Cloudinary Launches a Complete Video Solution

Over the past year I've shown you how amazing Cloudinary is for media delivery, optimization, image filters and transformations, Vue and React; whatever the task, Cloudinary has you covered. Today I'm happy to share that Cloudinary has a massive new feature announcement: a complete video solution.
Cloudinary's video solution boasts:
- An end-to-end video management solution that enables developers to simplify the workflow for using videos on web and mobile applications.
- The integrated API that supports the entire lifecycle of videos, from uploading videos in any format from any device, to storage with backup and revision history, real-time transcoding, on-the-fly manipulations to fit different screen layouts and design requirements, adaptive bitrate streaming, global distribution, monetization and analytics
- Developer friendly video player with custom look and feel
- Automatic transcript of videos for auto-play on mute
- Automatic tagging
- Live streaming from web and mobile devices
As always, Cloudinary allows developers to use their APIs in a host of languages: Node.js, PHP, Python, client-side JavaScript, etc. Let's have a look at the features and how they're used!
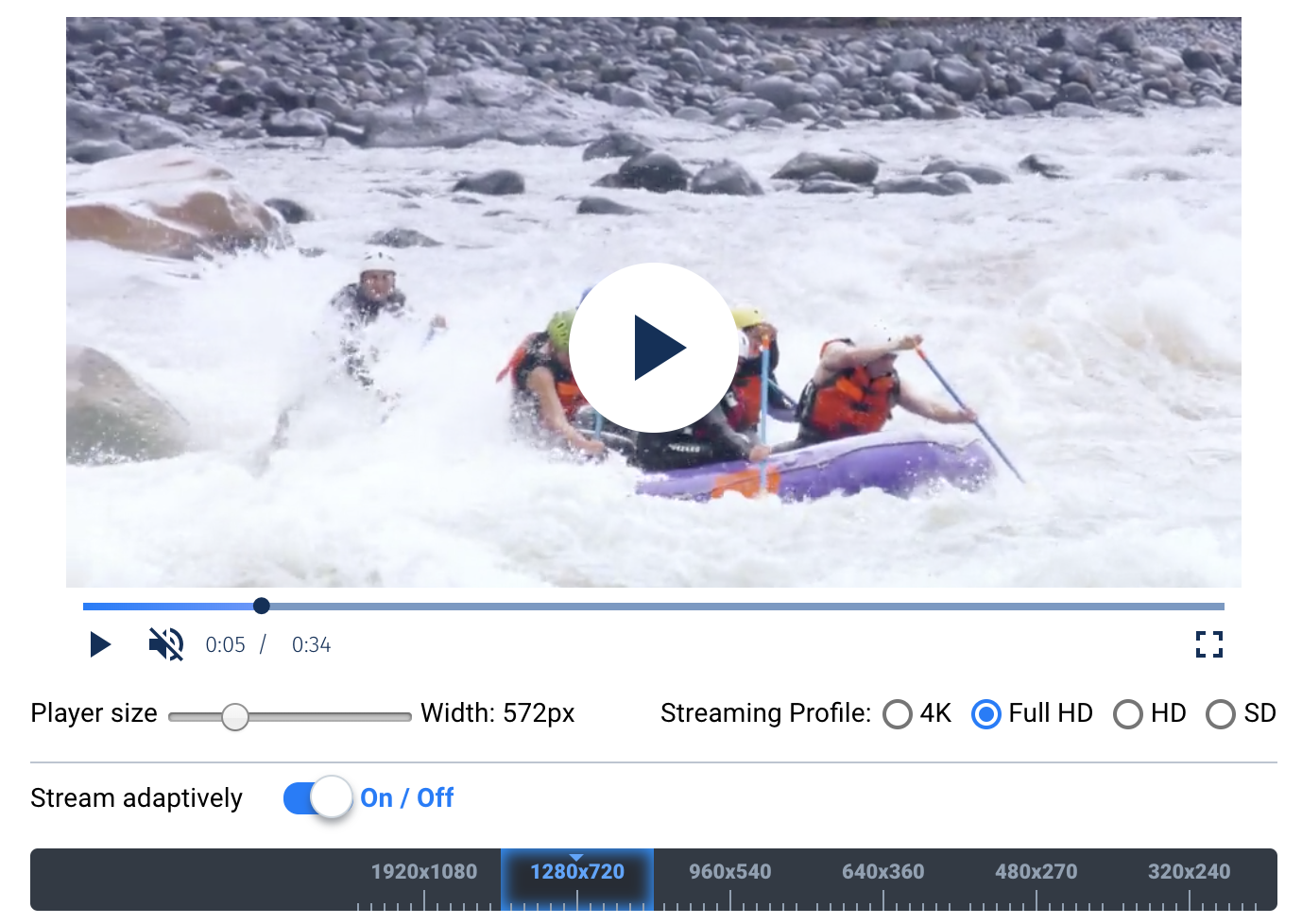
Adaptive Streaming
Cloudinary allows you to stream video in any size and format (4K, Full HD, HD, SD). With those customizations, along with bandwidth and CPU capacity detected from the client machine, Cloudinary can intelligently serve the video content that best matches all of those capability:
var cld = cloudinary.Cloudinary.new({ cloud_name: 'cloud' })
// Initialize player
var player = cld.videoPlayer('example-player')
// Modify player source and play.
player.source('oceans', { sourceTypes: ['hls'],
transformation: { streaming_profile: 'hd' } }).play();
Also remember that Cloudinary provides optimized delivery from servers around the world so your video will play quickly from that initial delivery though the video stream itself!
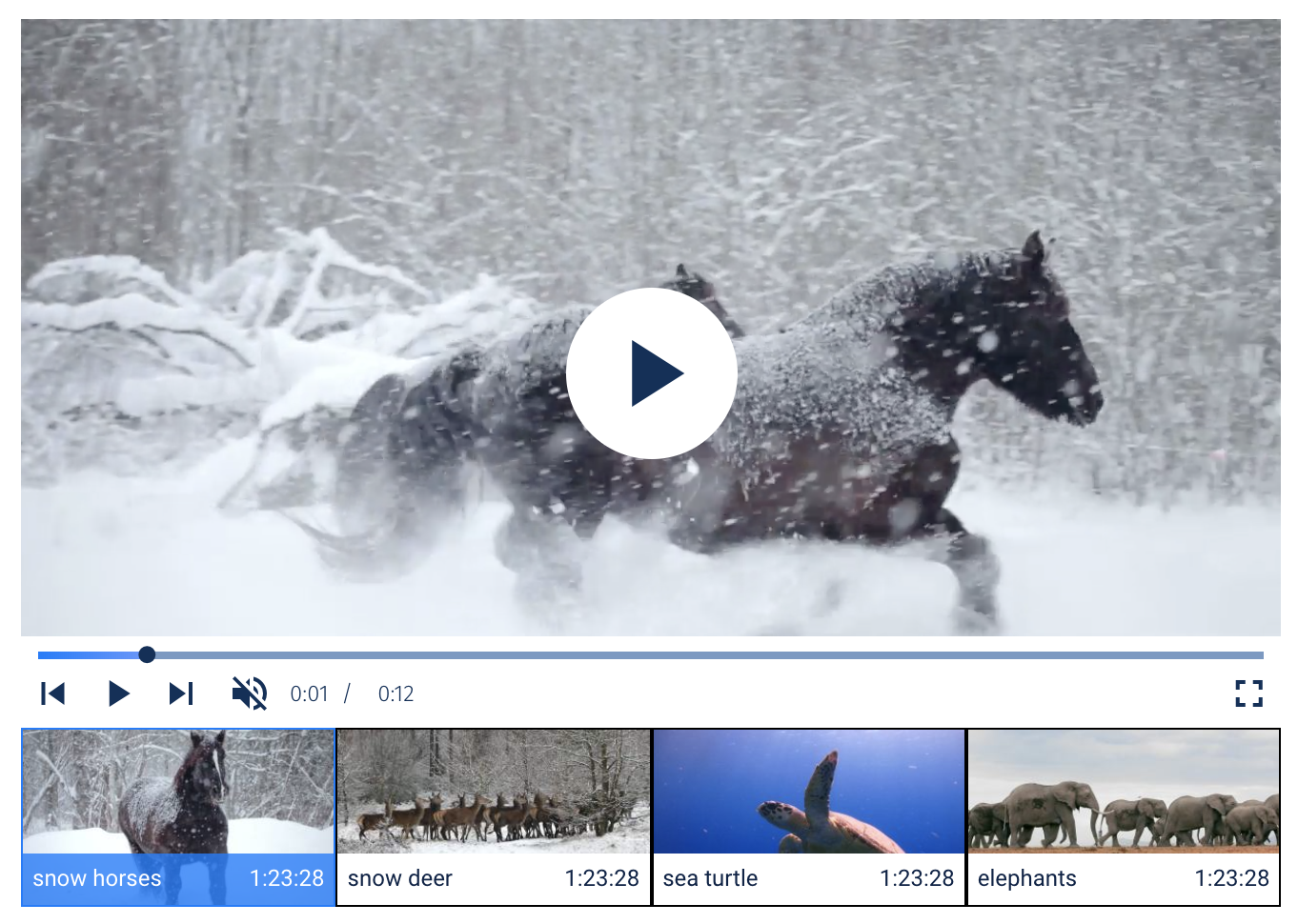
Creating Playlists
