AJAX Tutorials
![Caching AJAX Results in JavaScript]()
Caching AJAX Results in JavaScript
AJAX is an awesome tool. AJAX requests are usually faster than regular page loads and allow for a wealth of dynamism within a page. Unfortunately many people do not properly cache request information when they can. Let me show you how I cache...
![Detect an AJAX Request in PHP]()
Detect an AJAX Request in PHP
I like using the same PHP script for both AJAX and non-AJAX content requests. Using one script just makes everything easier because it's only one file to update/edit and it's one more cache-able request. One way to try detect an AJAX request (as opposed...
![JavaScript’s window.location]()
JavaScript’s window.location
Need current browser location information? Keep in mind that the JavaScript's window.location object gives you all of that information about the window's current location. Javascript Window Properties for:https://davidwalsh.name:80/article.php?s=david+walsh+blog#myAnchor Javascript Redirect How can this be used? One example is doing a JavaScript redirect: Or you could use it to compare...
![Introducing MooTools ScrollSpy]()
Introducing MooTools ScrollSpy
I've been excited to release this plugin for a long time. MooTools ScrollSpy is a unique but simple MooTools plugin that listens to page scrolling and fires events based on where the user has scrolled to in the page. Now you can fire specific...
![#davidwalshblog AJAX Chat]()
#davidwalshblog AJAX Chat
I announced a few days ago that I had created the #davidwalshblog IRC chat room on Freenode so that my readers could get in touch with me and speak with other readers. That includes getting help, giving help, and discussing web topics. I quickly got...
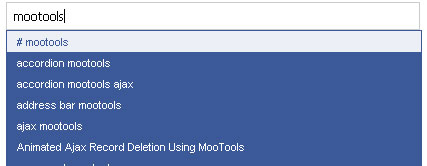
![MooTools’ AutoCompleter Plugin]()
MooTools’ AutoCompleter Plugin
One of the famous MooTools plugins is Harald Kirschner's AutoCompleter plugin. AutoCompleter takes a term input by the user and searches for matches -- an obviously help to the user. Here's how to make the most of Harald's great plugin. The XHTML All we...
![Animated AJAX Record Deletion Using jQuery]()
Animated AJAX Record Deletion Using jQuery
I'm a huge fan of WordPress' method of individual article deletion. You click the delete link, the menu item animates red, and the item disappears. Here's how to achieve that functionality with jQuery JavaScript. The PHP - Content & Header The following snippet goes at the...
![AJAX Page Loads Using MooTools Fx.Explode]()
AJAX Page Loads Using MooTools Fx.Explode
Note: All credit for Fx.Explode goes to Jan Kassens. One of the awesome pieces of code in MooTools Core Developer Jan Kassens' sandbox is his Fx.Explode functionality. When you click on any of the designated Fx.Explode elements, the elements "explode" off of the...
![Animated AJAX Record Deletion Using MooTools]()
Animated AJAX Record Deletion Using MooTools
I'm a huge fan of WordPress' method of individual article deletion. You click the delete link, the menu item animates red, and the item disappears. Here's how to achieve that functionality with MooTools JavaScript. The PHP - Content & Header The following snippet goes at the...
![Create a TinyURL with PHP]()
Create a TinyURL with PHP
TinyURL is an awesome service. For those who don't know what TinyURL is, TinyURL allows you to take a long URL like "https://davidwalsh.name/jquery-link-nudging" and turn it into "http://tinyurl.com/67c4se". Using the PHP and TinyURL API, you can create these tiny URLs on the fly! The PHP Simply...