Fix WebKit Checkbox Overflow
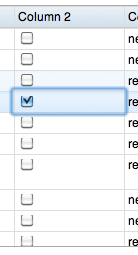
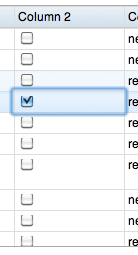
I want to share a quick tip about working with checkboxes in Chrome and Safari, the WebKit-based browsers. I was recently working with a series of checkboxes when I noticed that Safari and Chrome were doing some funky "cut off" with them:

What's even weirder is that they were randomly fix and unfix themselves as you hover over them. Horrible! After a bit of tinkering, I discovered the solution was adding a line-height of 20px to the parent the checkbox:
.checkboxList li { /* ..or whatever the parent is */
line-height: 20px;
}
Twenty pixels should be considered the minimum -- anything smaller wont prevent the problem completely.
![39 Shirts – Leaving Mozilla]()
In 2001 I had just graduated from a small town high school and headed off to a small town college. I found myself in the quaint computer lab where the substandard computers featured two browsers: Internet Explorer and Mozilla. It was this lab where I fell...
![Animated 3D Flipping Menu with CSS]()
CSS animations aren't just for basic fades or sliding elements anymore -- CSS animations are capable of much more. I've showed you how you can create an exploding logo (applied with JavaScript, but all animation is CSS), an animated Photo Stack, a sweet...
![Image Manipulation with PHP and the GD Library]()
Yeah, I'm a Photoshop wizard. I rock the selection tool. I crop like a farmer. I dominate the bucket tool. Hell, I even went as far as wielding the wizard wand selection tool once.
...OK I'm rubbish when it comes to Photoshop.
![CSS Fixed Position Background Image]()
Backgrounds have become an integral part of creating a web 2.0-esque website since gradients have become all the rage. If you think gradient backgrounds are too cliche, maybe a fixed position background would work for you? It does provide a neat inherent effect by...






This actually didn’t work for me. I had to give the checkboxes display:block and a height of 20px.