Creating playlists is a great way to organize your video content and continue your viewers over a path of media, whether it be stepping through education courses or simple chronological viewing. Using the playlist feature of Cloudinary's video solution is as easy as adding objects to an array:
// Define Playlist Sources
var source1 = { publicId: 'oceans', info: { title: 'Oceans',
subtitle: 'My Oceans Movie' } };
var source2 = { publicId: 'book', info: { title: 'My Book',
subtitle: 'Wonderful book movie' } };
// Initialize player
var player = cld.videoPlayer('example-player');
/* Auto advance to next video after 0 seconds,
repeat the playlist when final video ends,
and present upcoming video 5 seconds
before the current video ends. */
player.playlist([source1, source2],
{ autoAdvance: true, repeat: true, presentUpcoming: 5 });
The video listing displays under the main video, showing title, length, and hover effects -- a really classy default view that requires no special work from you!
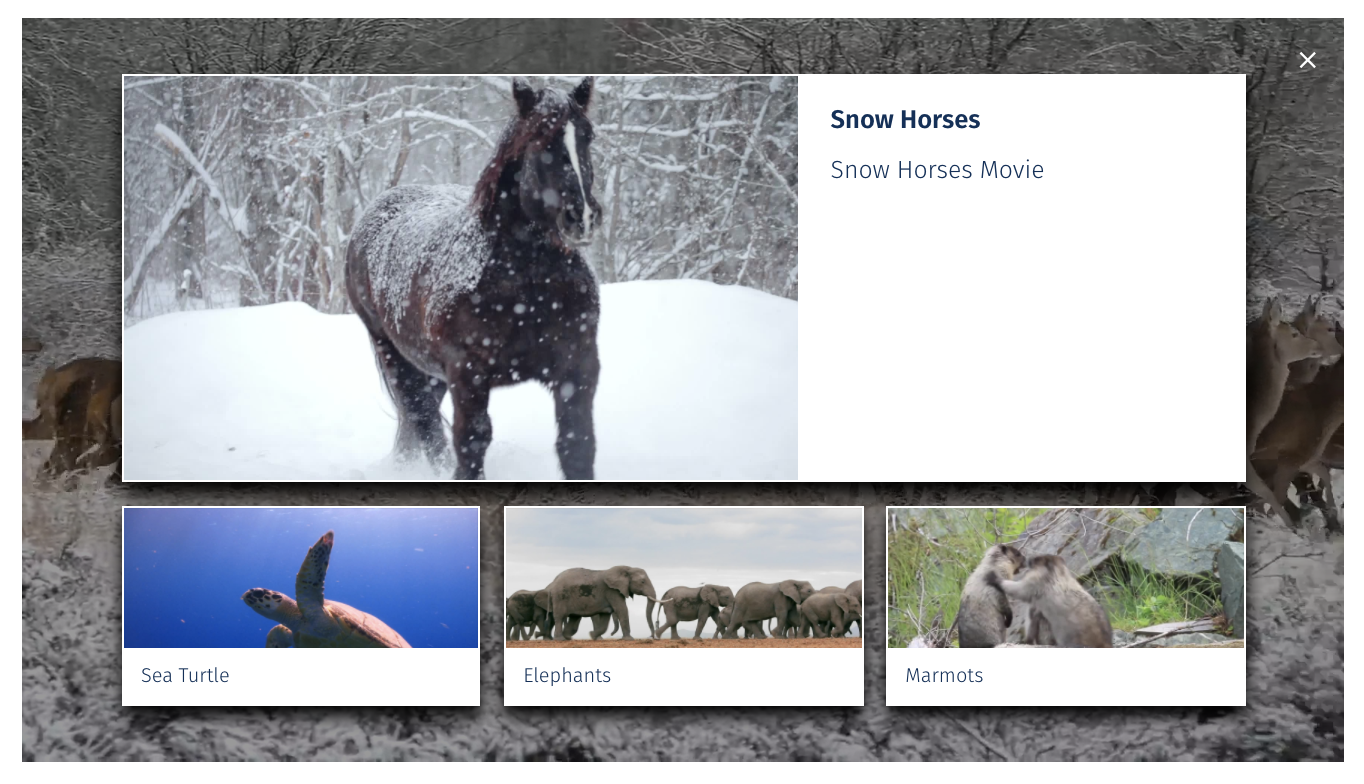
Recommended Content
The recommended content feature is my favorite feature in video sites, especially from a content provider perspective; the "getting lost in YouTube" effect, i.e. watching more and more content, is a direct effect of recommended content features. More plays can become more conversions, followers, and shares -- all of which are a good thing.
// Define Playlist Sources
var source1 = { publicId: 'oceans', info: { title: 'Oceans',
subtitle: 'My Oceans Movie' } };
var source2 = { publicId: 'book', info: { title: 'My Book',
subtitle: 'Wonderful book movie' } };
// Recommendations can be as simple as an array of other
// video source objects
source1.recommendations = [source2]
// For async fetching of recommendations
// (e.g. fetching from database), promises can be used
source2.recommendations = new Promise((resolve, _) => {
console.log('Going to database...');
setTimeout(() => {
console.log('Fetched source from database.', source1)
resolve([source1]);
}, 3000);
})
// Initialize player
var player = cld.videoPlayer('example-player',
{ autoShowRecommendations: true });
player.source(source1);
Much like creating playlists, creating logical recommendations is really simple!
