How I Format My CSS Files
I've read about a dozen articles on CSS file formatting and management. I must say, I don't agree completely with any of them. Not to say that the way they do things is "wrong", but I don't subscribe to their way of CSS file formatting. Here's how I do it.
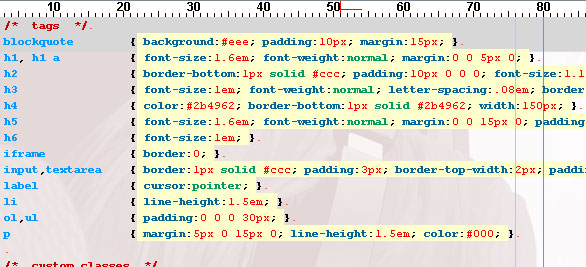
One-Line Selectors & Attributes

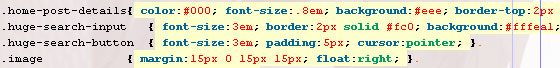
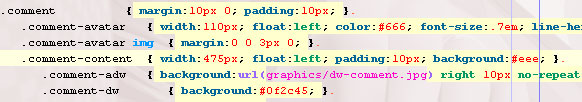
I like placing selectors and their attributes on one line. It helps me avoid endless scrolling in my CSS file. Many would argue that this makes reading the CSS difficult, but I actually find it to be easier. This also reduces the size of the CSS file.
Tabify Nested Classes

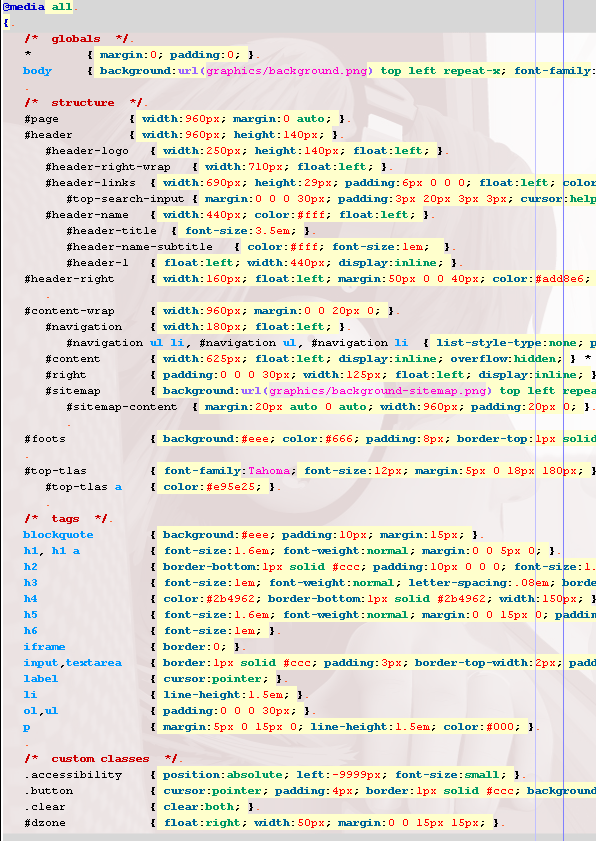
Tabifying (indenting) classes below the others is essential to CSS file readability and structure organization.
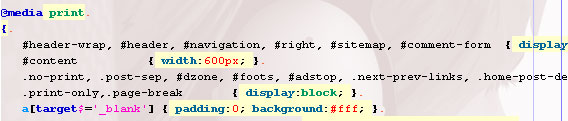
All Medias in One File

Adding the media declarations to the CSS file allows me to place all of the CSS in one file instead of switching between buffers to update files.
Globals, Structure, Tags, Custom Classes, Links

I always organize the selectors in the following orders: globals, structure, tags, custom classes, and links. This, in my opinion, outlines the importance of each group of selectors.
21 Ticks

I try to start all braces at the 21 character mark. This number isn't necessarily meaningful -- I could indent as far out as I want.
Your Thoughts?
What do you think of this system? Have any suggestions?





