Command Line Polling
In an ideal world, we wouldn't have to poll for anything; we would always have events to trigger other functions. This isn't an ideal world, however, so it's important to know how to poll in multiple programming languages. I've covered JavaScript polling (with and without Promises), but what about command line polling? For example, ensuring MYSQL is up before attempting to perform more operations.
Here's the basic syntax:
# while ! (command here); do
while ! mysql -uroot; do
sleep 1
done
The example above performs the mysql -uroot operation (which will fail until mysqld is up) every second. Keep in mind the poll operation you run should be as simple as possible, just enough to know that what you want to use is available!
![Create a Sheen Logo Effect with CSS]()
I was inspired when I first saw Addy Osmani's original ShineTime blog post. The hover sheen effect is simple but awesome. When I started my blog redesign, I really wanted to use a sheen effect with my logo. Using two HTML elements and...
![Create Spinning Rays with CSS3: Revisited]()
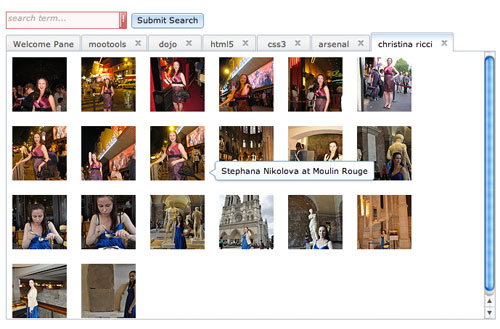
![Create a Dynamic Flickr Image Search with the Dojo Toolkit]()
The Dojo Toolkit is a treasure chest of great JavaScript classes. You can find basic JavaScript functionality classes for AJAX, node manipulation, animations, and the like within Dojo. You can find elegant, functional UI widgets like DropDown Menus, tabbed interfaces, and form element replacements within...
![Check All/None Checkboxes Using MooTools]()
There's nothing worse than having to click every checkbox in a list. Why not allow users to click one item and every checkbox becomes checked? Here's how to do just that with MooTools 1.2.
The XHTML
Note the image with the ucuc ID -- that...