Fetch and Transform Remote Images with Cloudinary
Many of my dives into Cloudinary's amazing API like Instagram-like Filters, Image Security, Custom eCommerce, have started with uploading media (images, video, audio) to Cloudinary and then manipulating from there. As social media and user generated content has taken the web by storm, however, we as web developers can't always count on the ability to upload all media we'd like to use as it may live on social media websites, video sites, and so on.
Oftentimes we want to use and manipulate images from other sites: non-specific images, user avatars, video screenshots, and more. Cloudinary provides the ability to perform all of its awesome transformation functionality on remote images with its remote fetch API. Let's check out how easy it is to customize remote images, as well as get social media images, using Cloudinary!
Basic Remote Image Fetching
Cloudinary provides APIs for all major languages (Python, PHP, Node.js, Ruby, etc.), each providing helper methods to generate a URL to accomplish the image transformation. To fetch and display a remote image, simply add a /fetch/ URL modifier followed by the URL to the remote image:
<-- Format: http://res.cloudinary.com/<cloudinary_id>/image/fetch/<remote_url> --> http://res.cloudinary.com/david-wash-blog/image/fetch/https://davidwalsh.name/demo/slideshow/cricci1.jpg

That's all that you need to do to pull a remote image using Cloudinary!
Transforming Remote Images
With the image wrapped in a Cloudinary fetch URL, you can easily perform any number of transformations. A simple transformation could be resizing an image to give dimensions:
http://res.cloudinary.com/david-wash-blog/image/fetch/w_400,h_300,g_face,c_fill/https://davidwalsh.name/demo/slideshow/cricci1.jpg

A more advanced look at transforming remote images could be seen in Instagram-like image filters:
<-- "Audrey" Filter --> http://res.cloudinary.com/david-wash-blog/image/fetch/e_art:audrey/https://davidwalsh.name/demo/slideshow/cricci1.jpg <-- "Oil Paint" Filter --> http://res.cloudinary.com/david-wash-blog/image/fetch/e_oil_paint/https://davidwalsh.name/demo/slideshow/cricci1.jpg


You can look at the long list of amazing Cloudinary transformations. Cropping, zooming, gravity, filters, facial detection -- the list of transformations is as impressive as I've ever seen.
Retrieving Remote Social Media Avatars
Integrating social media avatars (from sources like Facebook and Twitter) is commonplace on many sites but there are a few annoyances: needing an API key and no ability to specify image size. Cloudinary removes the need for the API dance with a simple URL modifier:
<-- Gets any avatar image from Twitter --> http://res.cloudinary.com/david-wash-blog/image/twitter_name/arsenal.jpg <-- Gets a user or page avatar --> http://res.cloudinary.com/david-wash-blog/image/facebook/davidwalshblog.jpg

As you probably can guess, avatars from remote fetches can be transformed:
http://res.cloudinary.com/david-wash-blog/image/facebook/w_300,h_300,c_fill/arsenal.jpg

I love that you only need to provide a social media vendor name and account handle -- no fussing with API keys or rate limit issues -- Cloudinary takes care of all of that!
Retrieving Remote Video Screenshots
A common practice when embedding video is displaying a screenshot as the <video> poster attribute, and in some cases, only the screenshot is loaded initially and the video is only loaded upon interaction with the screenshot. Cloudinary allows developers to fetch video screenshots from many popular video websites including YouTube, Hulu, Vimeo, and more.
To create a screenshot from a remote video, provide the desired video host with video identifier. For example, a screenshot fetch to a remote YouTube video follows a youtube/{id} pattern:
<-- Source URL: https://www.youtube.com/watch?v=2HCgLXEpVKA Pattern: http://res.cloudinary.com/<cloudinary_id>/image/youtube/<video_id>.jpg --> http://res.cloudinary.com/david-wash-blog/image/youtube/2HCgLXEpVKA.jpg
Video
Generated Thumbnail

As you've probably already guessed, you can easily transform these screenshots by slightly modifying the URL of the image:
http://res.cloudinary.com/david-wash-blog/image/youtube/w_300/2HCgLXEpVKA.jpg

