Hosting a Website on Amazon S3
Everyone knows that Amazon S3 is great for storing files. It's fast, inexpensive, and easy to setup. What you may not realize is that you can also host static websites on this robust platform.
What is a static website? In short, it's a website comprised of only HTML, CSS, and/or JavaScript. That means server-side scripts aren't supported, so if you want to host a Rails or PHP app, you'll need to look elsewhere. For simpler purposes, welcome to the wonderful world of hosting websites on S3!
Creating a Bucket
If you don't already have one, the first thing you'll need to do is sign up for an Amazon Web Services (AWS) account. It doesn't cost anything to sign up, but keep in mind you will need to pay for storage and transfer fees once you start putting objects on S3. (Don't worry, it's cheap!)
Once you create an account, you'll have access to the AWS Management Console.

This is where you'll go to create your first bucket. A bucket is similar to a folder on your hard drive, except it's in the cloud and it has virtually unlimited storage. There are a few things you need to know about buckets before creating one:
- Bucket names need to be unique across the entire S3 platform
- You can create a bucket in one of many supported regions around the world
- If you want to use a custom domain, your bucket name will need to be the same as your domain name
To create a bucket, navigate to S3 in the AWS Management Console and hit Create Bucket. You'll be prompted to enter a name and a region.

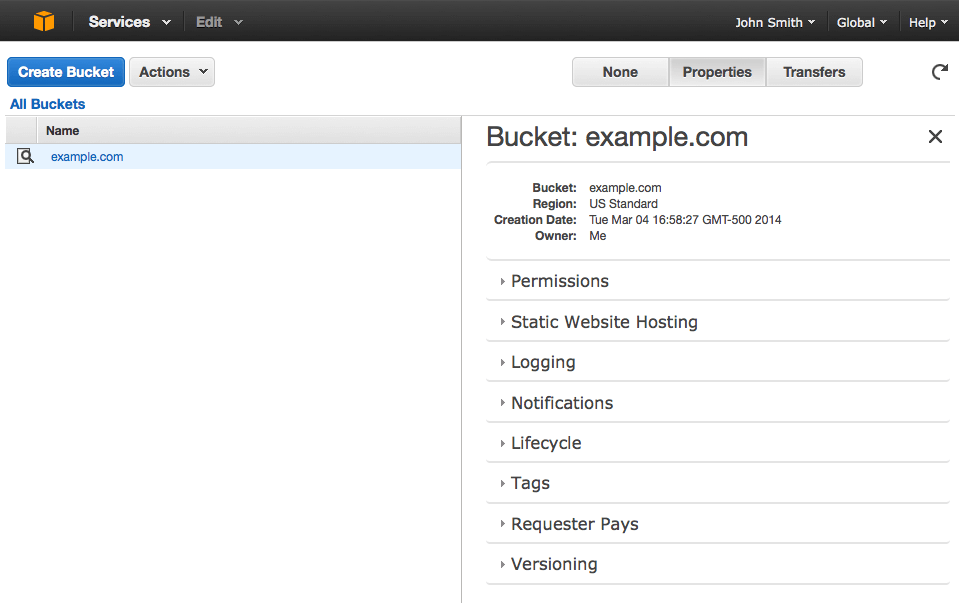
If you plan on using your own domain/subdomain, use that for your bucket name. For the region, pick the one closest to you and hit Create. With any luck, you'll see your new bucket appear in the console.

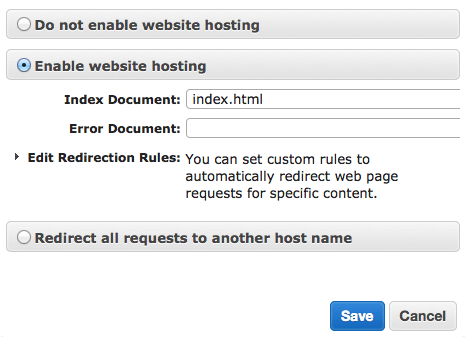
The only thing left to do is enable Static Website Hosting. Just select it from the panel on the right.

