5 More Awesome New Mozilla Technologies You’ve Never Heard Of
My original 5 Awesome Mozilla Technologies You've Never Heard Of post got a huge response and it was well deserved -- Mozilla's pool of amazing talent not only dreams up awesome projects but brings them to fruition. A few years have gone by and we've seen projects like Firefox OS come and go while host of others have popped up. Let's have a look at some other Mozilla technologies have popped up!
1. Tofino
Tofino is an experimental browser made for prototyping new features and new ways of thinking about what a browser could be. The project is built on Node.js with React for building the interface. I'm happy to say I've submitted a few patches to the project as well. Have a look at its current state:
If you wanted to create your own browser for experimentation, you could simply clone Tofino, make your own customizations, and you're all set! Trying out Tofino is simple: clone, npm install, and npm start let's yous start browing! Keep an eye on this project -- it should get interesting!
2. A-Frame
A-Frame is an amazing Web Components-driven JavaScript library which helps developers to create virtual reality experiences on the web. From basic to advanced VR visualizations, A-Frame continues to set a web standard for awesome.
If you have a Cardboard, a likewise headset, or even just your smart phone, check out the A-Frame website -- the demos are amazing! If you're looking to develop VR on the web, check out the Mozilla VR GitHub project listing for even more Web VR-related utilities!
3. Firefox Developer Toolbar
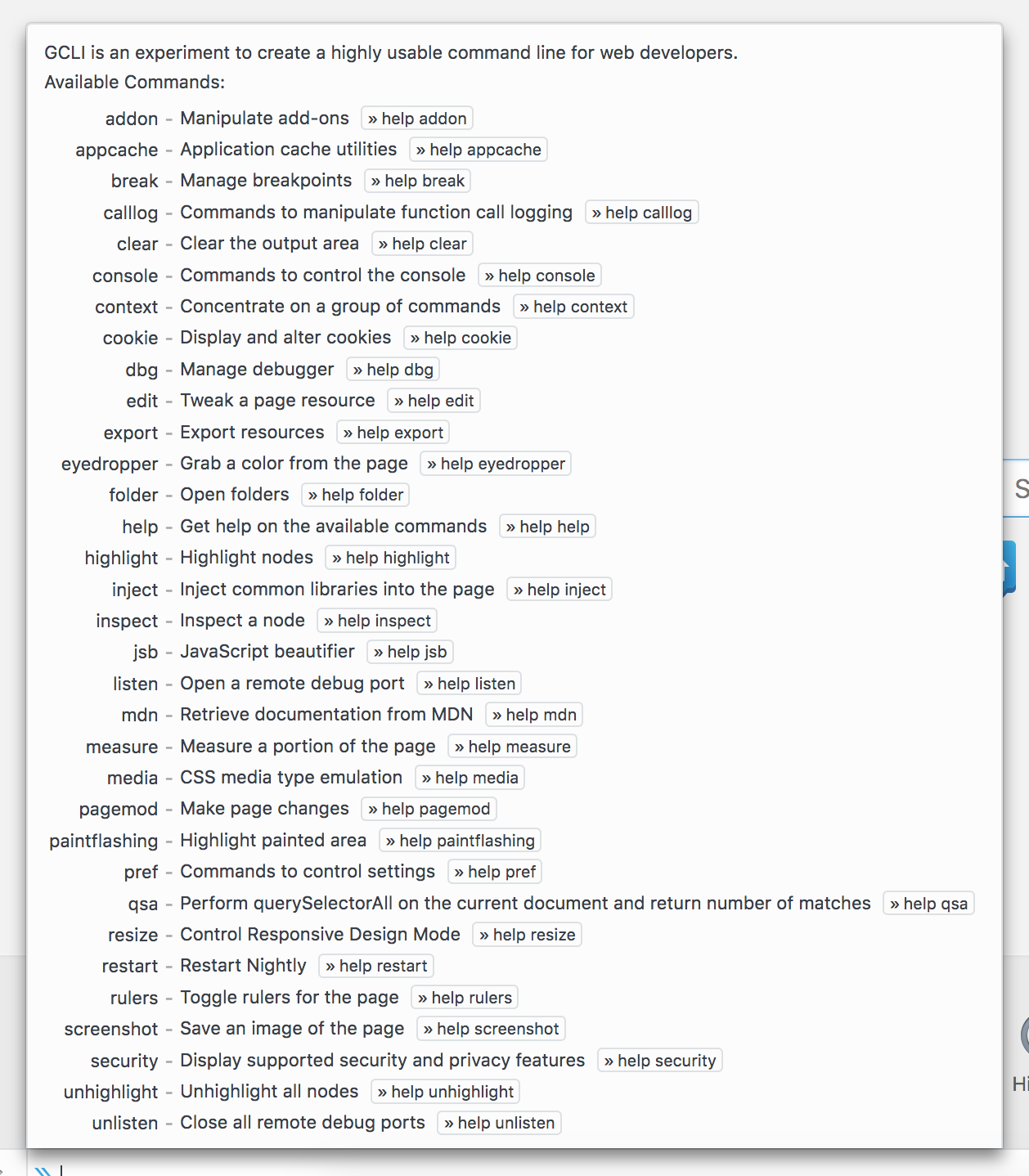
Firefox has had its own "command line" for quite some time -- it just hasn't been heavily promoted. This Developer Toolbar provides you a variety of enhanced tasks that would otherwise be impossible to complete in the browser (or cumbersome at the very least):
Check out my How to Create Screenshots in Firefox as an example of using this special command line!