As with any image Cloudinary manages or fetches, you can perform any number of awesome transformations. The fact that you can make these transformations on remote images and videos is an incredible bonus.
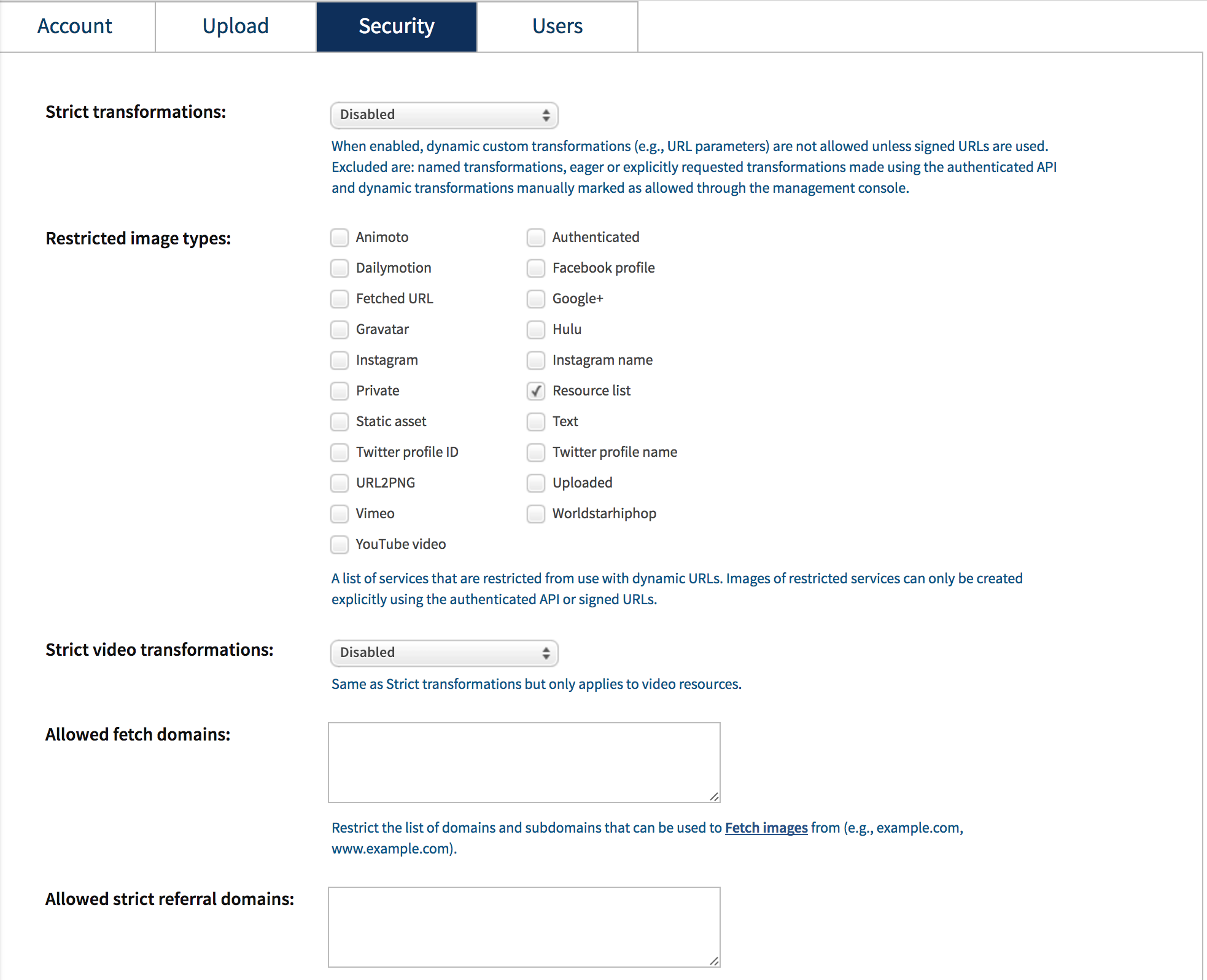
Security
Remote fetching of any resource can leave you open to abuse because you cannot verify what's on the remote end. Even if it really is an image on the other side, would you want others using your Cloudinary account to do remote image fetching for your site? Check out the Cloudinary admin panel's security settings:

Cloudinary allows you to toggle which social sites you allow remote fetching for, as well as white-listed fetch domains and referral domains.
Closing
Modern web and native apps don't always control all of the media they use, especially when the app has an aspect of social media, whether it be social media accounts or videos on social media websites; these cases make it difficult to upload media to Cloudinary. Cloudinary, however, thought ahead of time and provide features to easily fetch remote images, avatars, screenshots, and more. Best yet, the API for doing so is as simple as their other APIs. Give Cloudinary a look -- you'll be amazed at their media transformation and delivery capabilities!