Make sure you set the Index Document to index.html. You can also set an error page if you want. When you're done, hit Save.
Well, that was easy. Now let's upload the homepage!
Uploading Your First Page
One nice thing about the AWS Management Console is that you can upload files to your bucket right from your browser. Let's start by creating one called index.html. This will be the contents of the homepage:
<!doctype html>
<html>
<head>
<title>Hello, S3!</title>
<meta name="description" content="My first S3 website">
<meta charset="utf-8">
</head>
<body>
<h1>My first S3 website</h1>
<p>I can't believe it was that easy!</p>
</body>
</html>
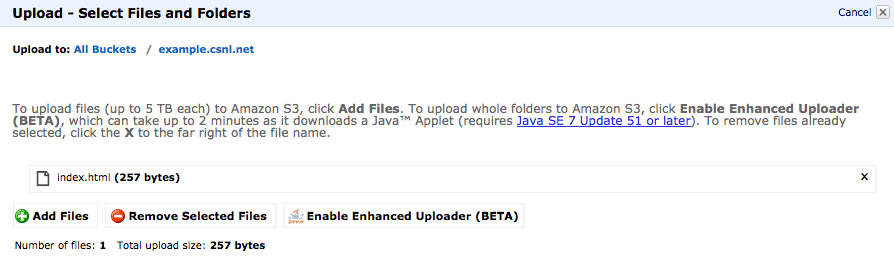
To upload it, select your new bucket and hit Upload.

Once you've uploaded index.html, it will appear in your bucket. However, you won't be able to see it in your browser yet because everything in S3 is private by default.
To make it public, right-click on index.html and select Make Public. (Remember to do this for any other files you upload to your website!)
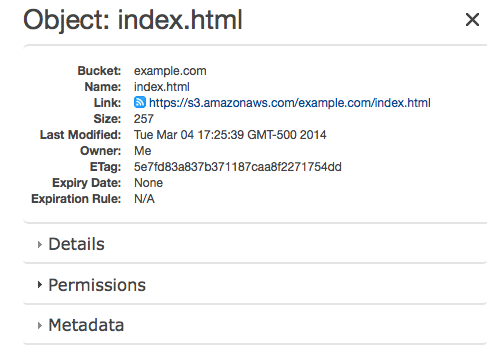
Now that your homepage is visible to the world, it's time to test everything out! Select index.html in the console and go to the Properties tab.

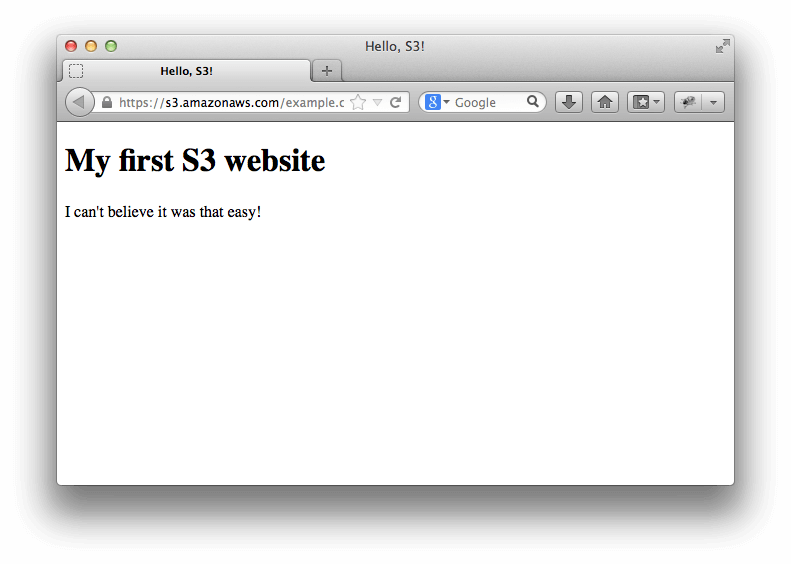
Clicking the link will take you to your new homepage.

