Slides Review: Create Awesome Animated Websites
Many of the impressive product websites I see these days are single-page sites with elegant animations and responsive elements; responsive images, responsive font-sizes, and responsive backgrounds. Whenever I see these sites I wonder how these sites were made, and what CSS units and JavaScript magic went into their creation. At the end of the day, however, the tech behind the site doesn't so much matter as the fact that the end product looks stunning. I was recently asked to look at Slides Framework, a solution for animated, one or multi-page sites that look amazing...and I can confirm I'm amazed.
Quick Hits
- Slides Framework is a powerful site generator for animated, elegant websites
- Slides provides numerous templates to choose from
- Slides templates are responsive and retina quality
- Slides lets you preview your animated site at any time
- Slides can easily be rearranged to match your prototype's flow
- Slides provides dozens of "modules", or widgets, to add to slides to make them more dynamic
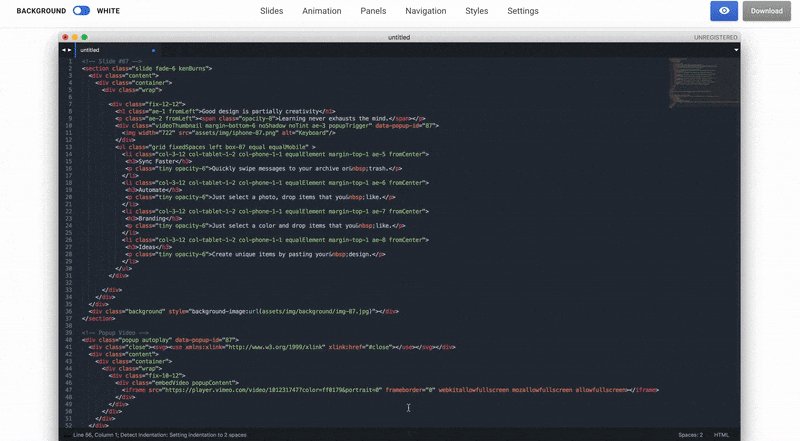
- Slides is developer-friendly; generated code is well-formatted and easily customizable
- Slides provides a download/export functionality to get all website files when your site is done
- Slides is frequently updated, adding new features all the time, ranging from adding integrations, navigation styles, modules, parallax properties, and more.
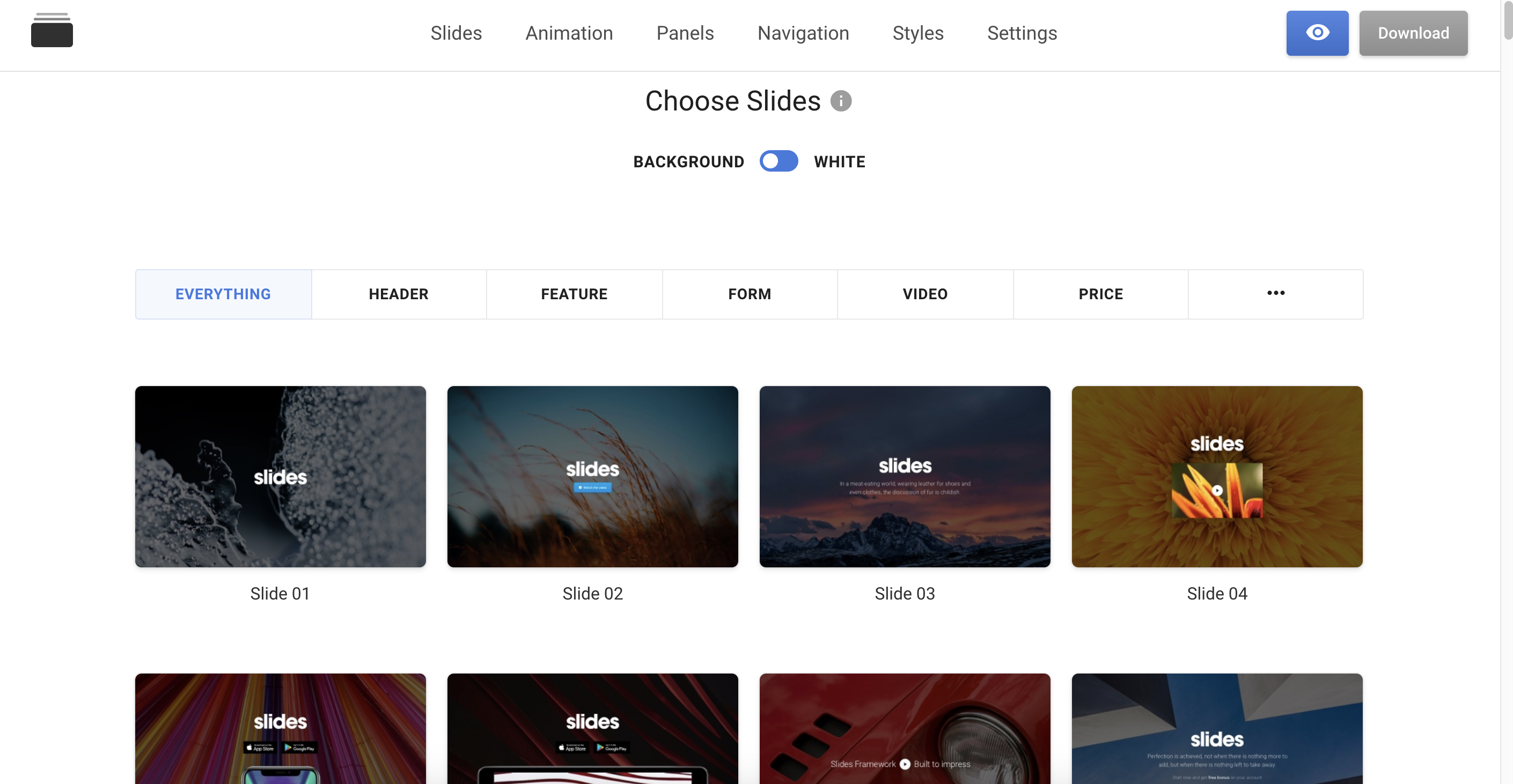
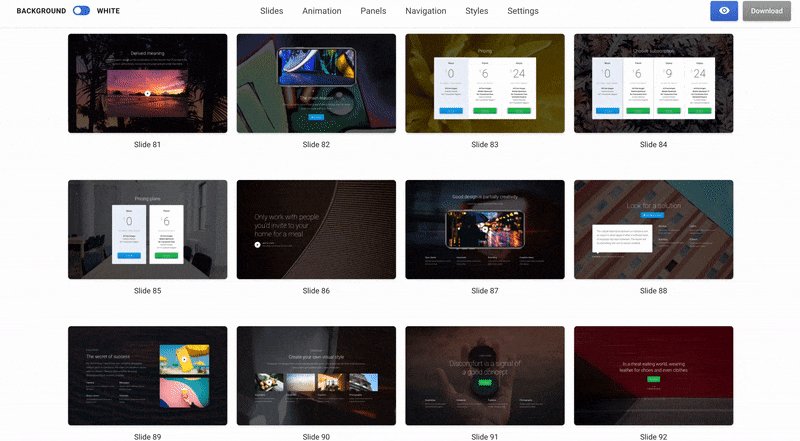
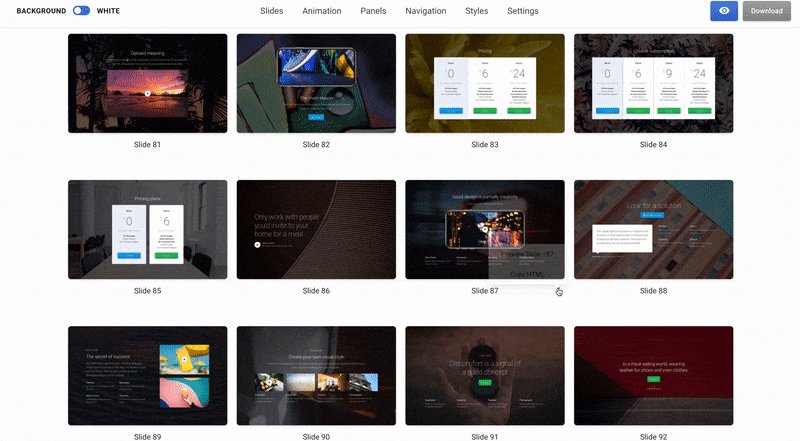
Slides starts with a massive listing of interesting slides categories by type, ranging from basic informational slides to specialized slides with forms, videos, and other traditional types. Clicking a slide adds it to your site flow, and you can drag and drop slides
What I find most impressive about Slides is that the attention paid to detail is superb; every gesture, both on desktop and mobile, does exactly what I expect from it: swipes, both vertically and horizontally, move to the next or previous logical slide; I love well-done UX.
