Web Hosting Search Interview
Preeti at Web Hosting Search found me interesting enough to throw together some interview questions for me. You can check out the interview at:
http://www.webhostingsearch.com/articles/programming-david-walsh.php
Feel free to post any followup questions here. Thank you to Preeti for putting this together.
![Designing for Simplicity]()
Before we get started, it's worth me spending a brief moment introducing myself to you. My name is Mark (or @integralist if Twitter happens to be your communication tool of choice) and I currently work for BBC News in London England as a principal engineer/tech...
![Chris Coyier’s Favorite CodePen Demos]()
David asked me if I'd be up for a guest post picking out some of my favorite Pens from CodePen. A daunting task! There are so many! I managed to pick a few though that have blown me away over the past few months. If you...
![MooTools Fun with Fx.Shake]()
Adding movement to your website is a great way to attract attention to specific elements that you want users to notice. Of course you could use Flash or an animated GIF to achieve the movement effect but graphics can be difficult to maintain. Enter...
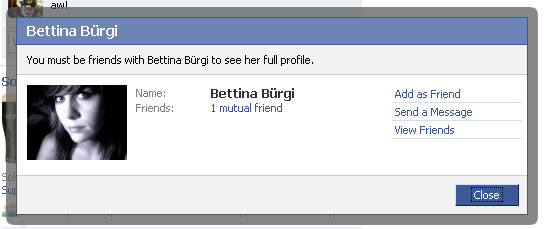
![Facebook-Style Modal Box Using MooTools]()
In my oh-so-humble opinion, Facebook's Modal box is the best modal box around. It's lightweight, subtle, and very stylish. I've taken Facebook's imagery and CSS and combined it with MooTools' awesome functionality to duplicate the effect.
The Imagery
Facebook uses a funky sprite for their modal...





So, web design/development started as a hobby? Then it became your passion and what you want to make living from? For me, its a hobby though its the way I make my living.
Same for me, a hobby to begin with. Calms the soul after a hard day’s crack dealing.
Thank you David! That was super nice of you. I learned some new ideas on how I should learn coding. I just started making my blog sites and am trying to navigate the CSS/PHP/html world.
:)