The Beauty of dojo.require()
I've been working full time with Dojo for the past four months and one of my favorite parts of the toolkit is the dojo.require system. The dojo.require system allows you to asynchronously request Dojo modules within the current page without needing to adjust your core Dojo build or needing to go out and download the given plugin. dojo.require is quite comprehensive but I wanted to give you a taste of dojo.require and how it works on a very basic level.
Step 1: Pull Dojo From CDN
<!-- pull from Google --> <script src="http://ajax.googleapis.com/ajax/libs/dojo/1.5/dojo/dojo.xd.js" type="text/javascript"></script> <!-- OR pull from AOL --> <script src="http://o.aolcdn.com/dojo/1.5/dojo/dojo.xd.js" type="text/javascript"></script>
You can pull the base Dojo JavaScript file from Google or AOL. This file is very small and loads extremely fast from CDN.
Step 2: dojo.require
As mentioned earlier, the dojo.require method asynchronously requests Dojo classes from a module path. Dojo's smart enough to be able to request its classes from CDN even though it's cross-domain. You can change the module paths if you'd like but that's out of the scope of this post. Let's say I want to use Dojo's behavior class within my page. The first step is "requiring" it:
dojo.require('dojo.behavior');
That require statement fires the request for that class from the CDN. Of course, you can't do anything with the functionality of that class until it has loaded so you need to add a dojo.ready wrapper which doesn't execute until all requires have loaded and the DOM is ready:
//equivalent to jQuery's document.ready and MooTools' window.addEvent('domready')
dojo.ready(function() {
//this only executes when my "requires" have loaded!
dojo.behavior.add({
'a.alert': {
onclick: function(e) {
alert('You clicked me!');
}
}
})
});
Boom! The behavior class has loaded and you're now ready to use it!
Another cool part about dojo.require is that since each class must define the modules it requires, dependencies are automatically required when you request a class. For example, let's pretend I want to use a class from DojoX charting library. I manually require once class, but Dojo's smart enough to figure out I need many more than that:
//I manually type this...
dojo.require('dojox.charting.widget.Chart2D');
//...but Dojo internally knows to also require more classes that help charting...
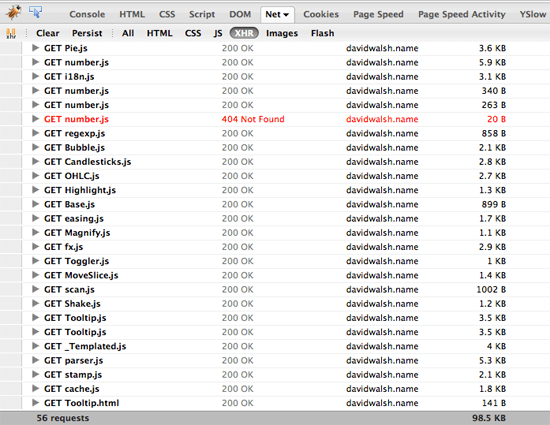
Firebug can tell you exactly which dependency classes get pulled from CDN:

Dojo's require system is absolutely brilliant; it speeds up development ten-fold. When it comes to production, however, it's best to use Dojo's build system to create one static JavaScript build for speed and caching purposes. For development, however, dojo.require is a Godsend!





One correction: the normal dojo.require loader is synchronous, while the cross-domain loader (which the CDN’s use) is asynchronous.
dojo.requireIf( “condition”, “dojox.data.itemFileReader”);
The above dojox.data.itemFileReader file will be requested only if the “condition” is meet, anthore nicety of dojo require
i also have one concern regarding dojo require system, its making a lot of http requests.. which is against Steve souder’s first rule (dont make more http request) in making an website faster.
Once you’re ready to place your code intro production, you should use the Dojo build system to place the resources you need into one JavaScript file.
Can I import all ‘dijit.form.*’ by one row of code?
Sorry AXE, there’s no “*” functionality. I wouldn’t recommend it either — it would be massive!
I create web application for me private purpose, this is not needed hight speed of work. (sorry for my Engish :) )