7 MooTools Plugins You Should Use on Every Website II
The advantage of using unobtrusive JavaScript is that you can vastly improve the user experience for website visitors using just a snippet of code. And since the MooTools JavaScript framework's community is known for creating unique, quality plugins, I've compiled a list of plugins you MUST use on every website to take the user experience to the next level.
ScrollSpy

ScrollSpy is an invaluable tool which listens to the scroll event on any element within the page, allows you to create "virtual zones" to spy on, and allow you to fire specified functionality when the user's browser enter or leaves the zone. I've used ScrollSpy on my website for years and will continue to do so. This compact plugin can have a big impact on your website!
LazyLoad
LazyLoad is another plugin that's small in size but big in the fight for cutting down load time. LazyLoad defers the loading of images until the user scrolls within a specified number of pixels of the image. What make the user download images they might never get to the piece of the page that contains them?
SlideShow

SlideShow is the amazing slideshow widget created by MooTools contributor Ryan Florence. SlideShow is extendable, flexible, and easy to implement. SlideShow allows for more than just images too -- any number of elements can added to SlideShow. The masterful plugin also contains built-in transition types so most of the animation is done for you!
Asset
Asset is a MooTools More class that allows you to dynamically request stylesheets, images, and JavaScript files asynchronously after the page has been loaded. With Asset you can preload images, switch themes via CSS file swapping, and lazy load JavaScript plugins on demand
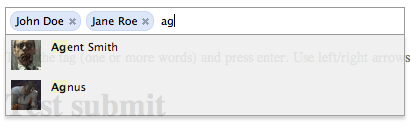
TextboxList

TextboxList by Guillermo Rauch is an outstanding plugin for beautifying text INPUT elements which contain comma-separated values. TextboxList was inspired by Facebook and perfected using the MooTools framework. TextboxList is also available for jQuery.
Zoomer

Zoomer is a refreshing take on image magnification. Instead of the lightbox which has grown to be tiresome, Zoomer magnifies portions of an image within the original image's same dimensions. You can focus on different portions of an image by moving your mouse around.
Mobile
Created by MooTools Core Developer Christoph Pojer, Mobile is a MooTools set of JavaScript files to enhance your website on mobile operating systems by automatically replacing all your click handlers with touch listeners to overcome the click delay on iOS. A huge step in getting your website mobile-ready!




Thanks, I was just about to start looking into some lazyloading techniques
Hey, can you write a similar round up of tools for JQuery??
Mootools Plugins. Plugins?
I use “plugins” and “classes” interchangeably with MooTools.
David, about Lazy Load… Maybe all images with same src must show after first one loaded?
Good idea, although that would be extra processing for every image load.
Great stuff, liked scroll spy! Also I agree with Brian…Something similar for JQuery will be usefull too.
Great resources – should be very useful thank you! I also like your fading navbar at the top of the page – helpful and quiet
Thanks for this set.
David, you mixed links “Download” and “Documentation” in Asset
Hey Matt… When you were at Monterrey?, Did you liked it? I’m from there ^^
Ups.. I don’t know why I wrote Matt instead of David (Matt is my DBA and I’m on IM right now xD)