You'll notice that the address bar shows s3.amazon.com. This is the default URL for objects stored on Amazon S3. Let's setup a custom domain and really turn this into a website.
Using Your Own Domain
If your bucket name is the same as your domain/subdomain name, you can point it to your new website by creating a CNAME record in your domain's DNS settings. It should look something like this:
Domain: example.com
Type: CNAME
Target: s3.amazonaws.com.
Remember to replace example.com with your own domain. After the DNS propagates (which could take up to 24 hours), you should be able to see your website by visiting the domain in a browser. If it doesn't show up, make sure your bucket name is exactly the same as your domain/subdomain and double check your DNS settings.
How to Edit Your S3 Website
Now that your website is up and running, you'll probably want to make changes to it. Alas, you can't install something like WordPress on Amazon S3. So how do you manage content?
Shameless plug: I recommend Surreal CMS. It links up to just about any site using FTP, SFTP, or Amazon S3 and it's dead simple to integrate. Take that homepage, for example. Let's make the entire thing editable:
<!doctype html>
<html>
<head>
<title>Hello, S3!</title>
<meta name="description" content="My first S3 website">
<meta charset="utf-8">
</head>
<body>
<div id="content" class="editable">
<h1>My first S3 website</h1>
<p>I can't believe it was that easy!</p>
</div>
</body>
</html>
Notice how I've wrapped the content in a <div> and given it a class called editable? That pretty much sums up the integration process. You can make just about any HTML element editable this way.
Setting Up Surreal
Adding Your Site
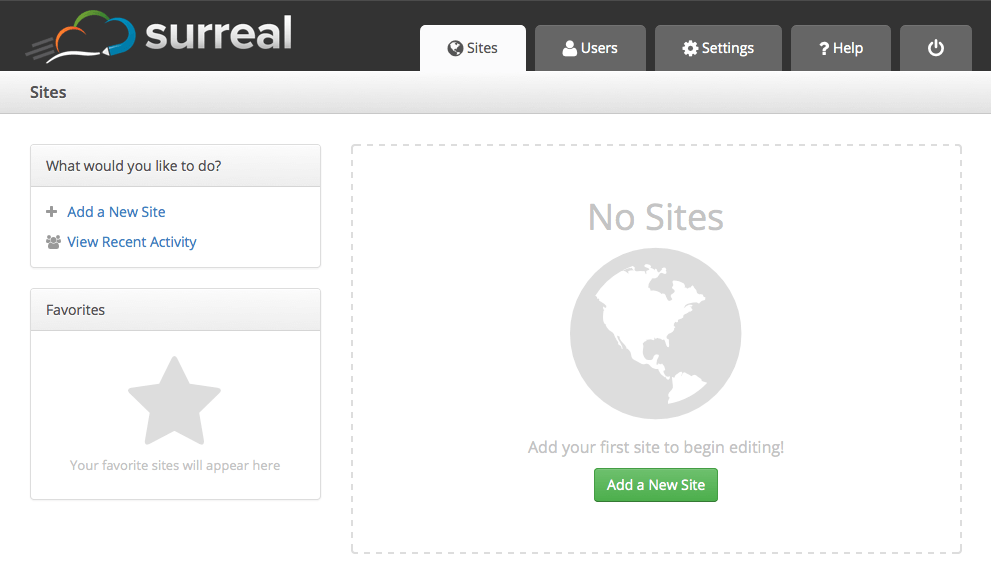
Start by creating an account. The first thing you'll see once you're in Surreal CMS is the sites page.

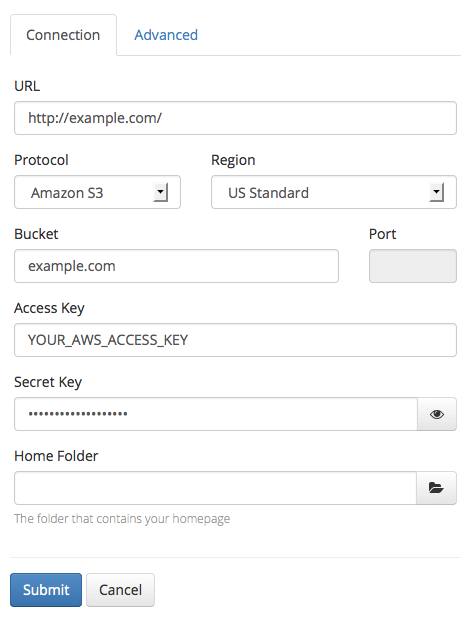
Select Add a New Site and you'll be taken to a form that asks for some information.

