Using DOMDocument to Modify HTML with PHP
One of the first things you learn when wanting to implement a service worker on a website is that the site requires SSL (an https address). Ever since I saw the blinding speed service workers can provide a website, I've been obsessed with readying my site for SSL. Enforcing SSL with .htaccess was easy -- the hard part is updating asset links in blog content. You start out by feeling as though regular expressions will be the quick cure but anyone that has experience with regular expression knows that working with URLs is a nightmare and regex is probably the wrong decision.
The right decision is DOMDocument, a native PHP object which allows you to work with HTML in a logical, pleasant fashion. You start by loading the HTML into a DOMDocument instance and then using its predictable functions to make things happen.
// Formats post content for SSL
function format_post_content($content = '') {
$document = new DOMDocument();
// Ensure UTF-8 is respected by using 'mb_convert_encoding'
$document->loadHTML(mb_convert_encoding($content, 'HTML-ENTITIES', 'UTF-8'));
$tags = $document->getElementsByTagName('img');
foreach ($tags as $tag) {
$tag->setAttribute('src',
str_replace('http://davidwalsh.name',
'https://davidwalsh.name',
$tag->getAttribute('src')
)
);
}
return $document->saveHTML();
}
In my example above, I find all img elements and replace their protocol with https://. I will end up doing the same with iframe src, a href, and a few other rarely used tags. When my modifications are done, I call saveHTML to get the new string.
Don't fall into the trap of trying to use regular expressions with HTML -- you're in for a future of failure. DOMDocument is lightweight and will make your code infinitely more maintainable.
![Write Better JavaScript with Promises]()
You've probably heard the talk around the water cooler about how promises are the future. All of the cool kids are using them, but you don't see what makes them so special. Can't you just use a callback? What's the big deal? In this article, we'll...
![An Interview with Eric Meyer]()
Your early CSS books were instrumental in pushing my love for front end technologies. What was it about CSS that you fell in love with and drove you to write about it?
At first blush, it was the simplicity of it as compared to the table-and-spacer...
![Degradable SELECT onChange]()
Whenever I go to Google Analytics I notice a slight flicker in the dropdown list area. I see a button appear for the shortest amount of time and the poof! Gone. What that tells me is that Google is making their site function...
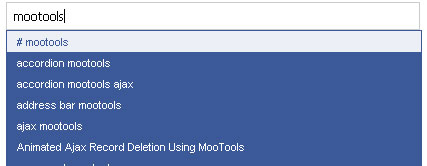
![MooTools’ AutoCompleter Plugin]()
One of the famous MooTools plugins is Harald Kirschner's AutoCompleter plugin. AutoCompleter takes a term input by the user and searches for matches -- an obviously help to the user. Here's how to make the most of Harald's great plugin.
The XHTML
All we...




So do you know if there is a performance hit with creating an element using this vs creating a string of html?
The right decision is skipping domain entirely if it isn’t hosted on some subdomain (
/path/to/asset), and skipping protocol if it is ((//example.com/path/to/asset)David, rather than str_replace all your (internal)
http://strings withhttps://you should replace them with//– that way your links become protocol-agnostic — a more future-proof solution.Why don’t you use the
search-replacefunction in WP-CLI?Why not remove the protocol completely?
//davidwalsh.name/would default to whatever protocol is used in the address bar.I agree that
//would be better but some RSS feed readers usehttp, othershttps. I’m asserting complete control.