Firefox Button Height Fix
One problem I've seen on occasion is that button heights in Firefox are a few pixels larger than in other browsers. This can be a nightmare when trying to unify the size of buttons with an A elements, as we found out when implementing a new feature on MDN:

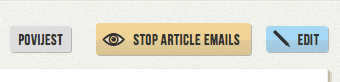
The middle element is an INPUT and the others are your basic A element. You can see that the INPUT element is just slightly bigger -- enough that it annoys anyone with a sharp eye. This StackOverflow post mentions a solution that includes ::-moz-focus-inner:
input::-moz-focus-inner {
border: 0;
padding: 0;
}
This snippet helps but doesn't completely fix the problem -- the INPUT is still just a tad too big. The Stackoverflow post mentions box-sizing but that doesn't help. After trying a few different solutions, I finally found one that works:
input::-moz-focus-inner {
border: 0;
padding: 0;
margin-top:-2px;
margin-bottom: -2px;
}
Setting negative margins within the ::-moz-focus-inner brings the buttons down to correct height, and as a bonus, the text sits the proper position:

The ultimate solution is a bit vomit-inducing, and you may need to adjust the negative margins to your specific use case, but the solution works and doesn't cause problems for other browsers!



I know the feel. 2px is like a magic number. Terrible.
Is it strange that lately I have the feeling that most of the time spent fixing browser render differences is because of Firefox?
Strange, I’ve designed something like twitter’s bootstrap for buttons for one project and I didn’t have to add negative margins to make buttons exactly the same as s…
Have you tried setting the same line-height?
@MaxArt
I have a similar feeling but about chrome. All my css works perfectly in Fx16+, IE8+, Opera but chrome always misaligns some grids or other stuff…
Actually, Firefox simply ignore line-height on input “button” type elements (submit, reset, button). And they don’t plan on fixing it – you know, it may break the web…
https://bugzilla.mozilla.org/show_bug.cgi?id=697451
David, I’m not so sure about your ultimate solution.
border: 0andpadding: 0forinput::-moz-focus-innerwere always enough to solve this issue on Firefox.I’ve had a few saying that the margin shouldn’t be necessary so I’ll continue looking, but no suggestion presented to me has made a budge. Will update as necessary.
I’ve made these buttons a while ago: https://github.com/catalinred/css3-patterned-buttons and they have the same height whether you use buttons, anchors or inputs. Sorry for the plug :)
Any particular reason for not using button elements for the button elements?
Problem solved and the HTML should be tad more semantic because of it.
I’ve also recently bumped into this bug and found that it’s dependent on the font used. Testcase: http://jsbin.com/udesed/1
Thanks for the fix! The rendering of Mozilla Firefox is really bad at some point.
David, Thanks for this fix and explanation..
I have been stuck with this bug now for over a year and was only able to target ff via the following ugly
@-moz-document url-prefix() { /* moz hack - sorry no other choice*/ hack{}So i am glad that a simpler css fix is now available,
Now, Is there any legit reason why ff has implemented/interduced this bug?
First image in the article, the left-most button reads POVIJEST which is Croatian for “history”. How did that happen?
I noticed that submit inputs default height is drastically different on Firefox compared to Chrome. Chrome has a bit more padding and Firefox has less. Don’t know who’s wrong here but it’s totally annoying. I have your method in the CSS of my demo commented out, but I have to go in the other direction with my margins to adjust in order to match Chrome.
http://codepen.io/grayghostvisuals/pen/zlGab“>http://codepen.io/grayghostvisuals/pen/zlGab” rel=”nofollow”>http://codepen.io/grayghostvisuals/pen/zlGab
This is a long-standing problem with Firefox and input line-height, which is set as “normal !important” in the browser’s base styles and can’t be overridden by author’s.
The only solution I’ve found is to give elements that have to be horizontally aligned with inputs the same line-height, “normal”.
They are not fixing this anytime soon and it’s been a known bug for years, but they hope to create an usable operating system based on Firefox (ironic).
Bug report and discussion: https://bugzilla.mozilla.org/show_bug.cgi?id=349259
Thanks for linking to the Bugzilla report! It turns out that they did fix the bug eventually, so now the correct fix should be to set line-height for inputs to 1.0 instead of normal.
Ive never really had this issue, but might have had the resets set as global resets anyway
Many Thanks.
i was tottally mad with 2px issue. Now its fixed. only with border:0 and padding:0. But not for input. i applied for button.
button::-moz-focus-inner { border: 0; padding: 0; }Marc, thanks for the hint.
My solution:
.button {
line-height: normal !important;
…
}
After having the same problem in firefox, I’ve decided to try your solution. Although some have not recommended it, it worked for me. So, thanks…
Roman’s solution was the first one I’ve tried and it seems to also work fine for me.
Thanks for this. I too only see the border and padding set to 0 solution everywhere but it didn’t solve it quite all the way. This did it!
The input margin trick fixed my problem.
Thx!
Thanks for the write up David
Can I make the suggestion that you update your StackOverflow.com profile so that you are not “user1878132” ;-)
It’s always nice to be able to put a proper name to a user.
Ran into this bug today. Thanks for the article…however, the -2px fix didn’t work. It worked like a charm without the -2px rules
Thanks a lot!
got that problem also,
not only on buttons also on font-awesome almost in every case i need to fix firefox
just googled to see if there is anyone out there having same issues
Thanks for this post. The solution without the
-2pxworked fine! I was cracking my head to find a solution to this :)2 years later and I still encounter this problem in Firefox.
My solution is thus:
button::-moz-focus-inner { border: 0; padding: 0; } .mybuttonclass { height: 2em; line-height: 2em; box-sizing: border-box; }With
.mybuttonclassapplied to yourBUTTONandANCHORtags.For me, the just setting the
box-sizingproperty was needed to get it to work. The value could becontent-boxorpadding-boxand still it would work.Notice I’m using
BUTTONtags rather thanINPUT, but the problem still applies.I’ve noticed recently this doesn’t seem to happen in Firefox anymore. I wrote a Pen a while back to create equal size buttons, using different button elements:
http://codepen.io/tgallimore/pen/jbPzrm
This pen now shows different size buttons in Firefox. But if you remove the styles that use
::-moz-focus-inner, all buttons appear the same size.Can anyone shed any light on this for me? I’m trying to figure out if it’s still needed or not.
Ran into something related to this, and it seems like a shortcut that was taken in implementing focus outlines. If you set border:0 in -moz-focus-inner then focused buttons will actually shrink, which seems absurd. The default value of 1px seems to be built into the size of the rendered button, and that “border” is set around the line-height instead of an outline around the box. This leads to the extra, secret sizing (which would take, yep, 2px to compensate for), and becomes obviously absurd in cases where the value is set to something other than 1px:
http://codepen.io/anon/pen/pgjYxG
Try setting
line-heightto normal and set aheightfor the submit input instead, like so:input[type="submit"] { line-height: normal; height: 20px; }It works for me and no need for any hacks.
Thanks Lim Chee Aun! My problem was I forgot to set font family on that button, so silly, but I wasn’t noticing it