Replace NOBR Tags with CSS
This is just a simple tip for those still clinging to NOBR HTML tags. The NOBR tag, for those who haven't seen them before, prevent a selection of text from being "broken" into multiple lines. It looks something like this:
<nobr>Don't Break This Text</nobr>
While NOBR tags still work in major browsers, they've been deprecated and you should try to avoid them when possible. Instead, wrap your text in a SPAN tag with a nobr CSS class and apply the following settings to the nobr CSS class:
.nobr { white-space:nowrap; }
A quick reminder for those who've not yet moved onto using CSS to prevent line breaks. Especially useful for placing phone numbers on a website.
![CSS Animations Between Media Queries]()
CSS animations are right up there with sliced bread. CSS animations are efficient because they can be hardware accelerated, they require no JavaScript overhead, and they are composed of very little CSS code. Quite often we add CSS transforms to elements via CSS during...
![39 Shirts – Leaving Mozilla]()
In 2001 I had just graduated from a small town high school and headed off to a small town college. I found myself in the quaint computer lab where the substandard computers featured two browsers: Internet Explorer and Mozilla. It was this lab where I fell...
![Chris Coyier’s Favorite CodePen Demos IV]()
Did you know you can triple-heart things on CodePen? We’ve had that little not-so-hidden feature forever. You can click that little heart button on any Pen (or Project, Collection, or Post) on CodePen to show the creator a little love, but you can click it again...
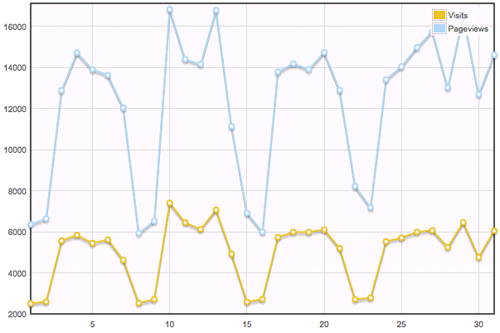
![Dynamically Create Charts Using jQuery Flot and Google Analytics]()





Funny. I knew about the css way, but now the html way.
I also love { white-space:pre; }
Funny! I knew about the CSS too, but I didn’t know the tag. So much to learn, and unlearn!
I second what Adam and Alex said! :)
I haven’t seen those NOBR tags in quite some time! I don’t even think I saw those when I first studied the HTML! I must have stumbled on them later on…
Still good to know the two solutions.
Better than class=nobr would be class=telephone, if that’s what you’re marking up, otherwise it’s presentational logic in HTML ;-)
Wow I’ve never used nobr before… if some kind of apocalyptic disaster happens to the Internet forcing us to use deprecated html this will come in handy :)
@James Lin: *Paranoid mode* Don’t talk too loud! THEY are watching! :-)
When I first started learning html I ran into the problem of having to keep a telephone number on a site from breaking. After googling for a while I finally found the white-space css but never came across the nobr tag.
I guess it’s for the best as I’d probably still be using it.
I never knew about the nobr tag. Before I knew the css way, sometimes I’d make a table with one cell just to invoke . I’m not proud of it, but sometimes deadlines are pushy.
@Travis Pulley: oops – that should read: >td nowrap=”nowrap”<
Google’s default page uses NOBR tags.
Eh? Learn something new every day! :)
Thnx David, Before seeing this post i hardly heard this tag exist. It would be much better if you add the cross browser compatible list both for the Tag and CSS example you have given.
I saw this tag randomly on a site one day and googled-it because I had never heard of it before. Thanks for the new knowledge, hombre!
I am apalled! I learned html 1.0 (from a physical paper book) in 1995 before most anyone had heard of css or it was even a standard, and I still use nobr for everything from phone numbers, as mentioned, to making sure the last line of a dynamically sizable paragraph always contains at least 2 words for proper appearances sake. I didn’t even know nobr was NOT standard anymore until today when I ran a page through the w3 org validator and it came up with a warning. Thanks much for the politically correct alternative though. (just have to look up what a “span” tag is now.)
