Duplicate the jQuery Homepage Tooltips
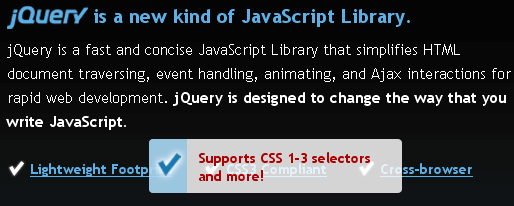
The jQuery homepage has a pretty suave tooltip-like effect as seen below:
The amount of jQuery required to duplicate this effect is next to nothing; in fact, there's more CSS than there is jQuery code! Let's explore how we can duplicate jQuery's tooltip effect.
The HTML
The overall structure includes a wrapping DIV element with each tooltip link featured in a list:
<div id="jq-intro" class="jq-clearfix"> <h2>jQuery is a new kind of JavaScript Library.</h2> <p>jQuery is a fast and concise JavaScript Library that simplifies HTML document traversing, event handling, animating, and AJAX interactions for rapid web development. <strong>jQuery is designed to change the way that you write JavaScript.</strong></p> <ul class="jq-checkpoints jq-clearfix"> <li><a href="http://docs.jquery.com/Tutorials" title="Lightweight Footprint" class="jq-thickbox">Lightweight Footprint</a> <div class="jq-checkpointSubhead"> <p>About 18KB in size <em>(Minified and Gzipped)</em></p> </div> </li> <li><a href="http://docs.jquery.com/Tutorials" title="CSS3 Compliant" class="jq-thickbox">CSS3 Compliant</a> <div class="jq-checkpointSubhead"> <p>Supports CSS 1-3 selectors and more!</p> </div> </li> <li><a href="http://docs.jquery.com/Tutorials" title="Cross-browser" class="jq-thickbox">Cross-browser</a> <div class="jq-checkpointSubhead"> <p>IE 6.0+, FF 2+, Safari 3.0+, Opera 9.0+, Chrome</p> </div> </li> </ul> </div>
Note that the UL element has been given a jq-checkpoints CSS class -- we'll use that in a selector for both CSS styling and element collection using jQuery.
The CSS
Like I said...there's more CSS than there will be jQuery code:
#jq-intro { padding-top:1em; width:605px; margin:0 auto; }
#jq-intro h2 { font-size:1.9em; font-weight:bold; color:#5DB0E6; line-height:1em; }
#jq-intro h2 span.jq-jquery { float:left; width:81px; height:23px; margin-right:.3em; position:relative; }
#jq-intro h2 span.jq-jquery span { position:absolute; left:-999999px; }
#jq-intro p { clear:both; font-size:1.5em; margin:5px 0; font-weight:normal; line-height:1.6; }
#jq-intro ul { padding:1.5em 0; list-style-type:none; }
#jq-intro li { float:left; font-size:1.4em; }
#jq-intro li a { color:#5DB0E6; font-weight:bold; text-decoration:underline; float:left; padding:0 30px 0 23px; }
#jq-intro li p { font-size:12px; }
#jq-intro li { position:relative; }
div.jq-checkpointSubhead { display:none; position:absolute; width:253px; height:54px; background:url(jquery-tooltip.png) 0 0 no-repeat; top:-1.5em; left:-35%; z-index:100; }
div.jq-checkpointSubhead p { font-size:1em; padding:10px 5px 0 50px; color:#AE0001; font-weight:bold; line-height:1.3em; margin:0; cursor:pointer; }
Most of the CSS is gloss for the overall look. The important piece is the jq-checkpointSubhead CSS class being positioned absolutely and with an initial display value of none. That will allow us to use the :hidden selector within jQuery.
The jQuery JavaScript
And now for the jQuery JavaScript:
jQuery(document).ready(function() {
var duration = 500;
jQuery('.jq-checkpoints li').hover(
function(){ jQuery(this).find('div.jq-checkpointSubhead:hidden').fadeIn(duration); },
function(){ jQuery(this).find('div.jq-checkpointSubhead:visible').fadeOut(duration); }
);
});
When the use hovers over the list items, the tooltip for the given list item fades in. When the user leaves the list item, the tooltip fades out.
There you have it. If you're interested in how to do this with out JavaScript frameworks, read my MooTools and Dojo tutorials!






perfect work very very usefull thanks a lot
Didn’t think it was that easy, thanks for the post.
There’s no background on the tooltips in PC FF 3.6.8
You could implement the fade-ins using CSS3 transitions and then not have any jQuery code required except for browsers which dont support them.
.jq-checkpoints li div.jq-checkpointSubhead { opacity:0; -webkit-transition: opacity 0.5s; -moz-transition: opacity 0.5s; -o-transition: opacity 0.5s; transition: opacity 0.5s; } .jq-checkpoints li:hover div.jq-checkpointSubhead { opacity:1; } And the JS becomes:
jQuery.support.transition = (function () { var thisBody = document.body || document.documentElement, thisStyle = thisBody.style, support = thisStyle.WebkitTransition !== undefined || thisStyle.MozTransition !== undefined || thisStyle.OTransition !== undefined || thisStyle.transition !== undefined; return support; })(); jQuery(document).ready(function() { var duration = 500; if(!jQuery.support.transition) jQuery('.jq-checkpoints li').hover( function(){ jQuery(this).find('div.jq-checkpointSubhead:hidden').fadeIn(duration); }, function(){ jQuery(this).find('div.jq-checkpointSubhead:visible').fadeOut(duration); } ); });Yeah, that’s great!
Good job! :)
Nice post, check out my tooltip using prototyping: http://www.websanova.com/plugins/websanova/tooltip
const getId = id => document.getElementById(id); function getClass (className) { return document.getElementsByClassName(className); }