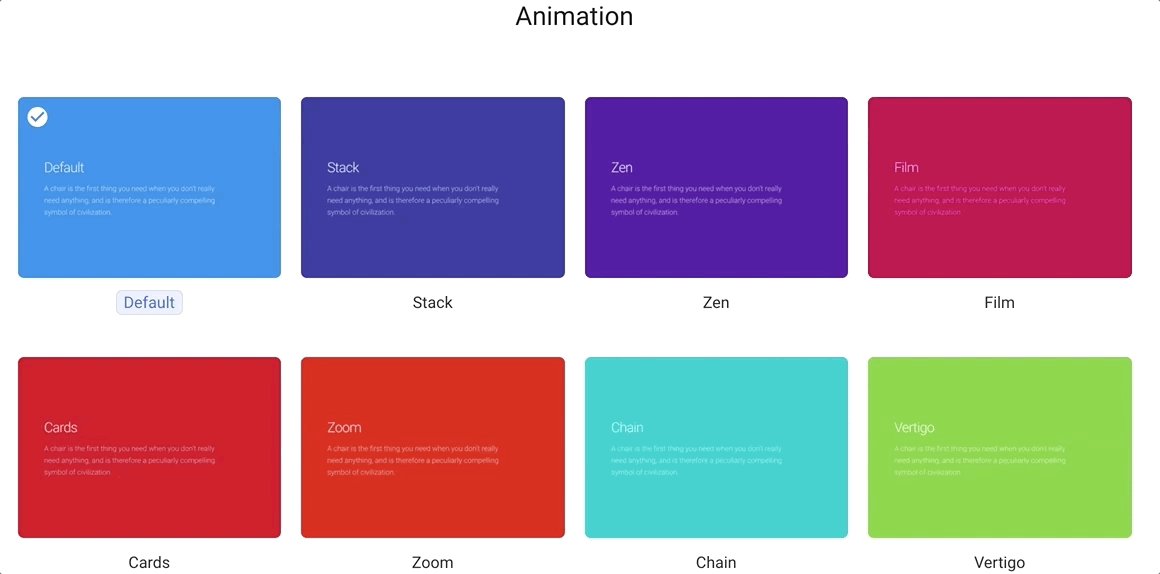
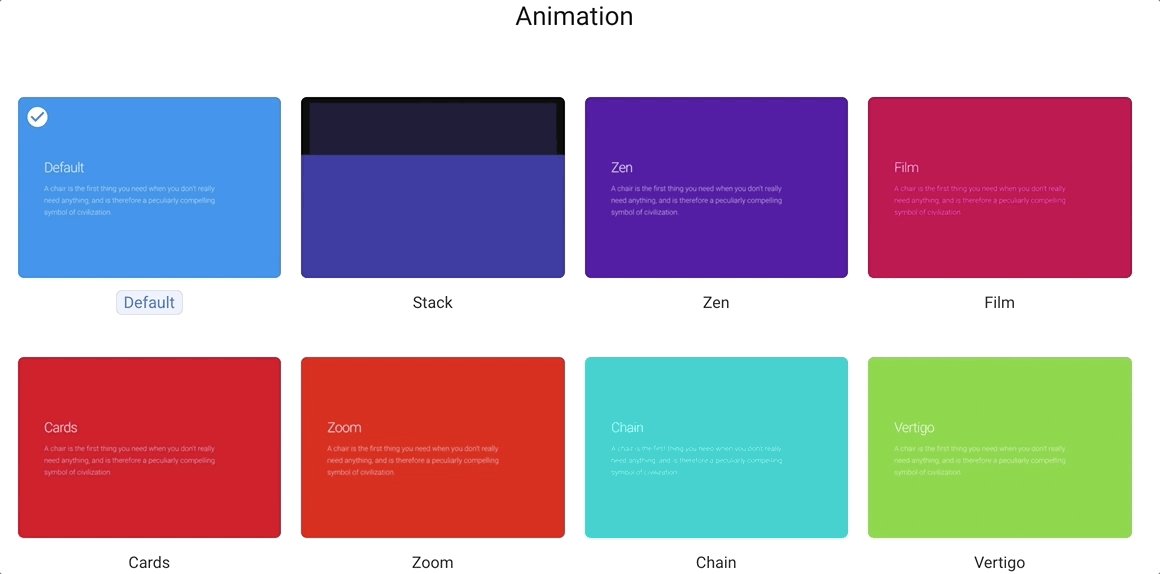
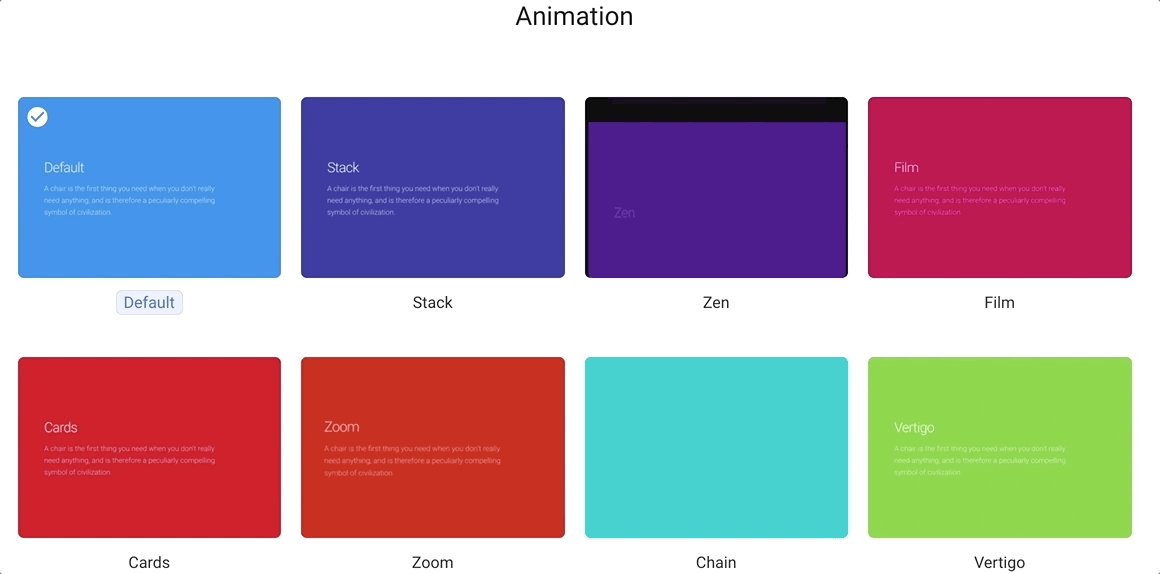
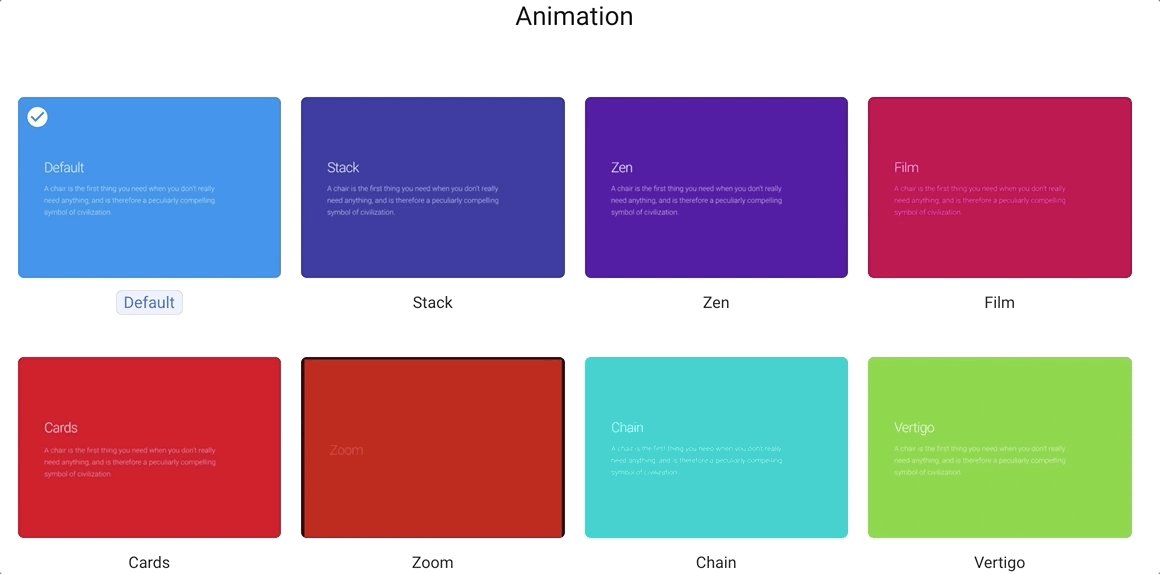
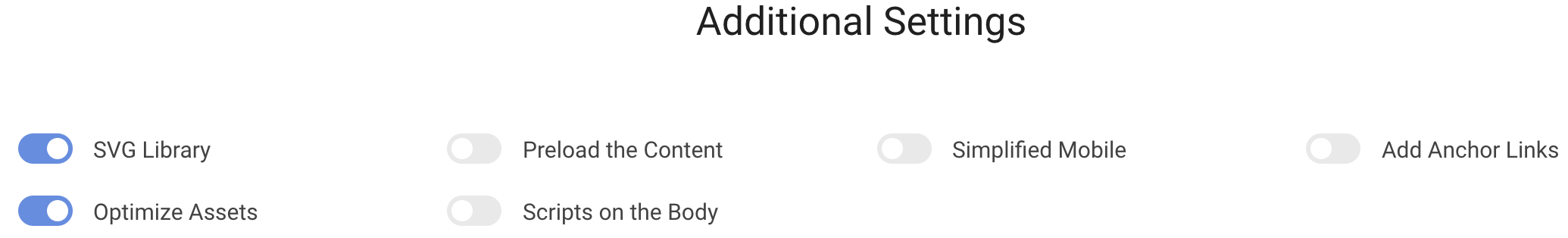
Along with the default slide layouts and widgets, you can also customize slide transitions. Additionally, you can tweak other site generator settings:
