id': '1003', 'type': 'Blueberry' },
{ 'id': '1004', 'type': "Devil's Food" }
]
},
// .....
// Highlight nicely to console
const prober = probe.get()
prober(donut)

console-probe is one of those nice, luxury utilities that can make debugging in a static environment just a bit better!





Console probe seems to be an interesting improvement and it is obvious it could make javascript programming simpler.
Nice. For me though,
console.dir({ process }, {colors: 1, depth: Infinity})(or any other depth that suits your use case) does the job for many use cases.
The
console-probepackage has been updated since this article was written. It now has complex type support.As Paolo has pointed out,
console.diris quite good however it is a little verbose when all you want to do is see the API that is exposed by an object. Also,console-probeincludes function signatures.Thanks for clarification and one more guys, I have a request for you – Could you please help me change the directory of my Node.js script?
#!/usr/bin/env node process.chdir('/Users')I know it can be done through
process.chdir(directory)but I do not know how to do that.