[grumble] Bah humbug, KIDS these days! Never heard of nobr. Bet they’ve never played a 45rpm record or an 8-track either. lol
Dang, been working with HTML for years and never heard of this tag. Awesome to have learned this one.
For what I read, although is “deprecated” it’s actually supported by all browsers: http://reference.sitepoint.com/html/nobr — So technically it’s not really “deprecated” :p
Everywhere I read though, do say not to use it.
There’s a similar tag:
</code. It means "but you can break HERE if you want":http://www.htmlcodetutorial.com/linepar/_WBR.html
I’m a nub and iv been working to long on this today. Now what i don’t know is how you word* or type out .nobr { white-space:nowrap; } b/c when i put CSS in my HTML I put it in my and between ? It doesn’t work and i tried making a new save with a file named Style.css and doing a in the .
Iv been up for 24 hours sry if that doesn’t make sense.
Pls show me where to place .nobr { white-space:nowrap; } thanks
LOL, the guys who are saying they knew about white-space, but not nobr, must be really new to this. nobr was so useful way back when dinosaurs ruled the world. Impossible not to have heard about it.
Mike, some of them never even heard of FORTRAN, and some not even unix or dtksh, sed, or awk. Had a professor in 1990 claim that FORTRAN was going away – 10 yrs later I was still programming it at major aerospace industries – billed at $250/hr. I never heard of NOBR until today (May 5th 2013), and it is being generated by SharePoint 2007, and, I’m going to use JavaScript to test and maybe highlight the contents between the NOBR tags – also told in 1998 that JavaScript was going away – and, I’m using JavaScript because SharePoint will not allow me to compare TODAY with the date between the NOBR tags.
Browsers support NOBR, but many ebook readers don’t (e.g. Kindle).
It strikes me as pretty lame to be deprecating functions that a lot of people think are standard. It’s as if they’re trying to prepare us for a semi-apocalypse when we’ll need to conserve bytes.
Making no-breaks with css requires so much more effort – and I’m lazy so…. What’s next? Deprecation of tags with .br { white-space:dobreak; }? Just because something becomes deprecated by the so called web “authority” does not mean you should stop using it or it will stop rendering in any modern web browser available today. IMO, is incredibly more consise in both in its intent and its use. Its also very hard to believe that so many have never heard of nor used this tag at some point.
Making no-breaks with css requires so much more effort – and I’m lazy so…. What’s next? Deprecation of “” tags with “.br { white-space:dobreak; }”? Just because something becomes deprecated by the so called web “authority” does not mean you should stop using it or it will stop rendering in any modern web browser available today. IMO, “” is incredibly more consise both in its intent and its use. Its also very hard to believe that so many have never heard of nor used this tag at some point.
@Randy,Aaron: Precisely. It’s not even “to conserve bytes” – the CSS rule alone is bigger than a pair of nobr + close-nobr tags, not to mention having a span that needs its class attribute specified! It’s like all browsers already have that CSS rule hardcoded into them for nobr.
<nobr>and</nobr>still work fine in IE 11.0.9600.16518, Firefox 27.0.1, Chrome 33.0.1750.146 m, and Opera 12.16.Hi Dave,
How long the tag will be supported on browsers, as they are getting deprecated in web development world
Yeah, I was starting to get the impression this was becoming outdated. Although I rarely need to have text not wrap, so I never bothered to look up the modern way
So this would work fine too if the html contains the tag somewhere in the html.
nobr, .nobr { white-space:nowrap; }Unfortunately this
.nobr { white-space:nowrap; }doesn’t work for images ! I have pairs of images that I always want to show next to each other. works perfectly. the CSS doesn’t.Not all new things are good, or useful :(
Unfortunately
white-space: nowrap;does not work with hyphens, which the browser will still break when it wants to (like say a phone number). Anyone know the best solution for that?DRAT! Trying another way:
Matt, the non-breaking hyphen character is ‑
Unicode Character ‘NON-BREAKING HYPHEN’ (
U+2011)http://www.fileformat.info/info/unicode/char/2011/index.htm