Enter your website's URL. Make sure you change the protocol to Amazon S3 and pick the correct region, otherwise Surreal won't be able to connect. You'll also need to enter your access key and secret key. If you don't have these handy, you can get them from the Security Credentials page in the AWS Management console. For added security, consider creating a separate access key just for this purpose.
Once you're finished, hit Submit and your site will appear in Surreal.
Enabling Pages
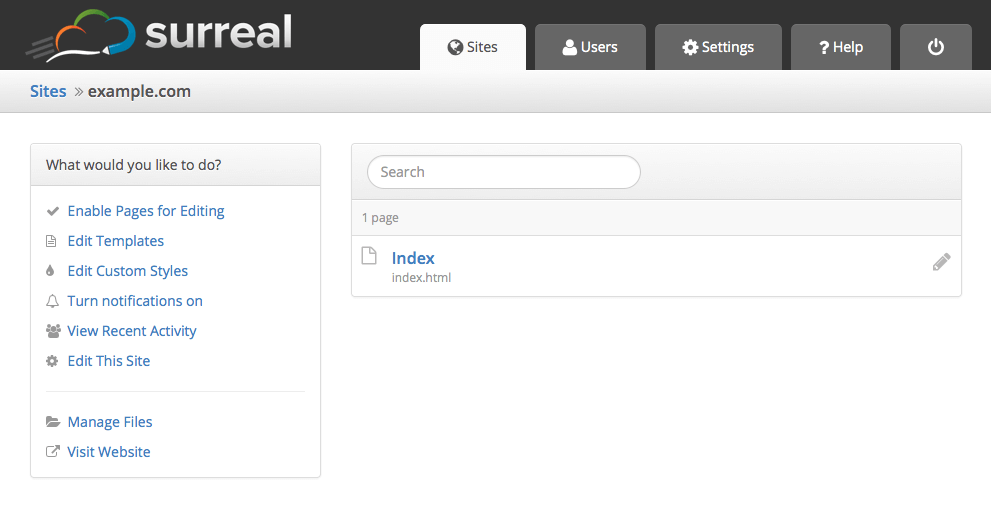
The next step is to enable your homepage for editing. Select your site and hit the Enable Pages button. A dialog will appear showing you the contents of your S3 bucket. Select index.html and then hit Done.

Congrats, you're ready to start editing!
Editing Pages
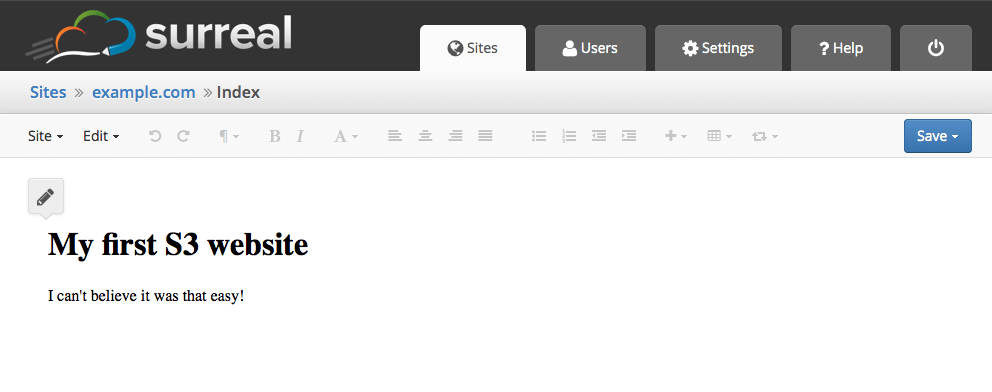
Remember how you added that editable class to the homepage earlier? Well, you're about to see why. The glorious thing about Surreal is that you'll be editing your page inline, just like it appears in the wild. Select it from the list and you'll be taken straight to the Live Editor.