Interesting I like it. I might start doing “Globals, Structure, Tags, Custom Classes, Links”. Right now I use the tab method to indicate some level of hierarchy and it makes it a bit more organized. I try to split up the CSS files also. I use drupal so it’s easy enough to have a CSS file for a module or for a section, etc so that I know where to look. I’m not a fan of cramming all the CSS into 1 file. I like your structure of grouping structure, tags, classes. I might have to try that. It’s just I usually group by the snippet of html. Like in drupal it will spit out html for a block, it will have ID’s and classes so I wouldn’t usually separate out the ID’s and classes in the CSS, usually I have them grouped in the same area.
Looks nice. I may have to try this method.
Hmm. Very interesting. Someone should write a utility to convert CSS files to this format. Wonder if we could use PHP for that… hmmm. :)
I structure my CSS exactly the way you do! The only difference is that I don’t include all media types in one CSS, I separate them. I recommend every CSS coder use the tab method to show hierarchy. It definitely makes a style sheet easier to read/scan through.
Do you think including all media types in one css file could be a way to optimize a site? (less http requests)
@JR: Placing both medias in the same file is one less request to the server, thus resulting in a faster download time. I find it to be well worth it.
Very cool – thanks for sharing! I had been doing something similar (before compressing them, anyhow) – but I definitely like your methods better.
currently i am using “Tabify Nested Classes” structure. but “Globals, Structure, Tags, Custom Classes, Links” structure looks more promising and more readable.
I’ve also worked with the method you’re describing here and it works very well. I’ll refine my style with your placement of your ‘custom classes’ – this is a nice idea!
What editor are you using? Is it UltraEdit? I like the idea of having a background-image in the edit-view!
@Matthias: Only editor I’ll ever use is jEdit. It’s unbelievable!
So do your format your local CSS file like this, then compress (http://davidwalsh.name/css-compressor) it when you upload it?
And is the advantage of the CSS compressor just that makes the file smaller so it uses less bandwidth?
@Will: I actually don’t compress my CSS file for this site. I’ve read articles lately that state that if the server is doing its job, the server actually gzips the file for you. That said, you could still compress it and save bandwidth.
Great post. Its nice to see some other folks out there with opinions on this kind of thing.
I have been separating my styles into logical blocks for a while now but i take it a step further. I typically start with HTML tags, then the structural stuff that’s common across the site, then common/general classes, then I make sections below that for other logical groups with commented headers.
I might have to give the whole one-line and tabbed thing a try.
One other thing I like doing is creating my css as a php page with the colors defined in variables at the top so I can change color schemes more readily as I reuse sheets. It’s also great for demonstrating how the site would look in different widths for clients.
Thanks again.
I follow you on the indenting and sub-indenting and the medias in one file.
The way I like to use a CSS-builder in PHP that gets every css-include I need and generates one file (1 http-request) for the site-wide styling. Before output the CSS is cleaned using CSSTidy.
For easy themes I like to separate classes over two different files. One file containing only structure (width, height, padding, margin, display, …) and one file containing theme styling (colors, backgrounds, cursor, …). CSSTidy will just join them for me afterwards and this way I can e.g. easily adapt my theme to e.g. a christmas theme. Off course CSSTidy only runs once to write the server-side cache.
Should a certain page require additional CSS I include a page-specific CSS-file built in the same way.
Awesome post! I’ve been doing my css files like this for years and the readability is so much easier. It’s nice you can get the whole “picture” of your css stuff on one screen without scrolling. Anyone who hasn’t tried it, it is worth a go.
Thanks for the great post. I keep intending to organize my CSS code, especially now that I’m freelancing full time. But my self-discipline leaves much to be desired! LOL I think your structure makes a ton of sense and plan to use it as the basis for my own DISCIPLINED organization starting today!
very nice post!
How about a post on ‘css the basic stuff you want there?’ :)
It could be one level more deeper then the style of the file – give the reader the option to see what the basic set of rules will do to their web pages.
J.
Nice way to make a good looking CSS file. I like it, although I still adhere to the idea that one-line selectors and attributes is not that easy and clear for many people especially for beginners when they want to place comments at the end of almost every line (every attribute !!!).
Nevertheless, I like it very very much.
@Matthias:
jEdit has a plugin that allows you to set a background for the edit area.
I (just as everyone else) use similar but slightly different methods.
I have my properties in alphabetical order, it makes it very easy to find what I need.
As for your method, ‘Globals, Structure, Tags, Custom Classes, Links’, it makes absolute sense to have it that way!
I generally kept my ID & CLASS selectors separated from the TAGS. I like your method better!
This looks like a great approach, I will give it a go. All attributes on one line seems a little harder to read and manage, I will see how I get on.
@David, do you keep your attributes in a certain order? Alphabetical? As it comes?
@Richard: I used to try to but it got too difficult to maintain. I would put attributes like margin, padding, width, and height first, because they would change most often. Like I said though, it just got too tough.
THX, that was actually exactly what I’ve been looking for for a while.
I’m very new to developing pages and have been looking for a good way to organize my CSS/HTML files. This gave me a good structure to work with and at the same time helped me understand much better what the various “areas/functions” are in the CSS frame work.
Due to me being so new at this I don’t have any structure at the moment so I’ll definitely be adopting your form going forward.
Do you have similar descriptions available for HTML and other, i.e. jscript etc. by any chance for me to have a look at?
Thanks again, Eric
THX, that was actually exactly what I’ve been looking for for a while.
I’m very new to developing pages and have been looking for a good way to organize my CSS/HTML files. This gave me a good structure to work with and at the same time helped me understand much better what the various “areas/functions” are in the CSS frame work.
Due to me being so new at this I don’t have any structure at the moment so I’ll definitely be adopting your form going forward.
Do you have similar descriptions available for HTML and other, i.e. jscript etc. by any chance for me to have a look at?
Thanks again, Eric