Create and Compare Webpage Screenshots with Wraith

Last week I wrote about using PhantomJS to create screenshots of webpages. I still find it amazing that we can so quickly and easily create screenshots of a web page using a bit of server side JavaScript. A reader brought to my attention a tool that takes webpage screenshot gathering to a new level: Wraith. Wraith, a tool created by BBC News developers, not only captures screenshots of desired pages but will capture screenshots from two domains and compare the two, creating a diff image that overlays the two screenshots so you can ensure integrity between them.
Why is Wraith useful? If you have a development server and you want to ensure new changes wont negatively effect the design of the production server, you can run wraith to compare the output of each page on each server! Let's have a look at how to use Wraith!
YAML Configuration
Assuming you've installed Wraith and its dependencies, you'll need to create a YAML file with configuration information for screenshot creation and comparison. The following is my configuration:
#Headless browser option browser: "phantomjs" # Type the name of the directory that shots will be stored in directory: "screenshots" # Add only 2 domains, key will act as a label domains: home: "https://davidwalsh.name" localhost: "http://localhost:8080" #Type screen widths below, here are a couple of examples screen_widths: - 320 - 600 - 768x1500 # you can also specify the height, as we've done here - 1024 - 1280 #Type page URL paths below, here are a couple of examples paths: home: / topics: /topics content_template: /content-template #Amount of fuzz ImageMagick will use fuzz: "20%" #Choose how results are displayed, by default alphanumeric. Different screen widths are always grouped. #alphanumeric - all paths (with, and without, a difference) are shown, sorted by path #diffs_first - all paths (with, and without, a difference) are shown, sorted by difference size (largest first) #diffs_only - only paths with a difference are shown, sorted by difference size (largest first) mode: diffs_first threshold: 15
Within my configuration above I've directed Wraith to:
- Compare my production domain and my local development server.
- Take and compare screenshots at multiple screen sizes
- Take and compare screenshots of three critical paths
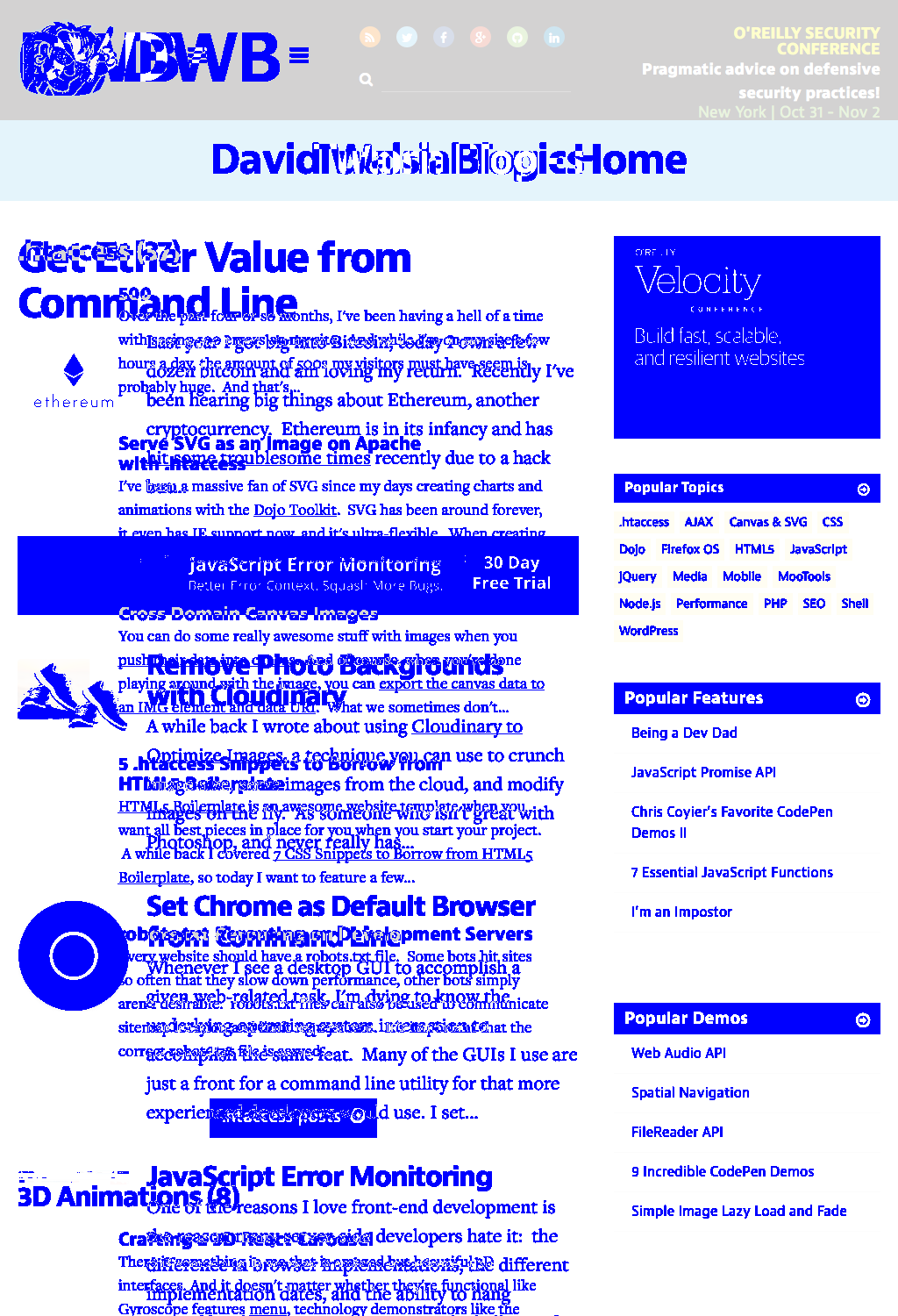
The screenshots are placed in a "screenshots" directory with a matching _diff.png file for each relevant page. The following is a diff page for which I purposefully mismatched content:

The errors in layout are obvious (on purpose), so you would be able to tell with an image like this that a change you made locally may break the desired layout of given pages on production.
Running Wraith
Wraith is installed as a command line utility so you provide the desired action and path to the YAML file:
wraith capture davidwalshblog.yaml
There are many commands other than capture but capture is the most powerful (creates screenshots, diffs, and a gallery). Explore the commands to see if Wraith can meet your needs.
Wraith is an awesome tool for going beyond automating screenshot creation to compare screenshots and create diffs for analyzation. Large organizations like BBC News need tools like this to ensure their incredibly popular sites maintain design integrity; now you have access to the same tools for your website!





Hey! Nice article. But how about when a user encounters a bug in your website and wants to report that bug. You want to capture a screenshot with the actual state of the page (e.g a modal is shown or something). Do you have a solution for that?
Thanks
http://shoov.io