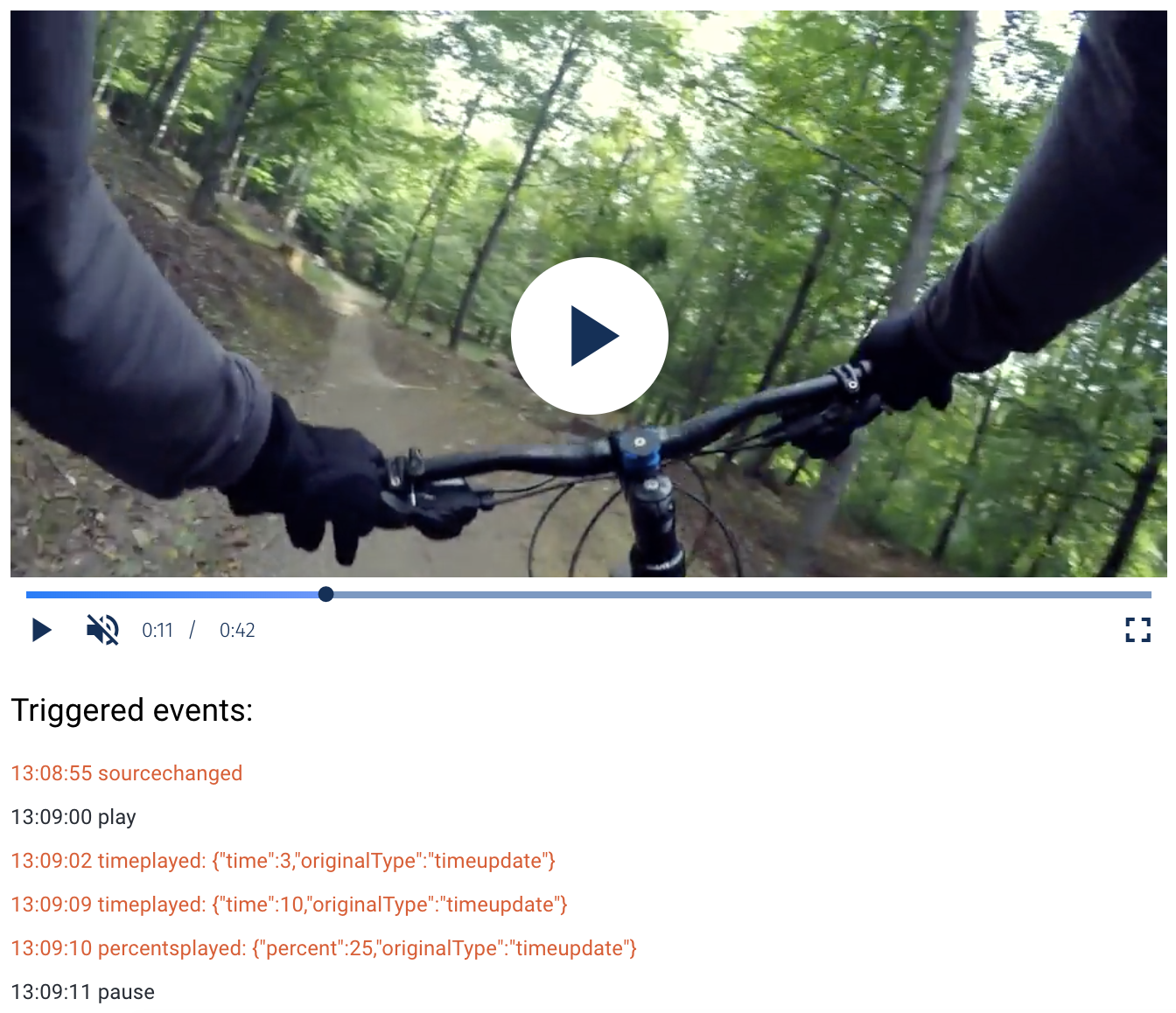
Events and Analytics
Collecting video view and progress information can provide insight into viewer habits, effectiveness of the content, or simply a nice way to store where the user last left off so you can play a video from where they left off last session. You can track video play, pause, seek, percentage played, and time played events:
var player = cld.videoPlayer('example-player', {
analytics: { // Enable player analytics
events: ['play', 'Pause', {
type: 'percentsplayed',
percents: [10, 50, 75, 100]
},
// Some events may have additionals settings
'Start',
'Ended']
}
});
// Modify player source
player.source('oceans').play();
Storing and using this information can help improve usability or serve the most popular content.
Player Configuration
As with all media served from Cloudinary, the video player and any media associated with it is super customizable. From poster options, autoplay, video transformations, analytics, controls, and so on, your video player and the media it serves will be customized to your branding and liking. Check out the full list of available configuration options.
Cloudinary's new video player and its features are awesome -- I've not seen any solution, including YouTube, that gives the user this much control over video display and even allows you create your own recommendations per video. On top of all the other awesome features they provide, this new video solution adds to an already amazing service.









This is a really cool player for videos and movies website.