Tweet from Command Line with t

I've been obsessed with command line magic lately, as you may have noticed. I don't plan on using every utility I've written about but I'm having fun learning about what's out there and how it's done. My latest quandary was how one could tweet and perform other Twitter-centric tasks from the command line. I found my answer: t.
The t project README perfectly describes the process for installing t and the process you must follow to allow the app access to your account. In short, you must create a Twitter app, provide t the proper API auth tokens, and enable the app within your account. t is so well written, however, that it tells you exactly what to do and opens the necessary URLs in your browser. t is an incredible utility.
The t project README also provides a host of command line instructions for tweeting, managing lists, etc. Here are a few frequently used commands:
# Set the "active" account
t set active davidwalshblog
# Send a tweet
t update 'This is my epic command line tweet!'
# >> Tweet posted by @davidwalshblog. Run `t delete status 595038201179312128` to delete.
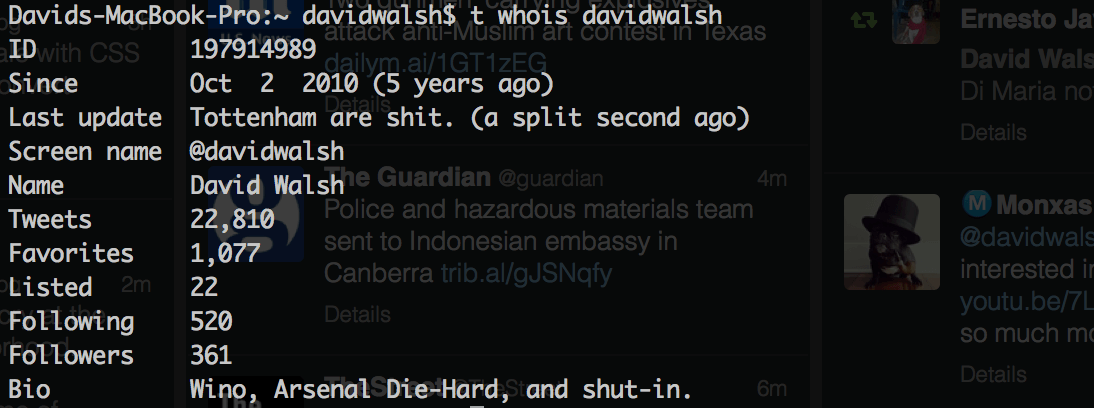
# Get user information
t whois davidwalsh
# Follow a user
t follow davidwalsh
# Get your timeline
t timeline
# Get your timeline listing with IDs, then get stats about a tweet
t timeline -l
t status {id}
# Get recent mentions
t mentions
# Get recent mentions with their ID so you can reply back
t mentions -l
t reply {id} {message}
The commands I've shown above are just the tip of the iceberg. t has loads of more advanced functionality available, and since all I/O is done via command line, you can use your other favorite command line utilities evaluate results, as shown here:
# Output the last 200 tweets in your timeline to a CSV file t timeline -n 200 --csv > timeline.csv
I was up and running within t 5 minutes, despite needing to go through Twitter's API hoops. And t is amazingly simple but very powerful, so I look forward to using it more in the future. Kudos to its author and I look forward to seeing where this project goes!





This is great, thanks for the share. I also can’t wait to see where this project goes!
I’ve always wanted to Tweet in the terminal, so this is great
All I need now is a Googling terminal utility and I’ll be set.
how can i “t update” with an image?
Can i post a tweet with image?