Of course, you can make any changes you want in the editor—all the usual options are available. When you're done, go to Save > Publish and Surreal will save it to Amazon S3 for you!
Extras
Surreal also has a bunch of other great features that you'll find useful. To name a few:
- Inline editing
- Responsive UI
- Photo gallery editor
- Google Analytics dashboard
- Scheduled publishing
- Change notifications
- White-label support
While it isn't free, you can signup for a free trial and get a full month to play around with it. I may be biased, but it's definitely worth checking out ;)
And there you have it. Now you know how to setup a website on Amazon S3 and edit it with minimal effort. If you have questions, leave them in the comments. If you enjoyed this tutorial, let me know!
About Cory LaViska
Cory LaViska is the founder of A Beautiful Site, LLC, a small development studio in New Hampshire. He’s responsible for Shoelace and Surreal CMS, as well as a handful of open source projects on GitHub.




The good thing is that you can plug Amazon Cloudfront to your S3 bucket and get a very fast delivery.
BTW, you can also host websites on Rackspace CDN, but it is a push CDN, a bit tricky to set up.
Hi,
Amazon S3 Website is the best choice to how your website. The blogs is simple, clear and step to step.
I am one of the developer of Bucket Explorer. That is a S3 Tool, solution available for Win/Linux/Mac.
For more details : http://www.bucketexplorer.com
Tej Kiran
S3 always providing tremendous services at cheap price. I have taken a backup copy of all websites to s3.
Amazon S3, where the 3 S stands for – Simple Storage Service, is an online file storage web service offered by Amazon Web Services and provides storage through web services interfaces.
Great tutorial, just what I needed. By the way, I have query for you. I run a download site and host my files on a file sharing website. But lately, I have been thinking of uploading the files on my own server. What server or hosting should I choose for hosting files that gets heavy downloads every month?
Nice article, I also found this https://github.com/EastCoastProduct/cloudformation-static-site that has a nice cloudformation script to set it all up on AWS. Got me up and running in few minutes
I was super excited to learn about this option (a bit late), but I really wish there could be a WordPress integration. What would you recommend for a WordPress user to make a smooth transition from an “easy” host (i.e. Bluehost) to S3?
Thanks a lot for this, great article!
Don’t think you will be able to host wordpress websites by just using S3. Take a look at EC2 (for hosting the wordpress files) and RDS (for storing the mysql)
S3 is not for hosting your WordPress or any other PHP application. S3 is mainly for cloud storage, like storing your database or application backup. You need EC2 for hosting WordPress or any other application. You can either directly go to AWS EC2 hosting for that or go for managed cloud platforms like Cloudways or SiteGround.
This is a nice post. I want to know that, if I upload any apps to this server, will the apps show any effect on the server?? Please answer. Thank YOu.
Amazon online S3, where the 3 Ersus symbolizes – Uncomplicated Storage space Services, is definitely an on the web file storage devices internet assistance proposed by Amazon online World-wide-web Services and provides storage devices through internet companies interfaces. Thanks
Nice post.. I have some doubt is amazon hosting really worth enough for some serious designers? Help me
Hi Cory,
Found this article interesting. Have some doubts too..
Is there any effect on traffic Heavy traffic handling ??.. Is that fine with huge traffic. Please let me know. Thank You.
I like the versioning part. Versioning allows me to preserve, retrieve, and restore every version of every object stored in an Amazon S3 bucket.
Hello sir, I want to know whether CDN can be enabled for Amazon S3 Web. Please help me in knowing
Is it possible to move a website from godaddy to amazon
Looks pretty easy. But is it worthy enough to shift from WordPress to Amazon S3?
Nice post. I am a little bit confuse about WordPress and Amazon hosting. Also, i am using Namecheap hosting for my site, i want to know that is it possible to move my site from Namecheap hosting to Amazon.
Hi,
I need your help, I have static site in aws, I created instance, E.IP, installed PHP / Mysql and also done Route53. Now in my website “blog” is there, for that I want to create sub-domain “blog.mywebsite.com” with wordpress in AWS. Once this wordpress setup in subdomain aws, I will redirect this to “Blog” menu.
Now for this I was unable to host wordpress in sub-domain created in AWS. Can you please help me to create this.
Thank you.
Great tutorial. I have a few static 1-2 page websites for testing purposes, and I was looking for a free solution to host them. You just saved my day, mate. Thanks a lot!
Regards,
Andrew