Compile LESS CSS Files with the LESS App

Last week I showed you how you can easily create your own Dijit theme with LESS CSS. The process of creating LESS files is simple, as is compilation of said files, but I was frequently forgetting to compile the .less files before checking the style changes in the browser. When I did have the sense to compile, I found myself completely annoyed at having to run the same command over and over. Enter LESS.app: a Mac app which allows you to add folders containing .less files and automatically compiles them when a file is saved!
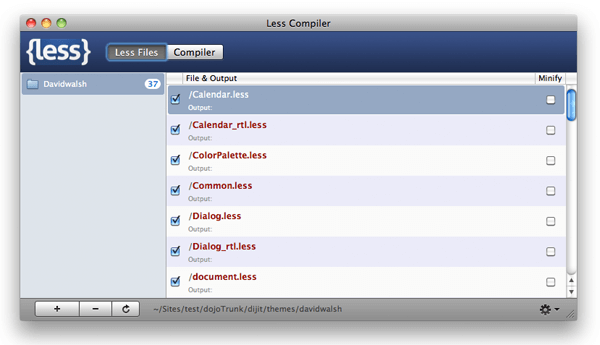
After downloading and opening the app, the first step is dragging the "davidwalsh" theme directory into the app's left drawer:

LESS.app will scan the directly and list each .less file. You can click the checkbox to the right of the file to instruct Less.app to minify the CSS output, which is especially helpful when getting your CSS ready for production.
Once all of the .less files you want compiled appear within the list, switch to the Compiler tab and click the "Compile All" button:

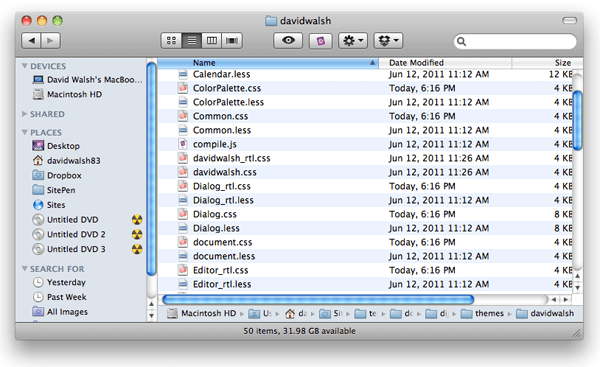
LESS.app will then compile each desired .less file into a working .css file, minified if you had so chosen. The compiler will spit back a success or failure message at the end of each compilation. One last feature I will point out is the "Automatically compile files when saved" feature, which compiles your .less files when any of them is saved. This awesome feature is great for people like myself who frequently change and refresh.

If you're frequently working with LESS CSS, you really must get LESS.app. The "compile when saved" and CSS minification features make LESS.app a huge time-saving utility.




When using multiple files, you can
@import "your.less";files, then only need to compile the main file with minifying.You work with multiple LESS files, making development easier, but compile into one minified CSS file. Perfect. :)
I love LESS too :)
Less app makes it a breeze on a mac.
When working on Windows you’ll have to jump through a couple of hoops to get automatic LESS compilation up and running (no Less app). I found some good stuff on Duncan Smart’s blog: http://blog.dotsmart.net/2010/11/26/running-the-less-js-command-line-compiler-on-windows/
Coupled with something called “File Watcher Simple” off of sourceforge I got a pretty sweet working solution – not as sexy as Less app though :D
Argh! I wish there was a Micro$haft equivalent for those of us who need to get our corporate on. This would be perfect for me, since the command line scares me, but the only Apple product I own in an iPhone.
Brad, you can use Chirpy for Visual Studio to handle LESS files
http://www.weirdlover.com/2010/07/18/chirpy-attains-godlike-abilities-in-version-1-0-0-4/
It also supports minification, combination, CoffeeScript, etc
WOW! This is great! Thanks!
Don’t forget the lessCSS for php parser that compiles, minifies and caches less files on the fly! Check it out! :)
Less CSS, i love it makes life so much easier
I prefer SASS over LESS. Mainly because I started on it and now it just feels second nature to me.
I don´t the idea of coupling the layout with JavaScript. This App is great and integrates seemlessly into the workflow. Create your LESS-file, edit ist, save, and that´s it.
So, the only thing you have to do is specifying the destination of the compilation process. From this point it feels like editing the CSS directly. With one exception: you cann use all the awesome LESS-features.
Cool app, cool post!
A very interesting approach to handling the pain of maintaining CSS files. Nice work!
Going to give it a try on my next project. Thank you for developing this great tool.
Just wanted to let you know that I just released an Adobe Air version of the Less Parser application. It is still in beta though:
http://www.proving-ground.be/less/
I’ve been trying to compile from one central css file with other files @imported and it won’t work. Before I pull the rest of my hair out, can anyone shed some light on why this might not work? I’ve tried two types of
@importdeclarations and neither work. Here is a code sample://reset @import url("normalize.less"); // grid system & page structure @import url("layout.less"); @import url("12columnGrid.less"); // base css @import url("type.less"); @import url("forms.less"); @import url("tables.less");I also tried in the format:
HELP!! Thanks in advance!
Crap. Forgot the code tags. Here’s the sample once more:
//reset @import url("normalize.less"); // grid system & page structure @import url("layout.less"); @import url("12columnGrid.less"); // base css @import url("type.less"); @import url("forms.less"); @import url("tables.less"); //END of first sample //I also tried: @import "normalize.css";nevermind. figured it out!
Man, please tell us how. I still have this problem on Windows. Can only import a single file, more than one makes the LESS stop compiling to CSS…