4. Platform Status
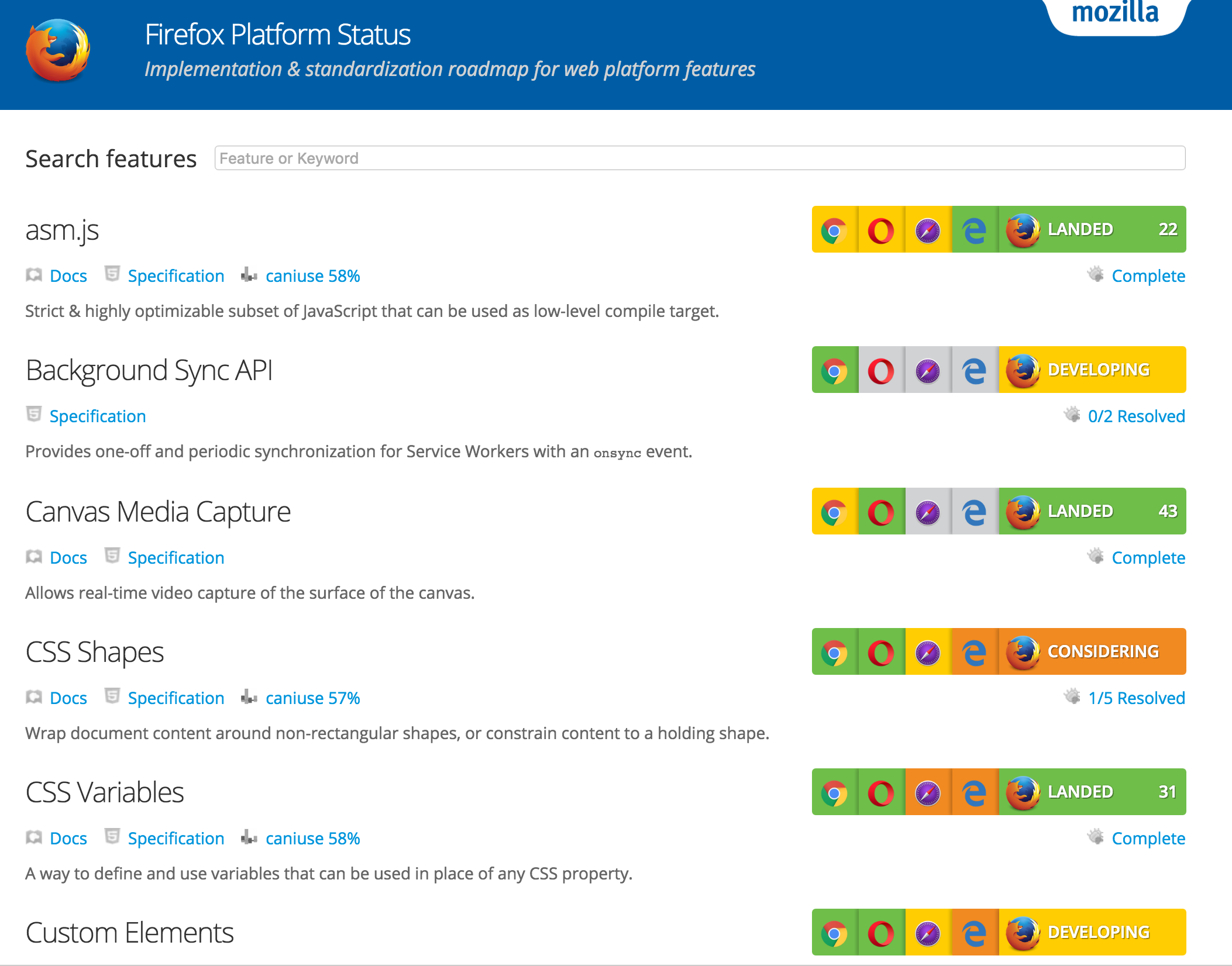
Each of the browser vendors has its own feature status pages for years; you can add Mozilla to that list with Platform Status. Created last November, Platform Status provides and updated summary of features planned, in progress, or shipped. Platform Status also uses a service worker so you can check feature state when you're offline.
Platform Status is available on GitHub as well!
5. pdf.js
pdf.js is an amazing effort to parse and render PDFs with JavaScript. You can load documents, load individual pages, and displays PDFs in a skin of your choosing! The project, hosted on GitHub, is very well documented and rids us of those disgusting Adobe plugins we needed for so long!
Bonus! Service Worker Cookbook
Service Workers are a new technology that will make us rethink the offline web landscape: they are completely customizable, implemented by most modern browsers, and area a massive upgrade on the AppCache mess. The Service Worker Cookbook by Mozilla contains dozens of examples and real uses cases for service workers today, from basic offline asset caching to push notifications, to rerouting requests for any number of purposes. If you have some time, please check it out!









Brilliant stuff
Missing Servo Project
The amazing works.
No Mozilla Servo in the list? Rally?