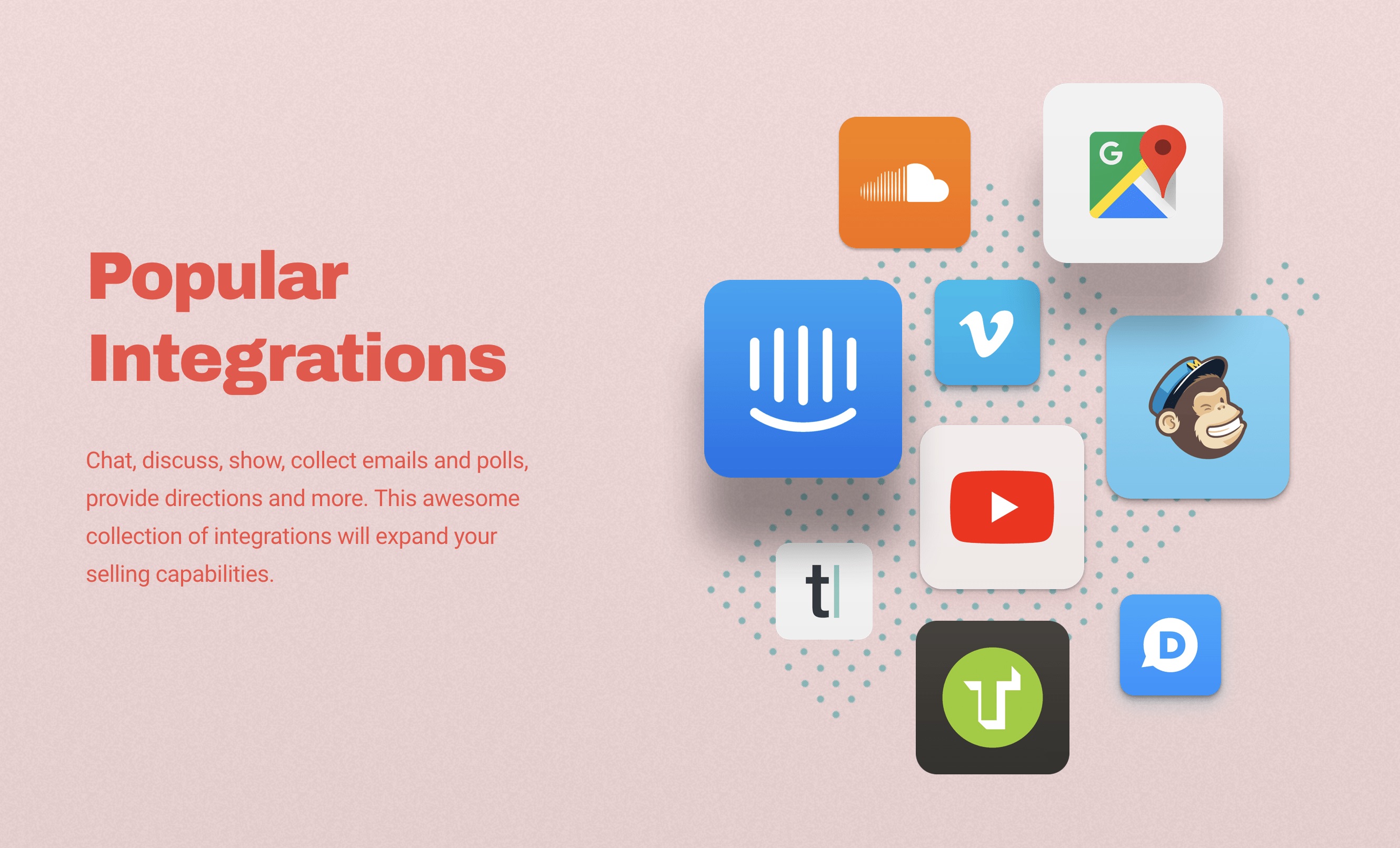
Slides also integrates with dozens of well known third parties to provide users a more consuming experience while allowing you, the developer, to get and display the information you need:
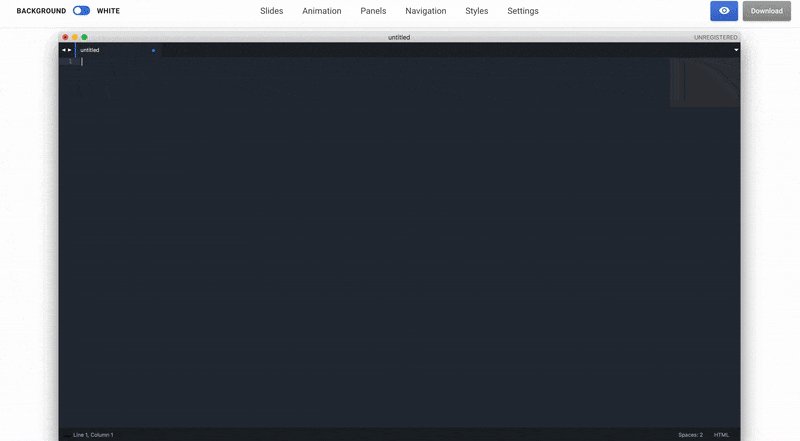
Once the slides you want are generated, you can export the code for the. The code is well formatted, which you don't always expect from a generator. This code formatting allows the developer to jump in and add custom code, as well as promote an easy maintenance experience.
Slides Framework is a really impressive product that does everything it can to put the developer in the best possible position: a slide editor to pick from a listing, pre-made widgets and slides to choose from, responsively styled design, and fully customizable code you can download and hack to your heart's content. I'd love Slides for a product site or a working prototype -- it's really that impressive.